瀑布流就是像瀑布一样的网站——丰富的网站内容,特别是绚美的图片会让你流连忘返。你在浏览网站的时候只需要轻轻滑动一下鼠标滚轮,一切的美妙的图片精彩便可呈现在你面前。瀑布流网站是新兴的一种网站模式——她的典型代表是pinterest、美丽说、蘑菇街这类型的网站。
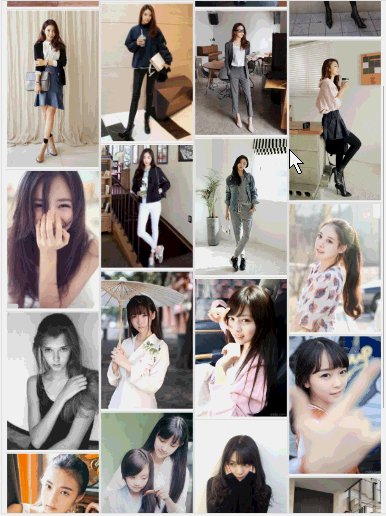
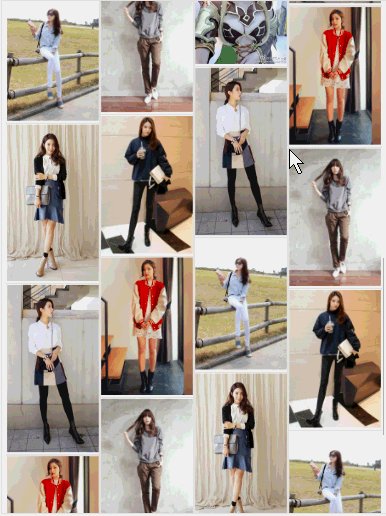
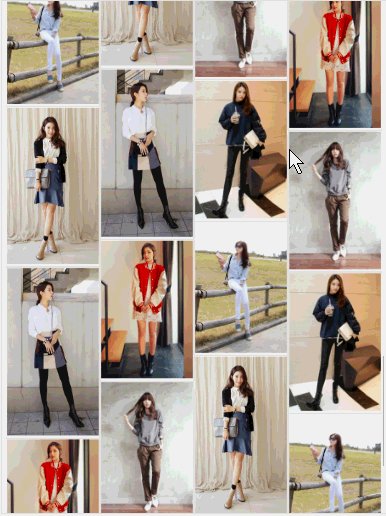
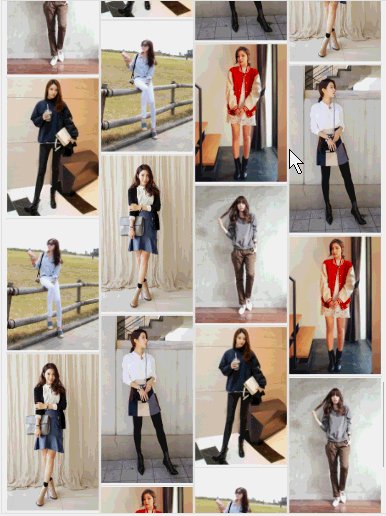
下面是效果:

核心内容:
1.先设置布局
主要HTML代码如下
<div id="container"> <div class="box"> <div class="content"> <img src="../imgs/Girls/01.jpg"> </div> </div> ... </div>
然后设置宽度固定,高度自适应,.box 相对布局,向左浮动:
.box { position: relative; float: left; } .content { padding: 2px; border: 1px solid #ccc; border-radius: 2px; } .content img { width: 234px; height: auto; } #container { background: #fff none repeat scroll 0 0; margin: 0 auto; width: auto; }
2.图片位置摆放
因为图片的高度不一致,先根据页面大小获取第一行的图片数量,然后把第二行第一个张图片放到第一行高度最低的图片下面,以此类推:
function imgLocation() { var cparent = document.getElementById("container"); //获取所有类名为box的元素 var ccontent = getChildElement(cparent,"box"); //第一张图片的宽度 var imgWidth = ccontent[0].offsetWidth; //第一列图片数量 var numLine = Math.floor(document.documentElement.clientWidth/imgWidth); //设置父容器的宽度 cparent.style.cssText = "width:"+ imgWidth * numLine + "px"; //获取每一张图片的高度 var boxHeightArr = []; for(var i=0;i<ccontent.length;i++){ if(i<numLine){ //把第一行元素的高度添加到数组中去 boxHeightArr[i] = ccontent[i].offsetHeight; }else { //获取第一行图片高度最低的图片,然后把第二行第一种图片放在其下面,以此类推 var minHeight = Math.min.apply(null,boxHeightArr); //获取最低高度图片的Index var minIndex = getMinHeightIndex(boxHeightArr,minHeight); ccontent[i].style.position = "absolute"; ccontent[i].style.top = minHeight+"px"; ccontent[i].style.left = ccontent[minIndex].offsetLeft+"px"; //重新计算高度 boxHeightArr[minIndex] += ccontent[i].offsetHeight; } } } function getMinHeightIndex(boxHeightArr, minHeight) { for(var i in boxHeightArr){ if(boxHeightArr[i] === minHeight){ return i; } } } function getChildElement(parent,className) { var contentArr = []; var allcontent = parent.getElementsByTagName("*"); for(var i=0;i<allcontent.length;i++){ if(allcontent[i].className === className){ contentArr.push(allcontent[i]); } } return contentArr; }
3.滚动加载
然后通过判断鼠标是否滑动到底部,确定是否自动加载数据。
先判断是否滑到页面底部:
function isScrollBottom(){ var cparent = document.getElementById("container"); var ccontent = getChildElement(cparent,"box"); //最后一张图片出现一半时的页面高度 var lastContentHeight = ccontent[ccontent.length - 1].offsetTop + Math.floor(ccontent[ccontent.length - 1].offsetHeight/2); // 当前页面的高度 var pageHeight = document.documentElement.clientHeight||document.body.clientHeight; // 鼠标滚动的高度 var scrollTop = document.documentElement.scrollTop || document.body.scrollTop; //是否允许滚动 return (lastContentHeight < (pageHeight + scrollTop))?true:false; }
然后监听滚动事件,当满足加载条件时,加载图片:
window.onscroll = function () { //最后一张图片出现一半时加载 if(isScrollBottom()){ //加载图片 var cparent = document.getElementById("container"); for(var i=0;i<dataImg.data.length;i++){ var box = document.createElement("div"); box.className = "box"; cparent.appendChild(box); var content = document.createElement("div"); content.className = "content"; box.appendChild(content); var img = document.createElement("img"); img.src = dataImg.data[i].src; content.appendChild(img); } //重新设置图片位置 imgLocation(); } }
PS:也可以通过Ajax 初始化图片HTML 代码:
function initializeImgs() { var xmlhttp; if (window.XMLHttpRequest) {// code for IE7+, Firefox, Chrome, Opera, Safari xmlhttp=new XMLHttpRequest(); } else {// code for IE6, IE5 xmlhttp=new ActiveXObject("Microsoft.XMLHTTP"); } xmlhttp.onreadystatechange = handleResponse; xmlhttp.open("GET",url4girls,true); xmlhttp.send(); } function handleResponse(e){ //当 onreadystatechange 事件被触发后,浏览器会把一个 Event 对象传递给指定的处理函数,target 属性则会被设为与此事件关联的XMLHttpRequest if(e.target.readyState == XMLHttpRequest.DONE && e.target.status == 200){ //请求成功 addImgBox(e.target.responseText); } } function addImgBox(data) { //解析返回的XML文件 var imgArr = loadXMLString(data).getElementsByTagName("string"); var cparent = document.getElementById("container"); for(var i=0;i<imgArr.length;i++){ var box = document.createElement("div"); box.className = "box"; cparent.appendChild(box); var content = document.createElement("div"); content.className = "content"; box.appendChild(content); var img = document.createElement("img"); img.src = imgArr[i].innerHTML; content.appendChild(img); } imgLocation(); }
相关文件:
index_by_javascript.html
index_by_javascript.js
index_by_javascript_ajax.html
index_by_javascript_ajax.js
yctools.js
waterfall.css
具体可查看源码
本文转自叶超Luka博客园博客,原文链接:http://www.cnblogs.com/yc-755909659/p/6554232.html,如需转载请自行联系原作者