瀑布流就是像瀑布一样的网站——丰富的网站内容,特别是绚美的图片会让你流连忘返。你在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前。瀑布流网站是新兴的一种网站模式——她的典型代表是pinterest、美丽说、蘑菇街这类型的网站。
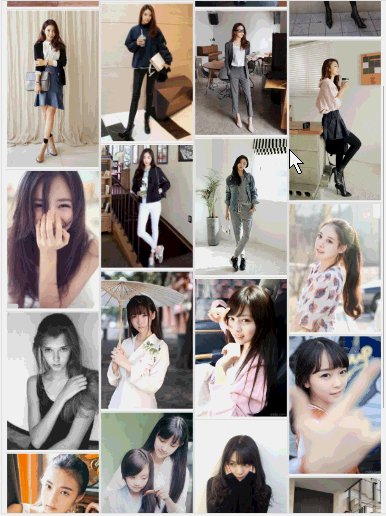
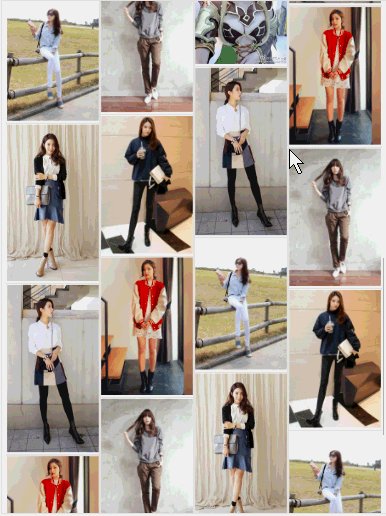
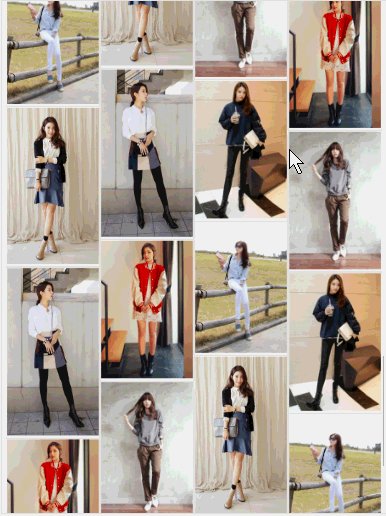
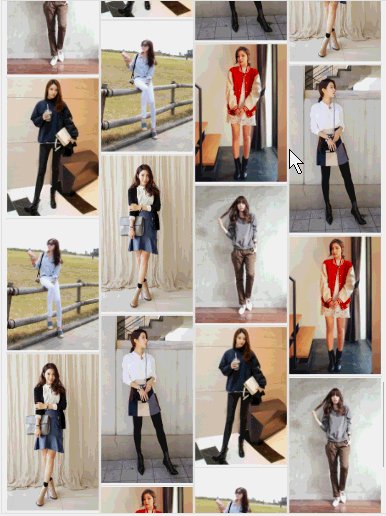
下面是效果:

核心内容:
1.先设置布局,主要HTML代码如下
<div id="container"> <div class="box"> <div class="content"> <img src="../imgs/Girls/01.jpg"> </div> </div> ... </div>
然后设置宽度固定,高度自适应,.box 相对布局,向左浮动:
.box { position: relative; float: left; } .content { padding: 2px; border: 1px solid #ccc; border-radius: 2px; } .content img { width: 234px; height: auto; } #container { background: #fff none repeat scroll 0 0; margin: 0 auto; width: auto; }
2.图片位置摆放
因为图片的高度不一致,先根据页面大小获取第一行的图片数量,然后把第二行第一个张图片放到第一行高度最低的图片下面,以此类推:
function imgLocation() { var box = $(".box"); var boxWidth = box.eq(0).width(); //获取第一张图片的宽度 var num = Math.floor($(window).width()/boxWidth); //确定一排能放多少张图片 var container = num * boxWidth+"px"; $("#container").css("max-width",container); var boxArr = []; //获取盒子高度 box.each(function (index, value) { var boxHeight = box.eq(index).height(); if(index < num){ boxArr[index] = boxHeight; }else { var minboxHeight = Math.min.apply(null,boxArr); //获取最小高度 var minboxIndex = $.inArray(minboxHeight,boxArr); //通过位置进行摆放 $(value).css({ "position":"absolute", "top":minboxHeight, "left":box.eq(minboxIndex).position().left }); //重新计算高度 boxArr[minboxIndex] += box.eq(index).height(); } }); }
3.滚动加载
然后通过判断鼠标是否滑动到底部,确定是否自动加载数据。
先判断是否滑到页面底部:
function scrollSide() { var box = $(".box"); var lastBoxHeight = box.last().get(0).offsetTop + Math.floor( box.last().height()/2); // 当前页面的高度 var documentHeight = $(window).height(); // 鼠标滚动的高度 var scrollHeight = $(window).scrollTop(); return (lastBoxHeight < (scrollHeight + documentHeight))?true:false; //是否允许滚动 }
然后监听滚动事件,当满足加载条件时,加载图片:
//监听鼠标监听事件 window.onscroll = function () { //最后一张图片出现一半时加载 if(scrollSide()){ $.each(dataImg.data,function (index, value) { var box = $("<div>").addClass("box").appendTo($("#container")); var content = $("<div>").addClass("content").appendTo(box); $("<img>").attr("src",$(value).attr("src")).appendTo(content); }); imgLocation(); } };
PS:也可以通过Ajax 初始化图片HTML 代码:
//初始化图片 function initializeImgs() { $.ajax({ type:'GET', url:url4girls, dateType:'xml', success:function (data) { addImgBox(data); } }); }; function addImgBox(data) { var arr = $(data).find('string'); $.each(arr,function (index, value) { var box = $("<div>").addClass("box").appendTo($("#container")); var content = $("<div>").addClass("content").appendTo(box); $("<img>").attr("src",$(value).text()).appendTo(content); }); imgLocation(); }
相关文件:
index_by_jQuery.html
index_by_jQuery.js
index_by_jQuery_Ajax.html
index_by_jQuery_Ajax.js
waterfall.css
jquery-3.1.1.min.js
本文转自叶超Luka博客园博客,原文链接:http://www.cnblogs.com/yc-755909659/p/6548434.html,如需转载请自行联系原作者



