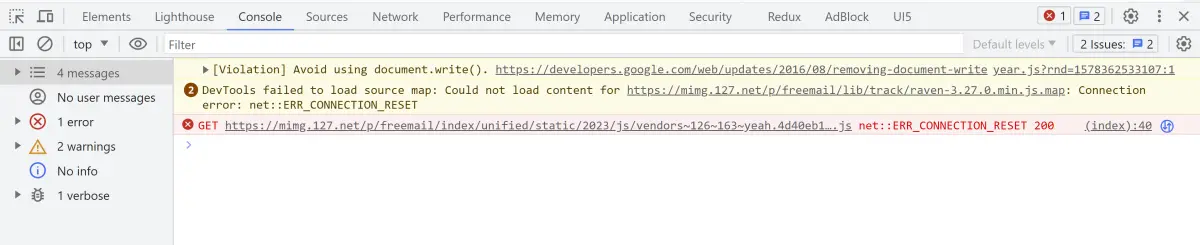
打开网易邮箱,发现首页打不开,Chrome 开发者工具 console 面板看到如下的错误消息:
net::ERR_CONNECTION_RESET
net::ERR_CONNECTION_RESET 是一个常见的网络错误,通常出现在浏览器试图访问网页时。这个错误意味着在尝试访问目标服务器时,TCP 连接被突然重置了。
首先,我们必须理解什么是 TCP 连接。TCP(传输控制协议) 是一种面向连接的、可靠的、基于字节流的传输层通信协议。当浏览器尝试访问一个网页时,它会首先通过 TCP 协议与服务器建立一个连接。如果这个连接在数据传输过程中被突然断开,就会出现 net::ERR_CONNECTION_RESET 错误。
net::ERR_CONNECTION_RESET 错误有许多可能的原因。以下是一些常见的原因:
- 网络连接问题:如果你的网络连接不稳定,或者网络带宽不足,可能会导致 TCP 连接被重置。
- 服务器问题:如果服务器遇到问题,如过载或崩溃,也可能会断开 TCP 连接。
- 网络设备问题:例如,路由器、交换机或防火墙可能会由于各种原因中断 TCP 连接。
- 浏览器问题:浏览器或浏览器插件的错误也可能导致此问题。
- 代理服务器或 VPN:如果你正在使用代理服务器或 VPN,而它们的设置或状态有问题,也可能导致这个错误。
解决 net::ERR_CONNECTION_RESET 错误的具体步骤取决于具体的原因。以下是一些可能的解决方案:
- 检查你的网络连接:确保你的网络连接是稳定和可靠的。你可以尝试重新启动你的路由器或调整你的网络设备,看是否能解决问题。
- 刷新页面或重启浏览器:有时候,简单地刷新页面或重启浏览器就可以解决问题。
- 禁用或卸载可能有问题的浏览器插件:如果你怀疑问题可能由浏览器插件引起,可以尝试禁用或卸载它看看是否有帮助。
- 重置或更改你的代理服务器或 VPN 设置:如果你正在使用代理服务器或 VPN,可以尝试重置或更改它们的设置。
- 联系网站管理员:如果你认为问题可能在服务器端,可以尝试联系网站管理员,看看他们是否可以解决问题。
- 更新你的浏览器:有时候,旧版本的浏览器可能会出现问题。确保你的浏览器是最新版本可能有助于解决问题。