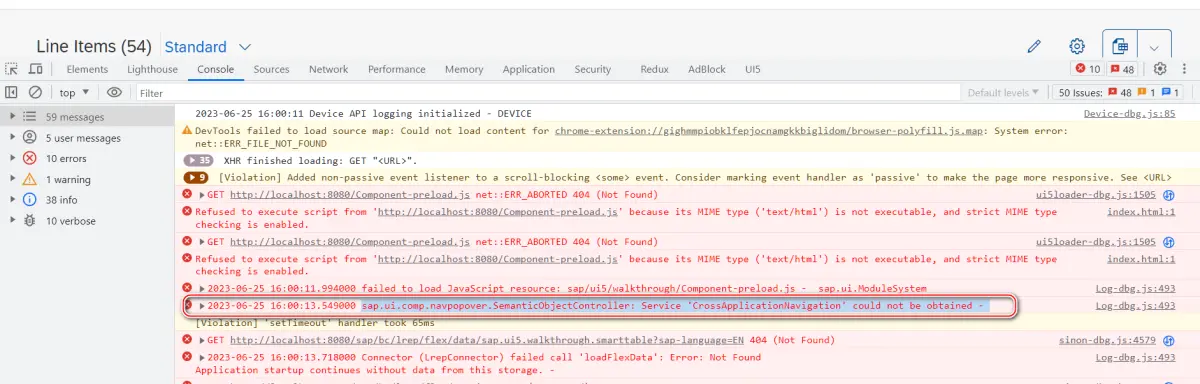
从 SAP UI5 应用启动时观察 Chrome 开发者工具 console 面板,看到如下提示的错误消息:
sap.ui.comp.navpopover.SemanticObjectController: Service ‘CrossApplicationNavigation’ could not be obtained -
SAP UI5 CrossApplicationNavigation 是一种用于在 SAP Fiori Launchpad 中实现不同应用之间导航的技术。通过 CrossApplicationNavigation,开发人员可以在各种 Fiori 应用程序之间创建链接,以实现更好的用户体验和集成。它是 SAP UI5 框架中的一个重要功能,用于支持企业级应用程序的可扩展性和可维护性。本文将详细介绍 CrossApplicationNavigation 的概念、实现方法和最佳实践。
- 背景和动机
随着 Fiori 应用程序的不断增长和复杂性的提高,开发人员需要一种简单、可靠的方法来实现应用程序之间的导航。特别是在企业级应用程序中,用户需要在多个应用之间流畅地切换,以完成各种任务。CrossApplicationNavigation 的目的是为开发人员提供一种简化导航的方法,同时确保应用程序之间的链接是稳定的。
- CrossApplicationNavigation 的工作原理
CrossApplicationNavigation 是通过使用 SAP Fiori Launchpad 的组件来实现的。Fiori Launchpad 是一个集中式的用户界面,允许用户访问和管理他们的 Fiori 应用程序。当用户点击一个跳转链接时,Fiori Launchpad 会解析并处理该链接,然后根据需要加载目标应用程序。
CrossApplicationNavigation 的核心是一个名为 “ShellNavigation” 的服务。该服务提供了一组 API,用于创建和处理跨应用导航链接。开发人员可以使用这些 API 在应用程序之间创建链接,而不必关心底层实现细节。
- 实现 CrossApplicationNavigation
要实现 CrossApplicationNavigation,开发人员需要遵循以下步骤:
3.1. 配置 Fiori Launchpad
首先,确保 Fiori Launchpad 正确配置了所有需要导航的应用程序。在 Fiori Launchpad 的配置文件中,每个应用程序都需要一个唯一的 “semantic object” 和 “action”。这些值将用于创建和识别跳转链接。
3.2. 使用 ShellNavigation 服务
在应用程序中,使用 ShellNavigation 服务创建跨应用导航链接。ShellNavigation 服务可以通过 SAP UI5 的依赖注入系统获得。以下是一个简单的示例,说明如何使用 ShellNavigation 服务创建一个跳转链接:
sap.ui.define([ "sap/ui/core/mvc/Controller", "sap/ushell/Container" ], function(Controller, Container) { "use strict"; return Controller.extend("my.app.controller.Main", { onInit: function() { this.oCrossAppNav = Container.getService("CrossApplicationNavigation"); }, onNavigate: function() { var sSemanticObject = "MyTargetApp"; var sAction = "display"; this.oCrossAppNav.toExternal({ target: { semanticObject: sSemanticObject, action: sAction } }); } }); });