文章目录
- 1.1. `Attempted import error: 'IndexRoute' is not exported from 'react-router-dom'.`
- 1.2. `tiny-warning.esm.js:11 Warning: You should not use and in the same route; will be ignored`
- 2.1. `Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
- 2.2. `Warning: Login(...): No `render` method found on the returned component instance: you may have forgotten to define `render`.`
- 2.3 `The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
- 3.1 `src\views\Login\Login.jsx
- 3.2. 不要使用没有调用的`constructor`
- 3.3 . `tiny-warning.esm.js:11 Warning: You should not use and in the same route; will be ignored`
- 5.1 `Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.`
- 5.2 `render`跟`shouldComponentUpdate`调用一次被执行两次
1. 默认路由在V5被废除
1.1. Attempted import error: 'IndexRoute' is not exported from 'react-router-dom'.
ps:在react-routerV5 已经废除掉了默认路由
如图,在react-router的官方文档里面已经找不到IndexRoute的API的。
1.2. tiny-warning.esm.js:11 Warning: You should not use <Route component> and <Route children> in the same route; <Route component> will be ignored
- ⚠警告的路由组件写法
- 问题分析
开始的时候,想要使用默认路由,后来发现被废弃了,直接从
IndexRoute改成了Route,忘记调整顺序。
- 解决办法
import { Route, Switch } from 'react-router'; import App from '../views/App/App' import Login from '../views/Login/Login' import { BrowserRouter } from 'react-router-dom'; function Routes() { return ( <BrowserRouter > <Switch> <Route path='/' component={App} /> <Route path='/Login' component={Login} /> </Switch> </BrowserRouter> ); } export default Routes;
2、组件问题
2.1. `Warning: The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
at routes`
组件的首字母应该大写,不然识别不了
2.2. Warning: Login(...): Norendermethod found on the returned component instance: you may have forgotten to definerender.
- 报错代码
import React from 'react'; import { withRouter } from 'react-router'; class Login extends React.Component{ render(){ return ( <div className="login"> 登录 </div> ) } } export default withRouter(Login)
2.3 `The tag is unrecognized in this browser. If you meant to render a React component, start its name with an uppercase letter.
- 直接去掉
<text></text>文本直接暴露,问题解决,效果一致
3. 构造器问题
3.1 `src\views\Login\Login.jsx
Line 5:5: Useless constructor no-useless-constructor `
- 解决办法:加
return
3.2. 不要使用没有调用的constructor
- 错误代码,还是上面的登录代码(听者伤心闻者流泪)
- 解决办法: 把
constructor注释掉
- 结果
3.3 . tiny-warning.esm.js:11 Warning: You should not use <Route component> and <Route children> in the same route; <Route component> will be ignored
4. 类型检查
4.1. Typo in declared prop type: Boolean react/no-typos
> 从 React v15.5 开始 , React.PropTypes 助手函数已被弃用,建议使用 prop-types 库 来定义 contextTypes 。
5.生命周期问题
5.1 Maximum update depth exceeded. This can happen when a component repeatedly calls setState inside componentWillUpdate or componentDidUpdate. React limits the number of nested updates to prevent infinite loops.
超过最大更新深度。当组件在componentWillUpdate或componentDidUpdate内部反复调用setState时,就会发生这种情况。
React限制嵌套更新的数量,以防止无限循环。
- 报错的原因在于react的生命周期的调用钩子顺序导致死循环。
- 附react的生命周期调用顺序
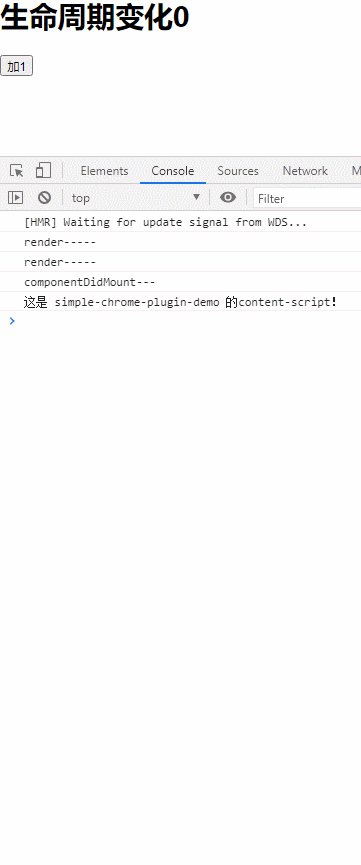
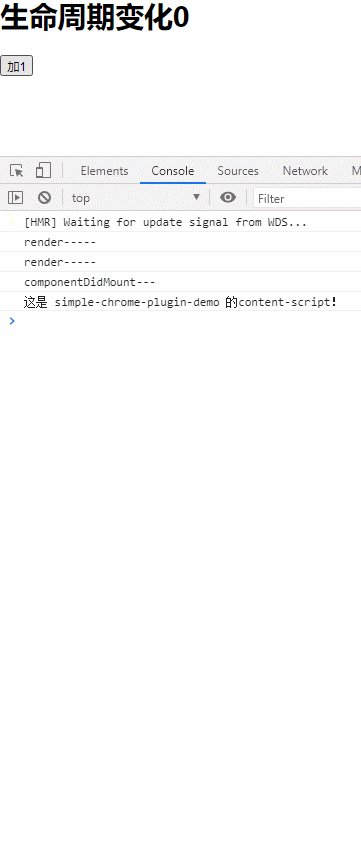
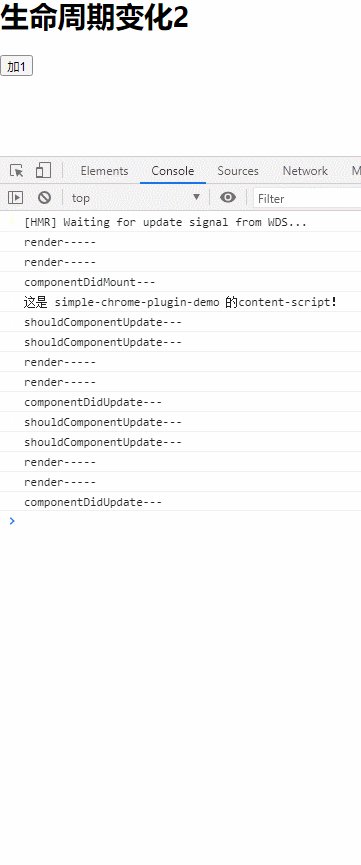
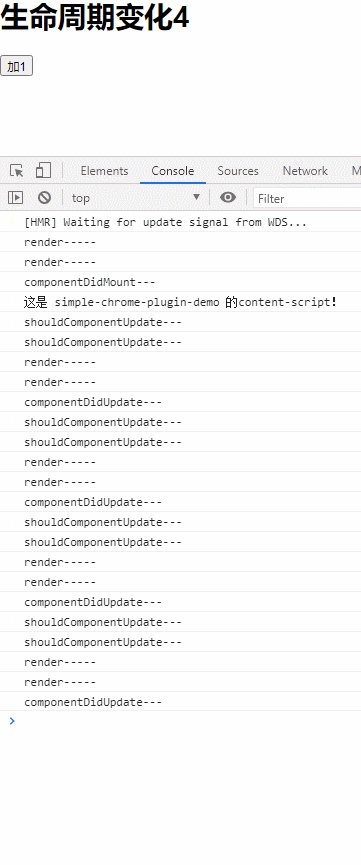
5.2 render跟shouldComponentUpdate调用一次被执行两次
import { Component } from 'react'; const { log } = console export default class lifeCircle extends Component{ componentDidMount(){ log('componentDidMount---') } componentDidUpdate(){ log('componentDidUpdate---') } shouldComponentUpdate(){ log('shouldComponentUpdate---') return true } state = { count : 0 } change = ()=>{ this.setState({ count : this.state.count + 1 }) } render(){ log('render-----') return ( <div> <h1>生命周期变化{this.state.count}</h1> <button onClick={this.change}>加1</button> </div> ) } }
- 运行结果
- 可以看到render以及shouldComponentUpdate每次都执行了两次
- 解决办法
经多方查阅,发现是react严格模式造成的问题. - 去掉
index.js里面的React.StrictMode去掉即可(不建议这么做,严格模式可以自动帮你检查部分错误)
– 修改前
–修改后
–
–结果
6. 感言
之前简单学习了一下`react`,然后没有业务需要,一直没用,今天回来一用,频繁踩坑.。学习了还是得应用呀,互联网的脚步,稍微落后一步,就出大麻烦,呜呜