本章将教大家如何在Blend 4里新增Media Element,以及运用Video Brush让影片镶入你所设定的字里,使影片不再是传统的呈现方式。
?
?
本章将教大家如何在Blend 4里新增Media Element,以及运用Video Brush让影片镶入你所设定的字里,使影片不再是传统的呈现方式。
?
就是要让不会的新手都看的懂!
?
?
01 新增一个专案
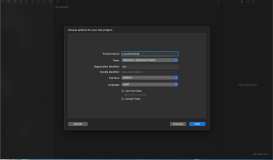
我们按照前面教学的相同方法新增一个专案,打开Blend 4 後选择Top Menu的 File->New Project(快捷键Shift+Ctrl+N),选择Silverlight Application+ Website为你的项目类型。
接着点击左边工具列最下方的Assets「>>」,直接在Search上键入MediaElement;请把MediaElement直接拖拉到主要工作区。
?
?
02 设定影片
接着我们在Properties下找到Media:
??? (1)AutoPlay:设定是否自动播放,这边我们勾选确认状态。
??? (2)Balance:这边我们不做调整。
??? (3)IsMuted:勾选的话,就是静音模式,这边我们不做选取。
??? (4)Position:指定你影片开始的位置。
??? (5)Source:你的影片来源,可以给他一个连结或是从你的电脑选取。
??????? (注意:Blend 4 支援的影片格式只有.mp3、.mp4、.asf、.asx、.wma、.wmv)
??? (6)Volume:影片播放的音量,这边我们用预设的0.5即可。
??????? (若你设为0,就是静音;若是设定1以上,则声音会越来越大。)
?
了解每个设定的功能後,我们来设定影片:
????? 在 Source贴上连结,或是直接点选Source後方的「???」,从你的电脑选一个符合Blend 4 支援格式的影片。
?
此范例的影片档案,请复制此连结,或是用你自己喜欢的档案也可以。
?
?
03 测试影片-播放
在Source放入连结或档案後,主要工作区会出现影片的开始画面(片头),(若MeidaElement的Layout太小,请调整至影片能完全看到的大小。
接着我们按下键盘上的 "F5",等到状态列出现Build Succeed会自动跑出预设浏览器,内容就是我们设定的影片。
?
04 新增文字
点选左方Tools的TextBoxs,在主要工作区拖拉出一个文字方块,打上你喜欢的字後,在Properties->Text下更改文字的状态,范例的文字为72pt、粗体。
?
05 重头戏来了!!!!!
接下来,我们要使影片能够镶入文字里,这是一个很简单但很重要的动作喔!
?
在选取MediaElement的状态下,点选TopMenu的Tools->Make Brush Resource->Make VideoBrush Resource,并为VideoBrush Resource命名,范例命名为Media GaGa。
?
06 改变TextBox的笔刷
请先点选TextBox後,於Properties->Brush->Foreground,单击後面的小方点->Local Resource,你会发现出现了我们刚刚建立的VideoBrush,选取它就完成啦!
?
接着我们按下键盘上的 "F5",神奇的事情就发生了!!
是否发现我们的字里面已经镶入了影片?
?
07 编辑VideoBrush
我们可以针对VideoBrush做编辑。
点选Resource->[UserControl],你会看到我们建立的VideoBrush-Media GaGa,请单击最後方的下三角形,可以编辑笔刷。
Opacity可调整镶进字里影片的透明度。
其他设定与我先前的教学相同,可以参考来做设定。
?
?
?
?
?
?
本篇的教学就到此。
(若有任何错误的地方,请各位前辈或同好能不吝指教,小女子都会虚心接受;若是你喜欢我的教学,请给我点鼓励,谢谢。)
?
?
?
一步一步迈向HIE之路
喜欢我文章请推我一下或给我个回应,你的鼓励会给我无限的动力喔!
若是您有其他问题或是特别需要,请在文章回应处留言,我会尽快回覆您