SAP Fiori Elements List Report 模板里的绑定路径:
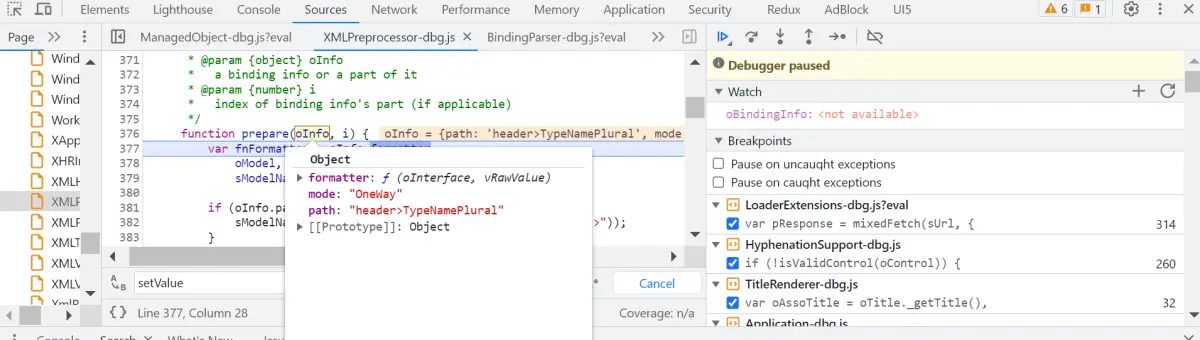
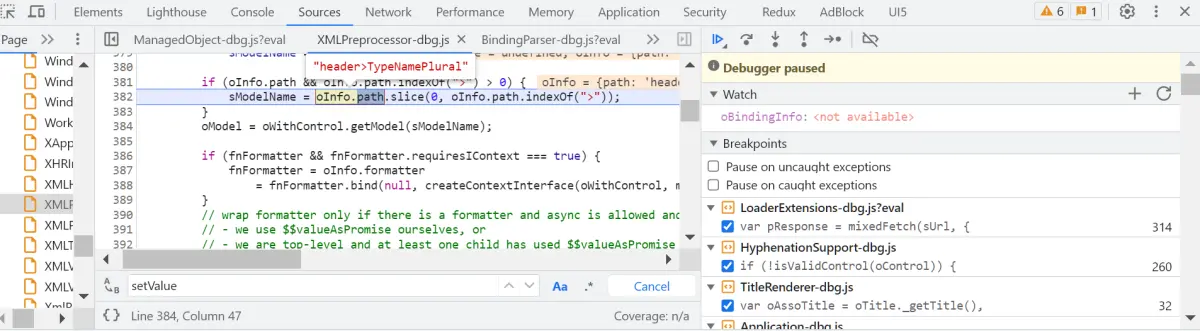
"{= !${parameter>/settings/quickVariantSelection/showCounts} ? ${path: 'header>TypeNamePlural', formatter: 'sap.ui.model.odata.AnnotationHelper.format'} : '' }"
在 Fiori Elements 的 List Report 应用模板中,TypeNamePlural 是一个重要的属性,它定义了应用中某个实体的复数名称。这个属性通常用在用户界面上,为用户提供关于数据的上下文信息。例如,如果你的应用是用来显示一个产品列表,那么 TypeNamePlural 可能会被设置为 Products。然后,在应用的用户界面上,可能会显示一个标题如 List of Products,来告诉用户他们正在查看一个产品列表。
在开发一个 List Report 应用时,TypeNamePlural 的值通常会在 annotation 文件中定义。annotation 文件是一个 XML 文件,它包含了对 OData 服务的元数据的扩展和解释。这些扩展和解释可以用来告诉 Fiori Elements 如何展示和操作数据。例如,你可能会在 annotation 文件中定义一个 EntitySet,然后为这个 EntitySet 设置 TypeNamePlural 属性。下面是一个简单的例子:
<Annotations Target="YourServiceNamespace.YourEntitySet"> <Annotation Term="com.sap.vocabularies.Common.v1.Plural" String="YourPluralName"/> </Annotations>
在这个例子中,YourServiceNamespace.YourEntitySet 是你的 OData 服务中一个实体集的名称,YourPluralName 是你想要设置的复数名称。当你的 List Report 应用加载这个 EntitySet 时,它会读取 TypeNamePlural 的值,并在用户界面上展示。
TypeNamePlural 属性的一个重要用途是提供本地化支持。例如,你可能需要为你的应用提供多种语言的支持。在这种情况下,你可以为每种语言创建一个单独的 annotation 文件,然后在每个文件中定义 TypeNamePlural 的值。这样,当用户切换语言时,你的应用就可以显示正确的复数名称。
总的来说,TypeNamePlural 是一个非常重要的属性,可以帮助你创建更具有可读性和易用性的 Fiori Elements 应用。通过正确地使用这个属性,可以提供更好的用户体验,满足用户的期望,并遵守 Fiori 设计原则。