本篇将带你实现一个带有闪烁动画的按钮交互效果。通过动态改变按钮颜色,用户可以在视觉上感受到按钮的闪烁效果,提升界面互动体验。

关键词
- UI互动应用
- 闪烁动画
- 动态按钮
- 状态管理
- 用户交互
一、功能说明
闪烁按钮效果应用实现了一个动态交互功能,主要包括以下特点:
- 按钮的颜色会以一定频率变化,形成闪烁效果。
- 用户点击按钮后,可以触发停止或恢复闪烁的操作。
- 支持多种颜色的按钮闪烁自定义。
二、所需组件
@Entry和@Component装饰器Column布局组件Button组件用于用户交互@State修饰符用于状态管理- 定时器
setInterval和clearInterval用于控制动态更新
三、项目结构
- 项目名称:
BlinkingButtonApp - 自定义组件名称:
BlinkingButtonPage - 代码文件:
BlinkingButtonPage.ets、Index.ets
四、代码实现
// 文件名:BlinkingButtonPage.ets
@Component
export struct BlinkingButtonPage {
@State isBlinking: boolean = false; // 按钮闪烁状态
@State currentColor: string = '#FF5733'; // 当前按钮颜色
private colors: string[] = [
"#FFDBDB", "#E1D3FF", "#D7C5FF", "#B3EFD4", "#99E6C1",
"#FFF6B3", "#FFF399", "#BCCFFF", "#A7BDFF", "#FFE1B3",
"#FFD699", "#F9BDFF", "#F7A8FF"
]; // 闪烁颜色列表
private intervalId: number | null = null; // 定时器ID
build() {
Column({
space: 20 }) {
// 显示按钮状态,动态绑定isBlinking状态
Text(`按钮状态: ${
this.isBlinking ? '闪烁中' : '已停止'}`)
.fontSize(20)
.alignSelf(ItemAlign.Center);
// 闪烁按钮
Button('闪烁按钮')
.backgroundColor(this.currentColor)
.fontColor(Color.White)
.fontSize(18)
.onClick(() => this.toggleBlinking())
.width('60%')
.alignSelf(ItemAlign.Center);
// 恢复闪烁按钮
Button('恢复默认颜色')
.onClick(() => this.resetColor())
.fontSize(18)
.backgroundColor(Color.Gray)
.fontColor(Color.White)
.width('60%')
.alignSelf(ItemAlign.Center);
// 添加猫咪图片装饰
Image($r('app.media.cat'))
.width(150)
.height(176)
.alignSelf(ItemAlign.Center);
}
.padding(20)
.width('100%')
.height('100%')
.backgroundColor('#F0F0F0')
.onAppear(() => this.startBlinking());
}
// 开始按钮闪烁
private startBlinking() {
if (!this.isBlinking || this.intervalId !== null) {
return; // 如果已经在闪烁或者定时器存在,则不再重复启动
}
this.isBlinking = true; // 开始闪烁
this.intervalId = setInterval(() => {
const randomIndex = Math.floor(Math.random() * this.colors.length);
this.currentColor = this.colors[randomIndex]; // 随机选择颜色
}, 500); // 每500毫秒更新颜色
}
// 停止或恢复按钮闪烁
private toggleBlinking() {
this.isBlinking = !this.isBlinking; // 切换闪烁状态
if (this.isBlinking) {
this.startBlinking(); // 开始闪烁
} else {
this.clearBlinking(); // 停止闪烁
}
}
// 停止闪烁的通用方法
private clearBlinking() {
if (this.intervalId !== null) {
clearInterval(this.intervalId); // 清除定时器
this.intervalId = null;
}
}
// 恢复按钮默认颜色并停止闪烁
private resetColor() {
this.currentColor = '#FF5733'; // 恢复默认颜色
this.isBlinking = false; // 停止闪烁
this.clearBlinking(); // 清除定时器,确保闪烁停止
}
}
// 文件名:Index.ets
import {
BlinkingButtonPage } from './BlinkingButtonPage';
@Entry
@Component
struct Index {
build() {
Column() {
BlinkingButtonPage() // 调用闪烁按钮页面
}
.padding(20)
}
}
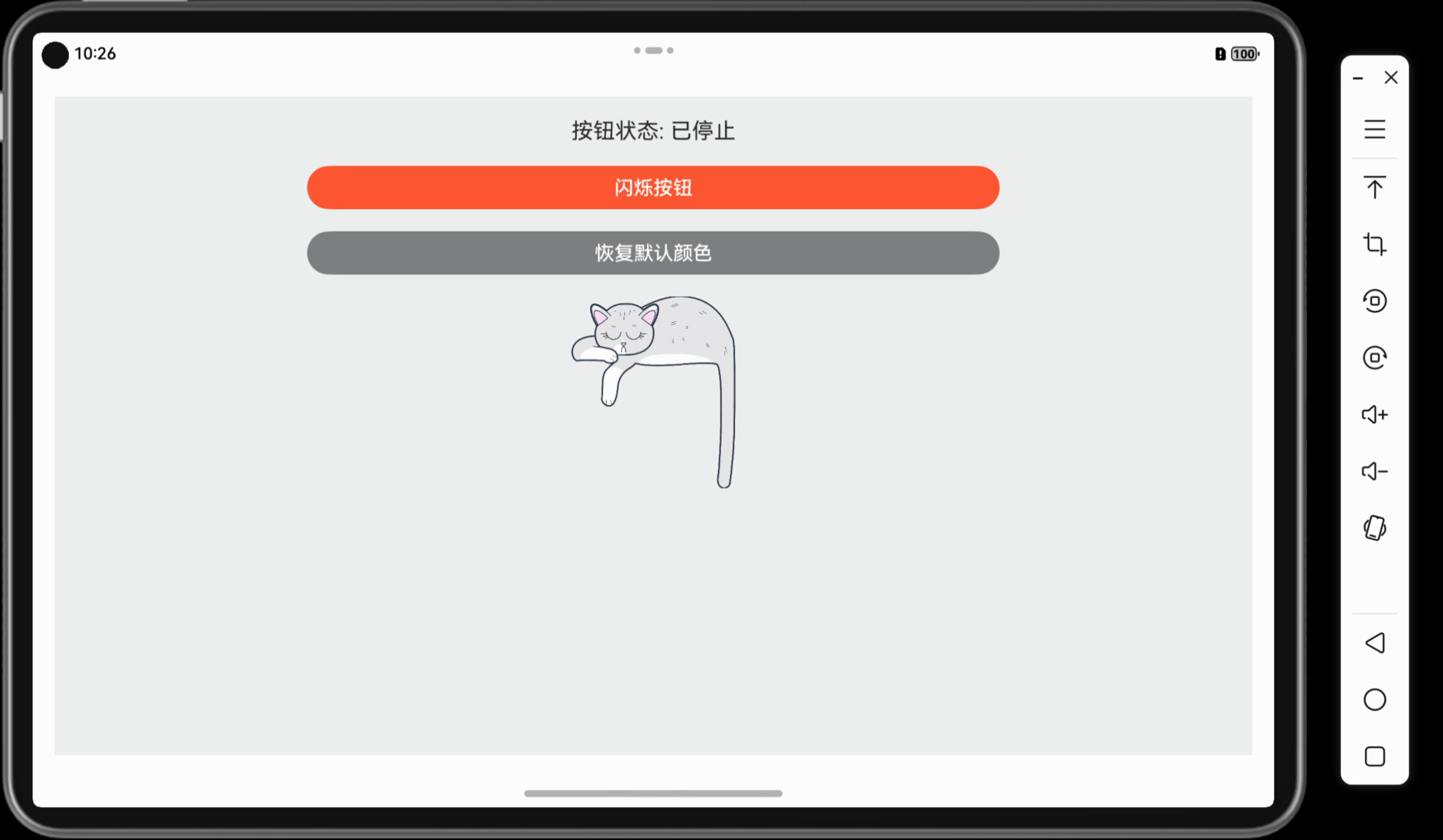
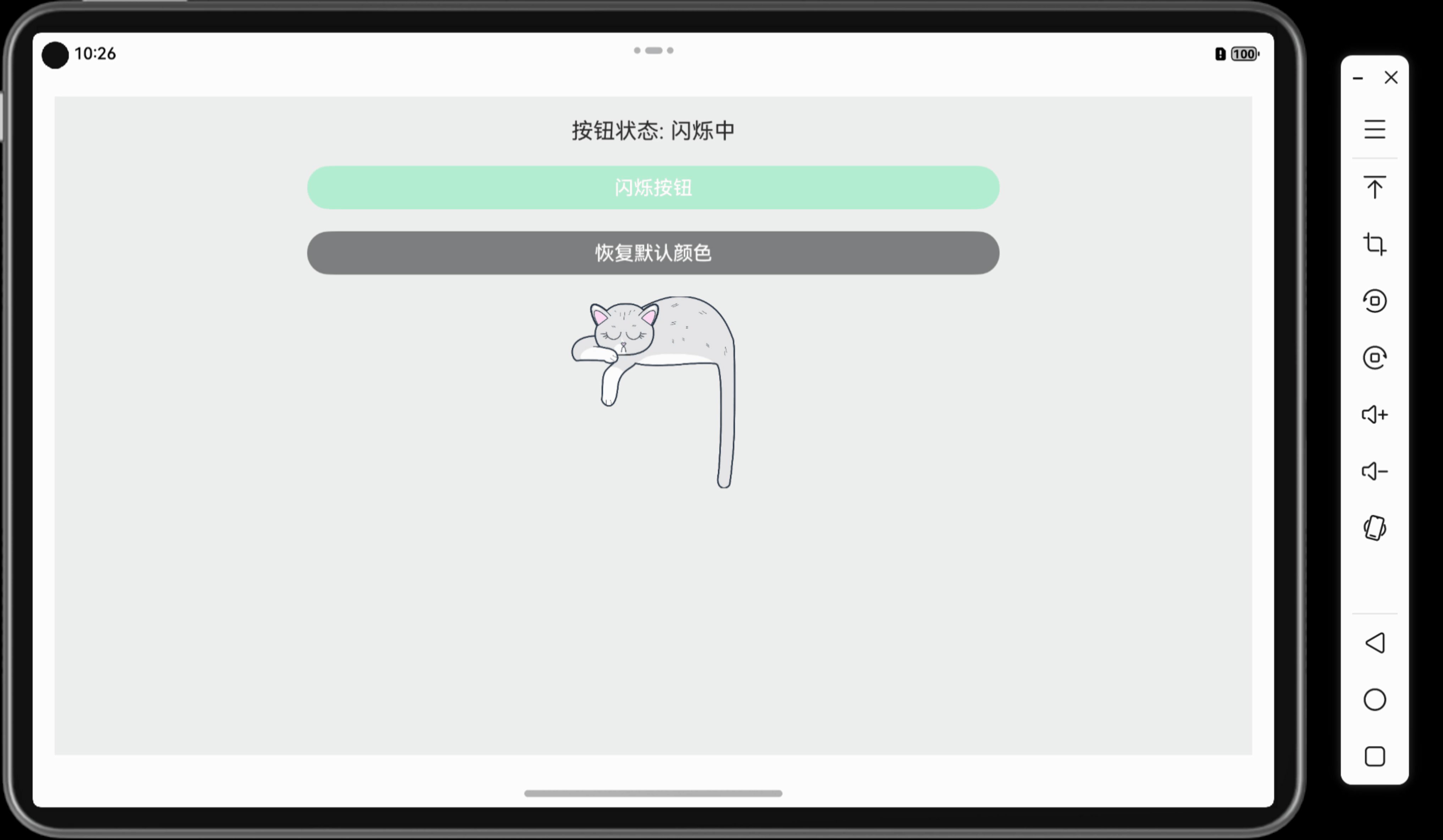
效果示例:按钮以一定频率在不同颜色间切换,用户点击按钮可以暂停或恢复闪烁。
五、代码解读
- 动态颜色切换:通过
setInterval定时器,每隔 500 毫秒随机切换按钮颜色。 - 状态管理:使用
@State管理按钮的颜色和闪烁状态。 - 交互控制:按钮点击后,可以触发停止或恢复闪烁的操作。
六、优化建议
- 自定义闪烁频率:增加输入框,允许用户调整闪烁速度。
- 多按钮闪烁:支持多个按钮同时闪烁,并提供联动控制功能。
- 颜色渐变效果:在颜色切换时加入渐变动画,提升视觉效果。
七、相关知识点
小结
通过闪烁按钮效果的实现,用户可以学习状态管理、定时器控制以及动态颜色切换的技术。这一项目提升了 UI 的交互性,为开发更复杂的动画效果提供了基础。
下一篇预告
在下一篇「UI互动应用篇21 - 随机励志语录生成器」中,我们将带你实现一个根据点击按钮生成励志语录的应用,提升应用的趣味性与互动性。
上一篇: 「Mac畅玩鸿蒙与硬件42」UI互动应用篇19 - 数字键盘应用
下一篇: 「Mac畅玩鸿蒙与硬件44」UI互动应用篇21 - 随机励志语录生成器
作者:SoraLuna
链接:https://www.nutpi.net/thread?topicId=385
來源:坚果派
著作权归作者所有。商业转载请联系作者获得授权,非商业转载请注明出处。





