正交投影相机
特点:看见物体的远近高低比例都是相同
就像maya中的三视图。
看一下鄙人以前做的一个简单模型伞。
- 侧视图

- 俯视图

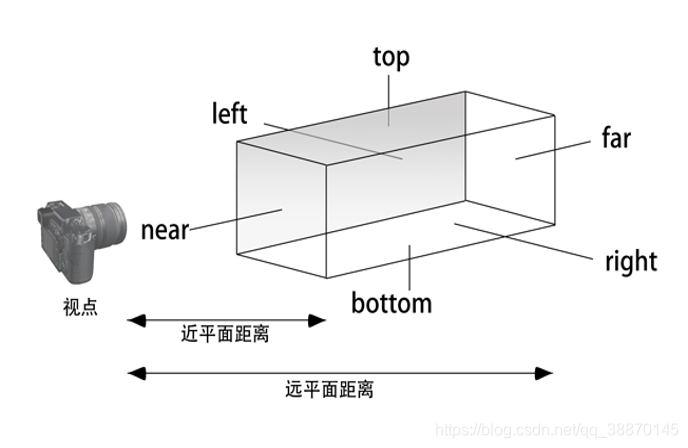
正交投影构造函数OrthographicCamera
OrthographicCamera( left, right, top, bottom, near, far );

| 参数| 含义 |
|--|--|
| left | 左平面距离相机中心的垂直距离 |
right|右平面距离相机中心的垂直距离
top|顶平面距离相机中心的垂直距离
bottom|低平面距离相机中心的垂直位置
near|近平面距离相机中心的垂直位置
far|远平面距离相机中心的垂直距离
maya的顶视图相机,相机中心就是它的焦点位置。
透视相机
- 透视图

透视相机就像我们的人眼
透视投影相机的构造函数PerspectiveCamera
PerspectiveCamera(fov,aspect,near,far);
| 参数 | 含义 |
|---|---|
| fov | 视角 |
aspect|纵横比
near|近平面
far|原平面
maya的透视相机
THREE实战
前期的工作重构代码:
<script>
//场景的物体
var cube=null,mesh=null,scene=null;
function initObject() {
var geometry = new THREE.CubeGeometry(300,300,300,);//正方体
//白色反射所有光线,利于检测灯光
var material = new THREE.MeshLambertMaterial( {
color:0xFFFFFF} );//白色
mesh = new THREE.Mesh( geometry,material);
mesh.position = new THREE.Vector3(0,0,0);
scene.add(mesh);
}
//灯光
function initLight() {
light_direction=new THREE.DirectionalLight(0x0000FF,1);//方向光蓝色
light_direction.position.set(10,20,6);
}
//函数入口
function threeStart() {
initThree();
initCamera();
initScene();
initLight();
initObject();
animation();
}
// 循环渲染
function animation()
{
renderer.render(scene, camera);
requestAnimationFrame(animation);//递归调用
}
</script>
<body onload="threeStart();">
<div id="canvas-frame"></div>
</body>
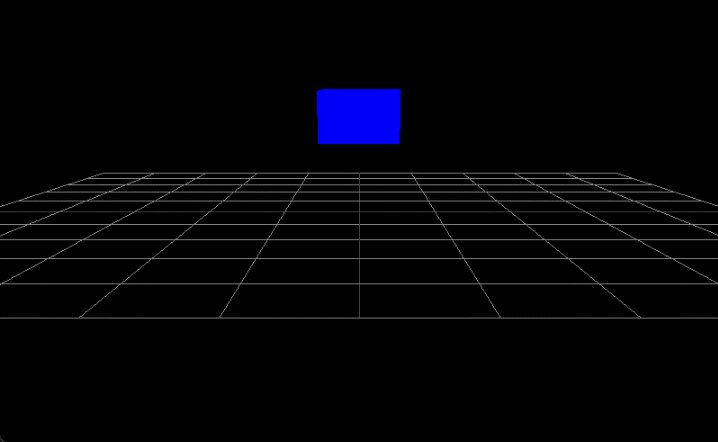
case1:正交投影相机的使用
相机中心视为原点,left与bottom为负值
//正交投影相机
function initCamera() {
var camera;
camera=new THREE.OrthographicCamera(-width/2,width/2,height/2,-height/2,1,1000);
camera.position.x = 0;
camera.position.y = 0;
camera.position.z = 700;
camera.up.x = 0;//相机朝向位置
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt(new THREE.Vector3(0,0,0));
}

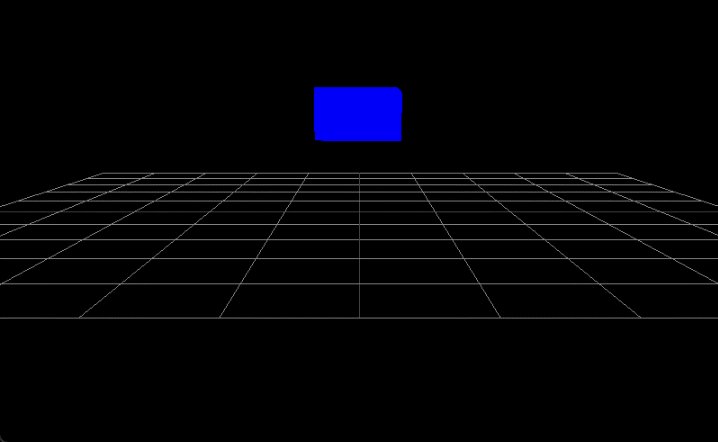
调整左侧距离left=-width时
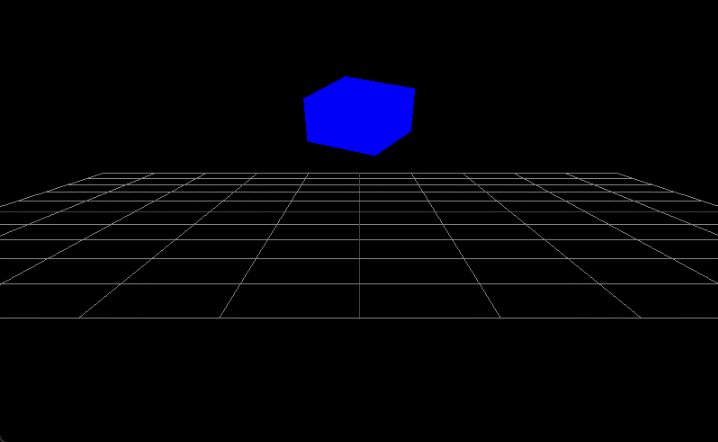
case2:透视相机的使用
//透视相机45视角,屏幕纵横比,1-1000的距离区间
function initCamera() {
var camera;
camera = new THREE.PerspectiveCamera(45, width/height, 1, 1000);
camera.position.x = 0;
camera.position.y = 0;
camera.up.x = 0;//相机朝向位置
camera.up.y = 1;
camera.up.z = 0;
camera.lookAt(new THREE.Vector3(0,0,0));
}

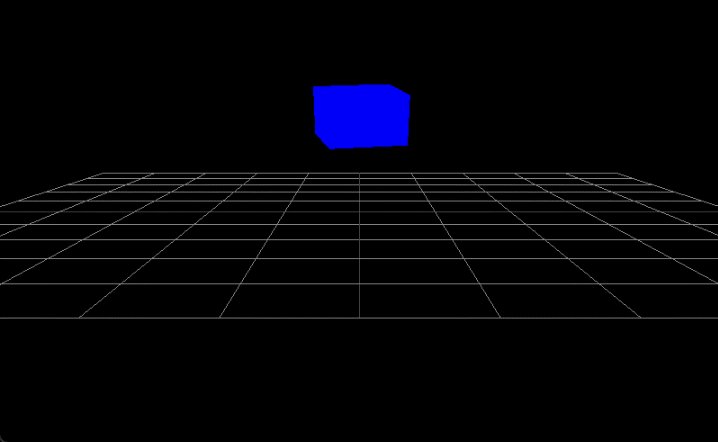
调整视角120度,视角0-180度之间看到的物体会越来越小