安装hexo
hexo官网https://hexo.io/
npm install -g hexo-cli

安装hexo
初始化目录
hexo init <可以写你要初始化的目录 不写则是当前目录>

初始化目录
初始化完成在目录下执行:
npm install
启动服务
hexo server

启动

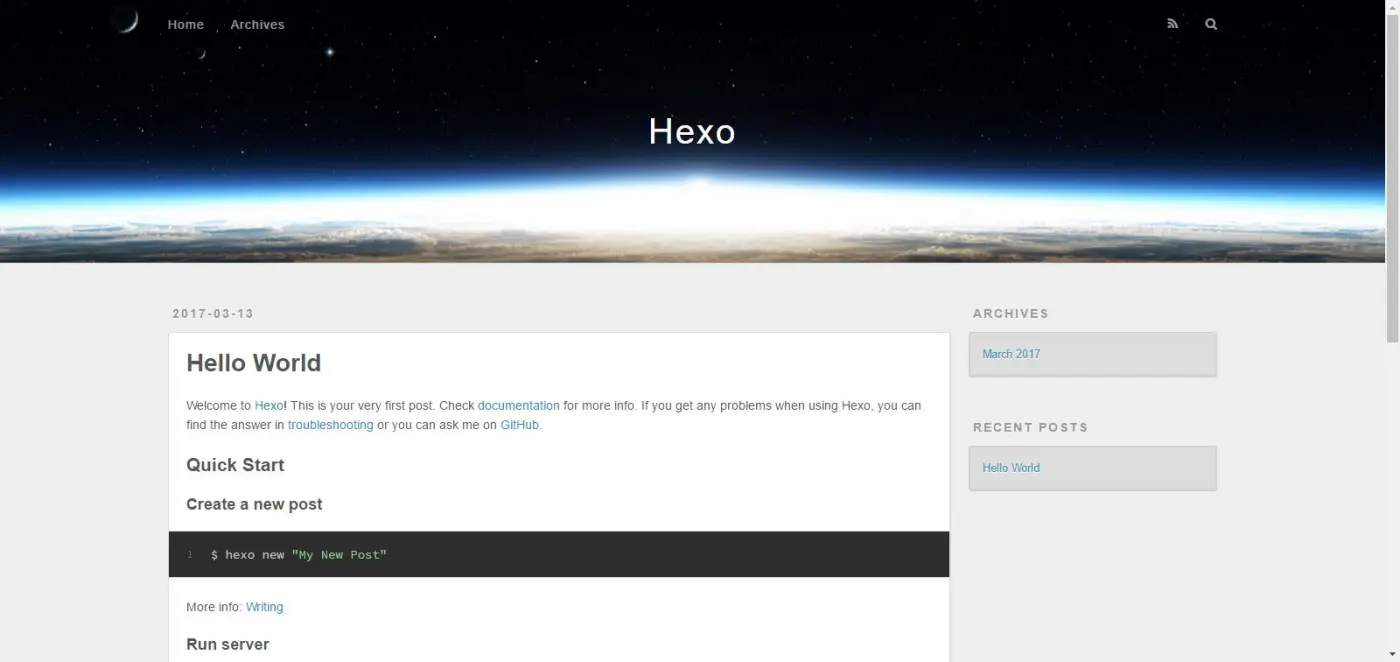
访问页面
安装next主题
next主题(http://theme-next.iissnan.com/)
git clone https://github.com/iissnan/hexo-theme-next themes/next
修改配置:
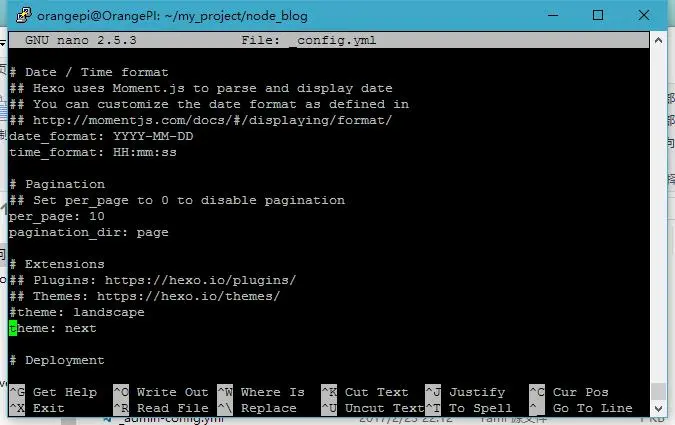
nano _config.yml

打开修改文件
或是(随你):
vi _config.yml

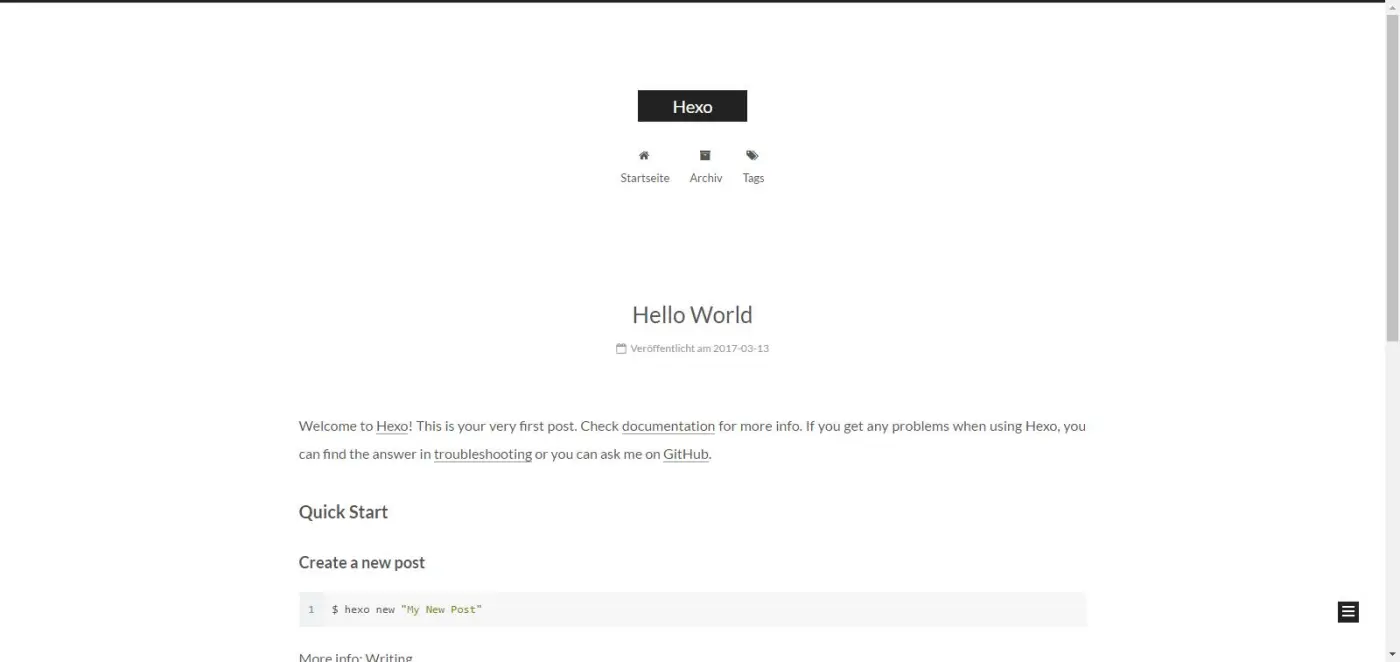
安装next主题

默认效果
安装后台管理
安装hexo-admin((https://github.com/jaredly/hexo-admin)[https://github.com/jaredly/hexo-admin])
npm install --save hexo-admin

hexo-admin
配置后台管理
访问http://你的Orange Pi Zero IP:4000/admin

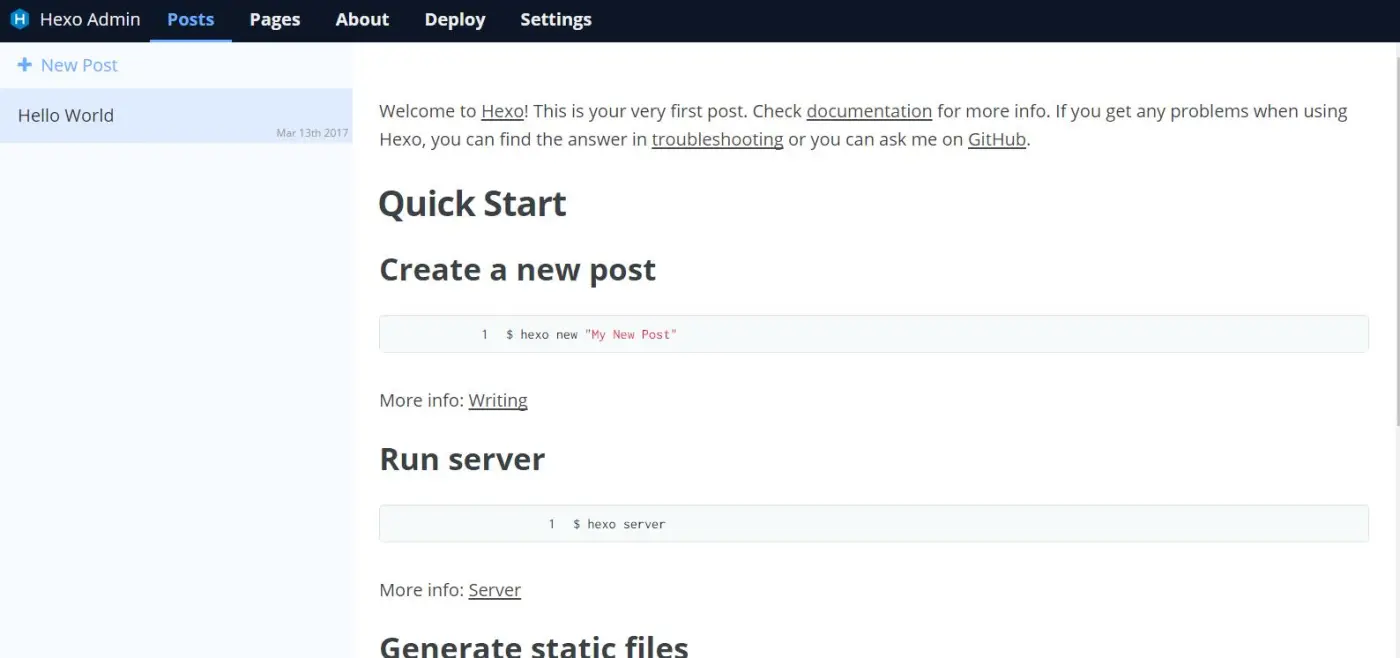
demo
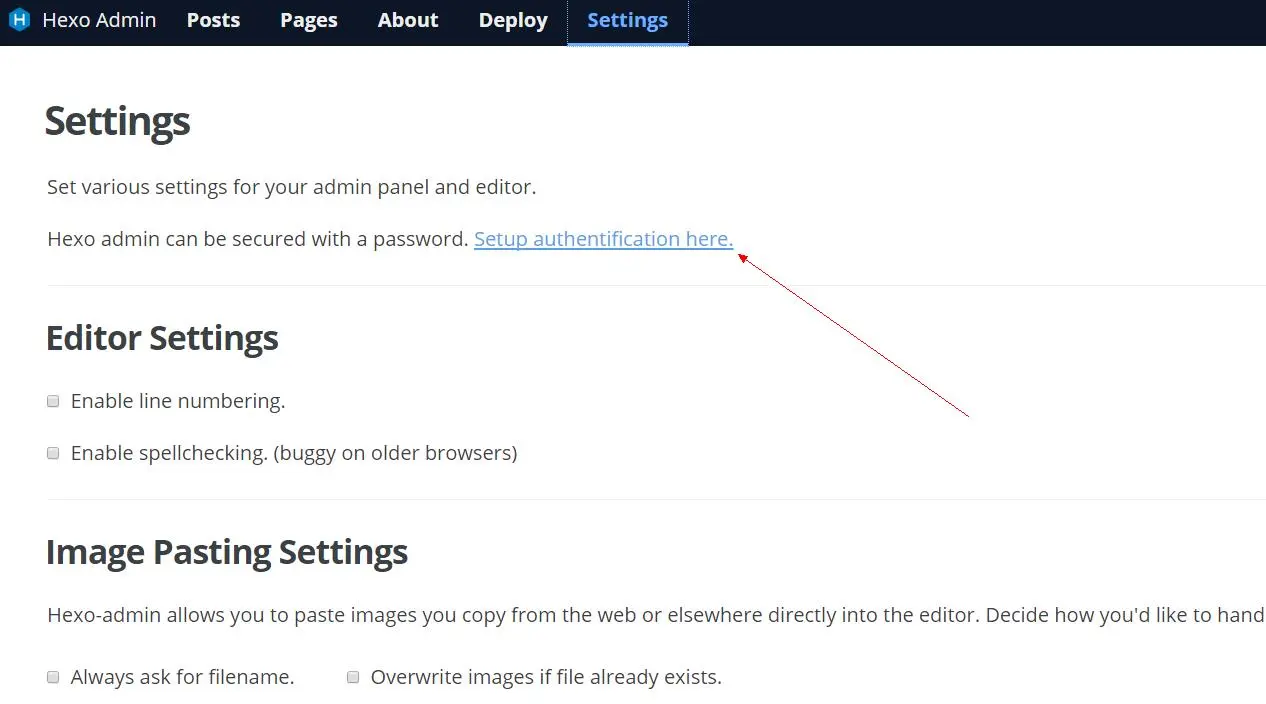
进入设置页面点击超链接

demo
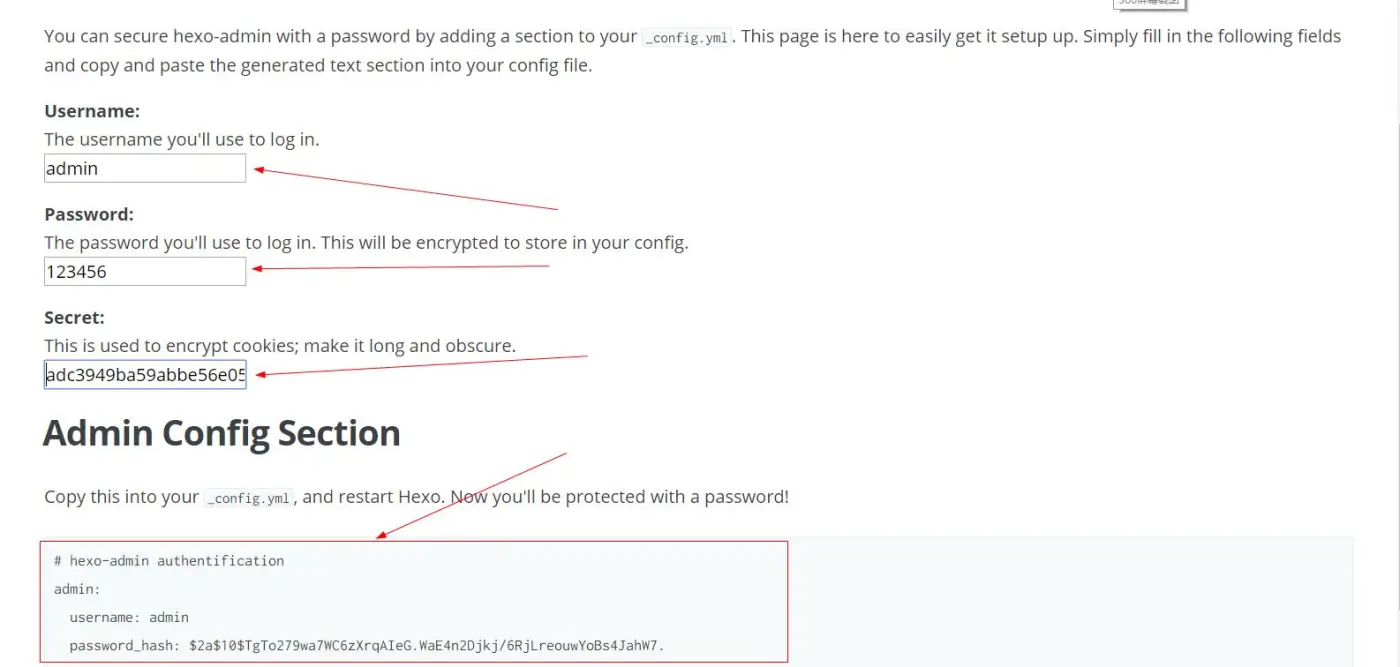
配置用户名、密码和cookie秘钥,复制图示红色框框内的内容

demo
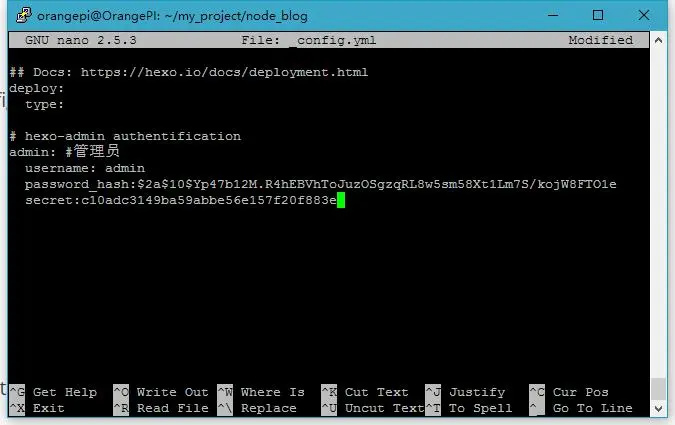
编辑_config.yml在最后粘贴内容

比如
再次访问后台

再次访问
_config.yml配置文件中文说明:
# Hexo Configuration
## Docs: https://hexo.io/docs/configuration.html
## Source: https://github.com/hexojs/hexo/
# Site
title: Hexo-demo #网站标题
subtitle: hexo is simple and easy to study #网站副标题
description: this is hexo-demo #网栈描述
author: pomy #你的名字
language: zh-CN #网站使用的语言
timezone: Asia/Shanghai #网站时区
# URL
## If your site is put in a subdirectory, set url as 'http://yoursite.com/child' and root as '/child/'
url: http://yoursite.com
root: /
permalink: :year/:month/:day/:title/
permalink_defaults:
# Directory 目录配置
source_dir: source #资源文件夹,这个文件夹用来存放内容
public_dir: public #公共文件夹,这个文件夹用于存放生成的站点文件
tag_dir: tags #标签文件夹
archive_dir: archives #归档文件夹
category_dir: categories #分类文件夹
code_dir: downloads/code #Include code 文件夹
i18n_dir: :lang #国际化文件夹
skip_render: #跳过指定文件的渲染,您可使用 glob 来配置路径
# Writing 写作配置
new_post_name: :title.md # 新文章的文件名称
default_layout: post #默认布局
titlecase: false # Transform title into titlecase
external_link: true # Open external links in new tab
filename_case: 0 #把文件名称转换为 (1) 小写或 (2) 大写
render_drafts: false #显示草稿
post_asset_folder: false #是否启动资源文件夹
relative_link: false #把链接改为与根目录的相对位址
future: true
highlight: #代码块的设置
enable: true
line_number: true
auto_detect: false
tab_replace:
# Category & Tag 分类 & 标签
default_category: uncategorized #默认分类
category_map: #分类别名
tag_map: #标签别名
# Date / Time format 时间和日期
## Hexo uses Moment.js to parse and display date
## You can customize the date format as defined in
## http://momentjs.com/docs/#/displaying/format/
date_format: YYYY-MM-DD
time_format: HH:mm:ss
# Pagination 分页
## Set per_page to 0 to disable pagination
per_page: 10 #每页显示的文章量 (0 = 关闭分页功能)
pagination_dir: page #分页目录
# Extensions
## Plugins: https://hexo.io/plugins/
## Themes: https://hexo.io/themes/
# theme: jane
theme: next#主题
# Markdown语法
## https://github.com/chjj/marked
markdown:
gfm: true
pedantic: false
sanitize: false
tables: true
breaks: true
smartLists: true
smartypants: true
# Deployment
## Docs: https://hexo.io/docs/deployment.html
deploy:
type:
# hexo-admin authentification
admin: #管理员
username: 用户名
password_hash: hash密码
secret: 这里我是瞎写的你们看情况喽
结束
大概就写这么多,当然关于hexo不仅仅就这么点东西,大家可以多去官网看看文档和其他一些好看的主题与插件 (^-^)V



