在本教程前面的步骤 7,我们介绍了 ABAP Function Module 的基本使用方法:
最近我的知识星球有朋友提问:
大佬,我想问一下动态获取到物料主数据的字段名之后,如何将获取到的字段名去与bapi中的字段名对应起来从而去修改物料主数据中对应的字段值呢?
这个需求看起来有点复杂,但只要掌握了本文介绍的动态调用 ABAP Function Module 的技巧之后,就不难实现了。
为了将 ABAP Function Module 动态调用的场景同知识星球里对于物料主数据相关的结构抽离出来,我设计了这样一个场景来模拟。
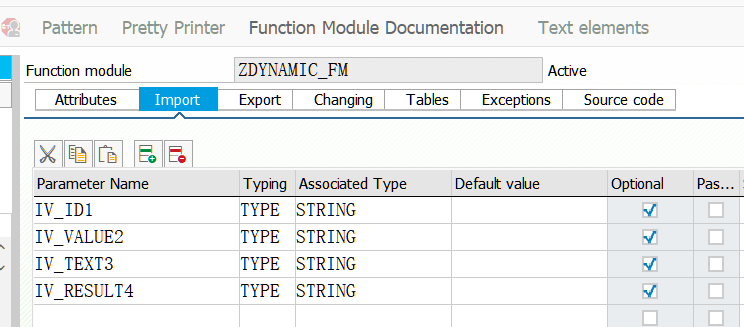
我创建了一个测试用的 ABAP Function Module,接收 4 个输入参数,全部选取了 Optional 的 checkbox,意思是全部为可选参数。消费者调用时,可以仅传入部分输入参数甚至一个也不传入。
函数体的实现也较为简单,使用 IS SUPPLIED 检测到如果有对应输入参数传入,则打印对应的输入参数值。
假设我们通过某种逻辑,比如调用其他的函数,或者从数据库配置表里读取到了当前应该调用这个函数的输入参数名称为 iv_id1 和 iv_text3, 以及对应的输入参数值为 test data1 和 test data3, 如何来调用这个函数呢?
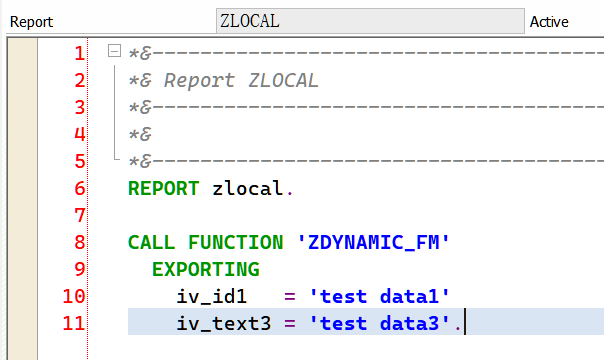
最傻的写法当然是老老实实把第一个参数和第三个参数值传递进去:
REPORT zlocal. CALL FUNCTION 'ZDYNAMIC_FM' EXPORTING iv_id1 = 'test data1' iv_text3 = 'test data3'.
严格来说,这种写法根本不合要求,因为待传递的输入参数值,是通过调用其他函数或者从数据库表里获取的,我们在编写这段代码的时候根本不知道有哪些参数需要传递,所以无法把这些参数,通过常规方式传入到函数内,而只能采取动态传递的方式。
下面是具体的实现步骤。