能被理解的信息才是有用的信息,这就是 Inforgraphics 的意义。什么是 Infographics,简单说,就是将复杂的数据视觉化,Infographics 的真正意义是通过视觉化的图形,展示数据中蕴含的东西,它的趋势,分布,它隐藏的意义,或者单纯的数据之美。

Infographics 的渊源

用图形表达抽象数字或意义,就是 Infographics 的日常渊源。最早可以追溯到数百甚至数千年,比如原始人的壁画。

如今,Infographics 用在社会的各个领域,数学,地图,新闻媒体,教育,旅游,医药,政治,乃至宗教。人类的大脑更容易通过表象看到其背后的东西,这就是可视化表达,或者 Infographics 存在的意义。
Infographics 详解
Infographics 是信息,数据,以及知识的一种视觉表现,当人们需要更清晰无误地表达复杂信息的时候,会首选想到图形。传统的 Infographics 可以是诸如标志,地图,图解等视觉元素,以帮助人们理解文字内容,这些视觉元素更多是代表来自统计结果的一系列数据,而现代 Infographics 则更富有创意和想象力。

Infographics 的设计遵从以下原则:
- Infographics 必须非常容易理解,即使是孩子也能明白其表达的意思。
- 它表达的是那些被隐藏的,不清晰,不明显的信息。
- 它的视觉元素用来帮助理解信息中包含的意义。
- 它必须是独立,无歧义的。
- 它需要为阅读者传递正确的意义。
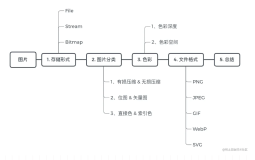
以下是 Infographics 的分类图:

Infographic 最佳实践

能被理解的信息才是有用的信息。
有效地组织信息
Infographics 表达的是信息,没有信息,Infographics 就没有意义,因此,你必须非常认真地组织你的信息,要完整,系统,准确。
求简!
如果你的 Infographics 比原始数据还难懂,它就没有存在的意义。要简单,清楚。
表达出因果关系
人们浏览 Infographics 的时候,需要能够从各种视觉元素中找出因果关系。
不要信马由缰
你的 Infographics 必须主题明确,一幅 Infographics 图只是解决一个问题,不能面面俱到。
设计一个配色方案
色彩在 Infographics 中占据非常重要的地位,为自己的 Infographics 设计一套配色方案,使读者更容易从颜色的对比和延续中,理解你的意思。
结合版排版,插图,图表与标志
这些元素的结合使用可以使你的作品更吸引人。
Infographics 精彩实例
The Web Before Twitter (Twitter 诞生前的 Web)
The Web After Twitter (Twitter 诞生后的 Web)
Trend Stream Social Web Involvement (社会化 Web 的全球分布状况)
The Internet Undersea World (全球海底光缆分布图)
Facebook Vs Twitter (Facebook 对决 Twitter)
Building a Company With Social Media (如何借助社会化媒体创办公司)
Breakdown of the Blogosphere (博客圈统计细分)
The Magic Bean Shop & The Fries That Bind Us (星巴克,麦当劳以及其它)
Evolution of Storage (存储技术的演化)
Blog Post Journey (一篇成功的博客文章的人生轨迹)
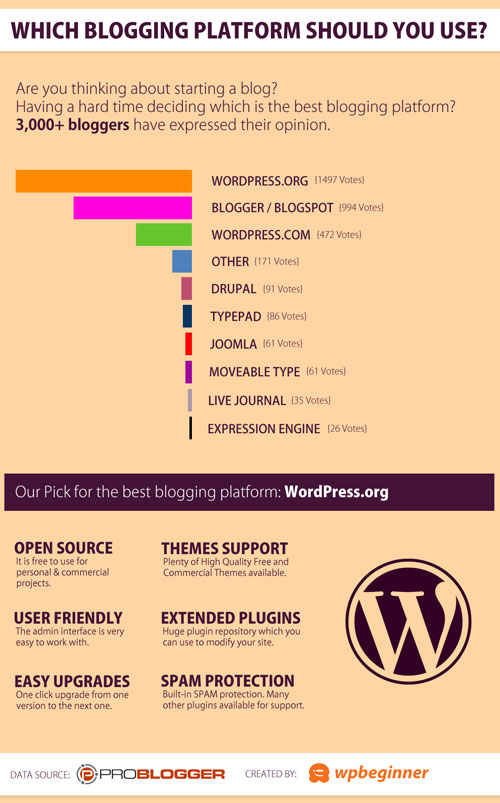
Which Blogging Platform Should You Use? (各大博客平台的分布)
InfoGraphics 工具集
基于 Flex 的数据可视化工具,准确,表现丰富。

对于海量数据的可视化,这个工具值得一试,包含一个 JavaScript API,可以同 Google 的电子表格,iGoogle 以及开放社会网络集成。

Flex 内置图表控件,可以快速生各种效果的图表。使用类似 SVG 的 FXG 技术。这里有一个很好的教程,还可以参考 James Whittaker 关于 FXG 和 Degrafa 的文章。另外,Creating Visual Experiences with Flex 3.0 这本书也是案头必备。

一个 JavaScript 图表工具,拥有很多模板。

Google Chart API
Google 的图表 API。

Dundas
.NET 下老牌的数据图表工具。

Flex Monster Pivot Table and Charts
提供 Flex/Flash 数据透视表,用于 RIA 应用的开发。

本文国际来源:onextrapixel.com Huge Infographics Design Resources: Overview, Principles, Tips and Examples
中文编译来源:锐商企业CMS 网站内容管理系统
作者:山边小溪
主站:yyyweb.com 记住啦:)
欢迎任何形式的转载,但请务必注明出处。