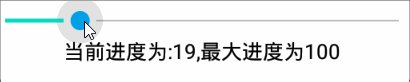
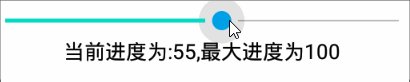
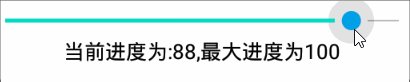
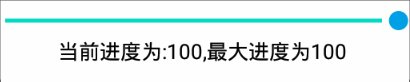
效果如图:

- <?xml version="1.0" encoding="utf-8"?>
- <resources>
- <style name="Widget.SeekBar.Normal" parent="@android:style/Widget.SeekBar">
- <item name="android:maxHeight">8.0dip</item>
- <item name="android:indeterminateOnly">false</item>
- <item name="android:indeterminateDrawable">@android:drawable/progress_indeterminate_horizontal</item>
- <item name="android:progressDrawable">@drawable/seekbar_horizontal</item>
- <item name="android:minHeight">8.0dip</item>
- <item name="android:thumb">@drawable/seek_thumb</item>
- <item name="android:thumbOffset">10.0dip</item>
- </style>
- </resources>
seekbar_horizontal.xml
- <?xml version="1.0" encoding="UTF-8"?>
- <layer-list
- xmlns:android="http://schemas.android.com/apk/res/android">
- <item android:id="@android:id/background" android:drawable="@drawable/seek_bkg" />
- <item android:id="@android:id/secondaryProgress">
- <clip>
- <shape>
- <corners android:radius="2.0dip" />
- <gradient android:startColor="#80ffd300" android:endColor="#a0ffcb00" android:angle="270.0" android:centerY="0.75" android:centerColor="#80ffb600" />
- </shape>
- </clip>
- </item>
- <item android:id="@android:id/progress">
- <clip android:drawable="@drawable/seek" />
- </item>
- </layer-list>
使用方法main.xml
- <SeekBar android:id="@+android:id/progresss"
- android:layout_width="fill_parent" android:layout_height="wrap_content"
- android:layout_marginTop="50dip" style="@style/Widget.SeekBar.Normal" />
seek.9.png

seek_bkg.9.png

seek_thumb.png

<?xml version="1.0" encoding="utf-8"?>
<shape
xmlns:android="http://schemas.android.com/apk/res/android"
android:shape="oval"
android:useLevel="false">
<solidandroid:color="@color/red"/>
<stroke
android:width="1dp"
android:color="@color/white"/>
<sizeandroid:width="20dp"
android:height="20dp"/>
</shape>
本文转自 一点点征服 博客园博客,原文链接:http://www.cnblogs.com/ldq2016/p/5543371.html,如需转载请自行联系原作者