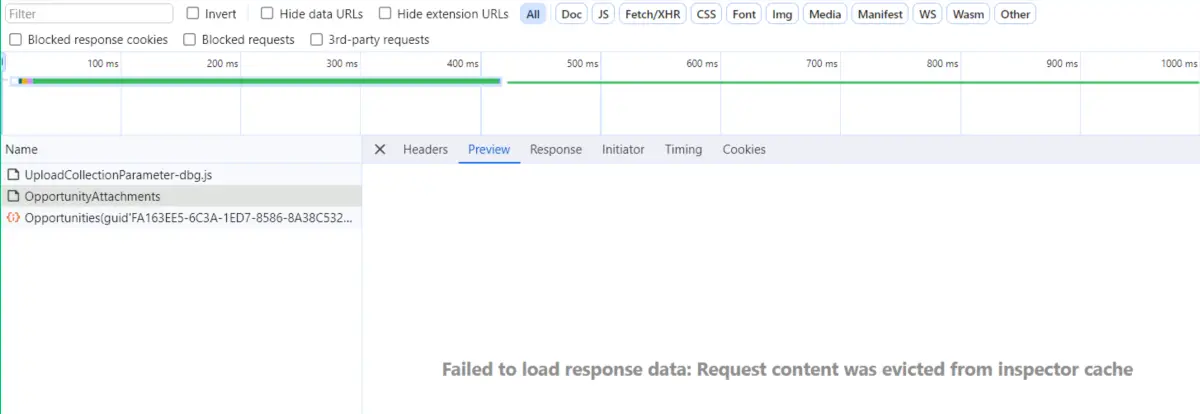
我试图使用 Chrome 开发者工具 Network 面板,观察 HTTP 请求时,看到了错误提示:
Failed to load response data: Request content was evicted from inspector cache
StackOverflow 上对这个问题有很多讨论。
这个提示的字面意思是“加载响应数据失败:请求内容已从检查器缓存中逐出”。那么,我们先简单了解下什么是 Chrome 开发者工具的检查器缓存。在 Chrome 浏览器中,开发者工具的 Network 面板会自动记录我们发送出去的所有 HTTP 请求的详细信息,包括请求头、响应头、响应数据等,这个过程就涉及到了一个缓存系统,我们称它为 “检查器缓存”。当我们点击一个特定请求查看详细信息时,“检查器缓存” 会用于从内存中恢复这个请求的所有相关数据。
那这里的 “逐出” 是什么意思呢?在计算机科学中,“逐出” 是一个专有名词,通常用于描述一种情况:当缓存被填满后,系统会自动删除一些旧的或者不常用的数据,以释放空间存储新的数据。类似的概念在生活中也很常见,比如我们的电脑硬盘满了,我们就需要删除一些不需要的文件,以便存储新的文件。
所以当我们在 Network 面板看到 Failed to load response data: Request content was evicted from inspector cache 这个错误提示时,实际上就是 Chrome 开发者工具告诉我们,由于“检查器缓存”需要空间存储新的请求数据,所以它将你想要查看的这个请求的数据给删除了,要查看就无法查看了。
在实际开发中,Failed to load response data: Request content was evicted from inspector cache 这个错误通常会在以下两种情况中出现:一是当我们在开发者工具的 Network 面板上发送了大量的 HTTP 请求,这时检查器缓存可能会因为空间不足而把一些旧的请求数据逐出;二是当我们的某个请求返回了大量的数据,使得检查器缓存无法存下这些数据,此时,这个请求的数据也可能被逐出。
上图网友建议,捕获包含 payload 比较大的 HTTP 响应的解决方案是复制请求并通过其他方式执行它,例如 PowerShell 或 cURL。 在 Chrome 或 Firefox DevTools 中,可以通过右键单击请求,选择复制,然后选择您的首选执行方法,将请求复制到 PowerShell、cURL 或 fetch 命令。
对我来说最有效的是从 Firefox 将请求复制为 cURL 命令。 Chrome 给我提供了无效的 cURL 命令。
要捕获对文件的响应,请将 > response.txt 附加到 cURL 命令。
也可以选择cURL作为复制方法并将其导入Postman。 在 Postman 中选择“文件”-“导入”-“原始文本”并复制 cURL 命令。 当我尝试这样做时,它确实弄乱了 POST 请求的 JSON 正文中的双引号,因此可能需要一些手动调整。