Sent: Monday, 12 October, 2015 7:02 PM
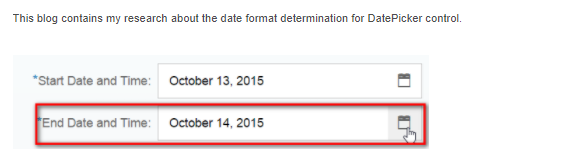
Expected value: Jul 19, 2013. 实际值: 19 Jul 2013.
只有Chrome 有这个问题。IE没有。
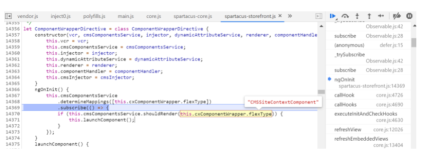
慢慢debug UI5framework 是怎么render DatePicker的value,发现Format由变量this.oFormatOptions.pattern决定。
然后看这个pattern什么时候被赋值:
这个值最终来自this.mData:
如果我按照Saber的截图修改Chrome的format设置,改成中文后:
this.mData的对应值是这样的:
那么最后一个问题: UI5 framework从什么地方拿到Chrome的语言设置??
答案在这:navigator.languages 里存储的是我在Chrome 语言设置里配的4个language+region组合,ui5会取第一个作为locale来决定dateFormat。