一、Django简介
Django是什么?
Django 是用Python开发的一个免费开源的Web框架,可以用于快速搭建高性能,优雅的网站!采用了MVC->MVT的框架模式。简单的来说就是一个后端框架。
Web框架存在的意义
用于搭建Web应用程序,免去不同Web应用相同代码部分的重复编写,只需关心Web应用核心的业务逻辑实现 。
Web应用程序的本质:
接收并解析HTTP请求,获取具体的请求信息,处理本次HTTP请求,即完成本次请求的业务逻辑处理,构造并返回处理结果——HTTP响应
Django框架的核心
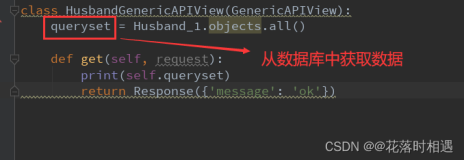
模型(model)-->通过面向对象的方式与数据库进行交互
视图(view)--> 用于处理业务逻辑,处理从前端传递过来的数据(json等)
模板(Template)--> 用于前端的一个布局设计(HTML、css、js)
路由分发器(URL分发器)--> 一个url对应一个视图
其中,最核心的就是视图, 因为视图可以同时和模板与模型进行交互。
如何区分前端分离和后端分离
看前端的域名与后端的域名是否是同一个(网页url和数据包url是否为同一个)
- 本质:看前端的页面是否是由后端服务器来渲染
Web应用处理流程
前端客户端向服务器发送HTTP请求 ,服务器接受并解析HTTP请求,然后通过框架程序,对该请求进行处理,判断是否为正常请求或是请求是否正确,如果正确则返回HTTP响应报文,如果不正确就返回400、403等响应。
就比如我们登录某一个网站,我们只有输入正确的账号和密码,通过后端进行业务分析,判断你的账号密码是否正确,如果正确,则返回一个登录后的页面,如果错误,则请求失败,获取不到想要的页面。
二、 MVC和MVT模式
1、MVC模式
M:model 模型
V:View 视图
C:Controller控制器->用于将用户的操作与数据传递到业务中进行处理
2、MVT模式
MVT模式也就是Django框架的核心:
模型(model)-->通过面向对象的方式与数据库进行交互
视图(view)--> 用于处理业务逻辑,处理从前端传递过来的数据(json等)
模板(Template)--> 用于前端的一个布局设计(HTML、css、js)
Django的MVT设计模式由Model(模型), View(视图) 和Template(模板)三部分组成,分别对应单个app目录下的models.py, views.py和templates文件夹。它们看似与MVC设计模式不太一致,其实本质是相同的。Django的MVT设计模式与经典的MVC对应关系如下。
Django Model(模型): 与MVC中的模型Model类似
Django View(视图): 类似于MVC中的控制器Controller。负责根据用户请求从数据库中读取数据,指定向y用户展示数据的方式(网页或json数据),同时也能处理用户提交过来的数据。
Django Template(模板): 类似于MVC中的视图View,用于呈现Django View传递过来的数据,也决定了用户界面的外观。同时也包含了表单,用于收集用户传递的数据。
注意:MVC中的V是在前端中给用户看到的样式,MVT中的V是提供给后端的样式,用于业务逻辑的处理
Django MVT设计模式中最重要的是视图(view), 因为它同时与模型(model)和模板(templates)进行交互。
当用户发来一个请求(request)时,Django会对请求头信息进行解析
解析出用户需要访问的url地址,然后根据路由urls.py中的定义的对应关系把请求转发到相应的视图处理。
视图会从数据库读取需要的数据,指定渲染模板,最后返回响应数据。
三、重点总结
重点:MVT
- M:Model模型:与数据库之间的交互,对数据库进行操作
- V:View视图:负责后端的业务逻辑
- T:Template模板(HTML文件):负责前端的结构、布局、美