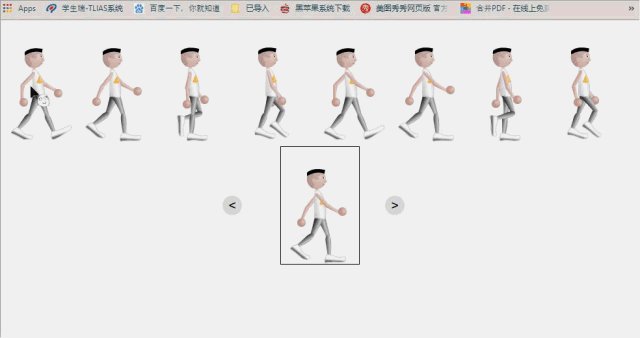
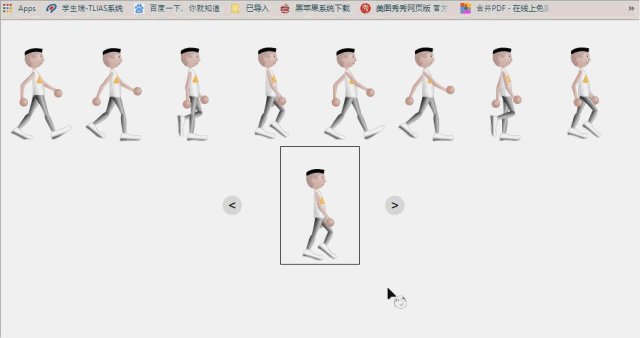
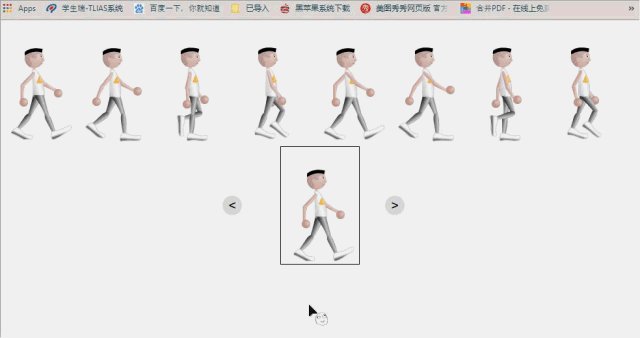
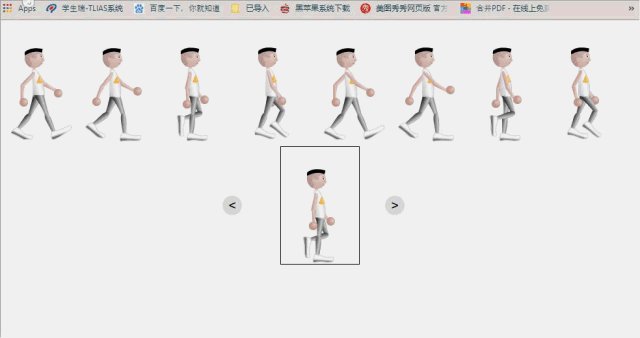
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> .box{ border: 1px black solid; height: 180px; width: 120px; margin: 0 auto; position: relative; overflow: hidden; } .box img{ position: absolute; left: 0px; top: 0px; } button{ height: 30px; width: 30px; position:absolute ; top:200px; margin-top: 70px; left:50%; margin-left: -150px; border-radius: 50%; border: none; outline: none; font-size: 20px; } #butn2{ top:200px; margin-top: 70px; left:50%; margin-left:100px; } </style> <script> window.onload = function(){ var oImg = document.getElementById('img01'); var num = 0; var speed = 120; var oTimer = null; oTimer = setInterval(fnMove,120) function fnMove(){ num -= speed if(num<-860){ num = 0 } if(num>0){ num = -840 } oImg.style.left = num + 'px' } var oButn1 = document.getElementById('butn1') var oButn2 = document.getElementById('butn2') oButn1.onclick = function(){ speed = 120 } oButn2.onclick = function(){ speed = -120 } oImg.onmouseover = function(){ clearInterval(oTimer) } oImg.onmouseout = function(){ oTimer = setInterval(fnMove,120) } } </script> </head> <body> <img src="images/walking.png" alt="行走图片"> <button id="butn1"><</button> <div class="box"> <img src="images/walking.png" alt="行走图片" id="img01"> </div> <button id="butn2">></button> </body> </html>