咖啡机(K.F.J)
已加入开发者社区2039天
勋章

专家博主
专家博主

星级博主
星级博主

技术博主
技术博主

初入江湖
初入江湖
我关注的人
粉丝
技术能力
兴趣领域
- 前端开发
- PHP
- 小程序
- 程序员
- 开发者
- SQL
- JavaScript
擅长领域
技术认证
暂时未有相关云产品技术能力~
每天进步一点点 研磨生活的香甜
暂无精选文章
暂无更多信息
2022年04月
-
04.26 21:34:22
 发表了文章
2022-04-26 21:34:22
发表了文章
2022-04-26 21:34:22
网站优化的艺术与科学之工具和基础知识
最近在阅读一本网站优化的书,名叫《深入理解网站优化:提升网站转化率的艺术与科学》,本书是对网站优化的4个学科(Web分析、网站易用性、在线营销和网站测试)的最佳实践。网站优化是一门新颖的艺术,结合前面这四门学科完成对网站的测试和分析,更好地吸引和转化访问者。
-
04.26 21:33:34
 发表了文章
2022-04-26 21:33:34
发表了文章
2022-04-26 21:33:34
纯JavaScript实现页面行为的录制
纯JavaScript实现页面行为的录制
-
04.26 21:26:51
 发表了文章
2022-04-26 21:26:51
发表了文章
2022-04-26 21:26:51
简单粗暴的骨架屏实现
简单粗暴的骨架屏实现
-
04.26 21:16:10
 发表了文章
2022-04-26 21:16:10
发表了文章
2022-04-26 21:16:10
用JavaScript完成页面自动操作
用JavaScript完成页面自动操作
-
04.26 21:11:49
 发表了文章
2022-04-26 21:11:49
发表了文章
2022-04-26 21:11:49
21种JavaScript设计模式最新记录(含图和示例)
《Javascript设计模式系统讲解与应用》
-
04.26 21:01:09
 发表了文章
2022-04-26 21:01:09
发表了文章
2022-04-26 21:01:09
计算机专业英语实战记录(整理了上千个相关单词)
自上一篇《每次阅读外文技术资料都头疼,终于知道原因了》已过去多月,最近又在做简单的实践,实践方式很朴素,就是对照阅读React官方资料和国内翻译的资料,逐句对比,发现了许多问题,特在此记录。
-
04.26 21:00:56
 发表了文章
2022-04-26 21:00:56
发表了文章
2022-04-26 21:00:56
响应国家号召,在家撸码之React迁移记
最近这段时间新型冠状病毒肆虐,上海确诊人数每天都在增加,人人提心吊胆,街上都没人了。为了响应国家号召,近期呆在家里撸码,着手将项目迁移到React中,项目比较朴素,是一张线索提交页面,包含表单、图片滚动等功能。 -
04.26 21:00:41
 发表了文章
2022-04-26 21:00:41
发表了文章
2022-04-26 21:00:41
React躬行记(16)——React源码分析
React可大致分为三部分:Core、Reconciler和Renderer,在阅读源码之前,首先需要搭建测试环境,为了方便起见,本文直接采用了网友搭建好的环境,React版本是16.8.6,与最新版本很接近。
-
04.26 21:00:31
 发表了文章
2022-04-26 21:00:31
发表了文章
2022-04-26 21:00:31
跳槽面试技巧记录
视频开头给出了面试的定义:面试是测查和评价人员能力素质的一种考试活动。具体地说,面试是一种经过组织者精心设计,在特定场景下,以考官对考生的面对面交谈与观察为主要手段,由表及里测评考生的知识、能力、经验等有关素质的一种考试活动。
-
04.26 21:00:21
 发表了文章
2022-04-26 21:00:21
发表了文章
2022-04-26 21:00:21
看了多篇2019年的面经后的个人总结
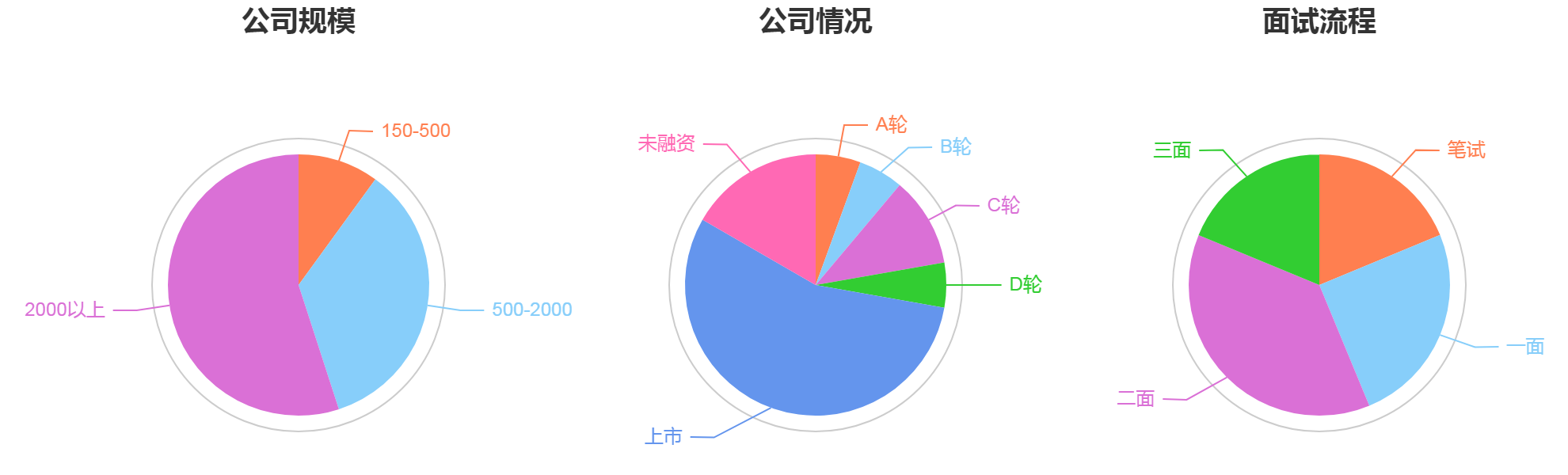
最近阅读了多篇从面试官的角度看面试的文章,全部记录在了Github上,看完后就想结合自己的经历总结一下,如有不当之处,欢迎留言讨论。本文将分为五部分:简历、自我介绍、问答、提问和2019年求职分析。
-
04.26 21:00:08
 发表了文章
2022-04-26 21:00:08
发表了文章
2022-04-26 21:00:08
TypeScript躬行记(8)——装饰器
装饰器(Decorator)可声明在类及其成员(例如属性、方法等)之上,为它们提供一种标注,用于分离复杂逻辑或附加额外逻辑,其语法形式为@expression。expression是一个会在运行时被调用的函数,它的参数是被装饰的声明信息。假设有一个@sealed装饰器,那么可以像下面这样定义sealed()函数。 -
04.26 20:58:49
 发表了文章
2022-04-26 20:58:49
发表了文章
2022-04-26 20:58:49
TypeScript躬行记(7)——命名空间
TypeScript躬行记(7)——命名空间 -
04.26 20:56:01
 发表了文章
2022-04-26 20:56:01
发表了文章
2022-04-26 20:56:01
TypeScript躬行记(6)——高级类型
本节将对TypeScript中类型的高级特性做详细讲解,包括交叉类型、类型别名、类型保护等。 -
04.26 20:46:11
 发表了文章
2022-04-26 20:46:11
发表了文章
2022-04-26 20:46:11
TypeScript躬行记(5)——类型兼容性
TypeScript躬行记(5)——类型兼容性 -
04.26 20:40:11
 发表了文章
2022-04-26 20:40:11
发表了文章
2022-04-26 20:40:11
TypeScript躬行记(4)——泛型
泛型是程序设计语言中的一种风格或范式,相当于类型模板,允许在声明类、接口或函数等成员时忽略类型,而在未来使用时再指定类型,其主要目的是为它们提供有意义的约束,提升代码的可重用性。 -
04.26 20:37:27
 发表了文章
2022-04-26 20:37:27
发表了文章
2022-04-26 20:37:27
TypeScript躬行记(3)——类
类是对对象的抽象,描述了对象的特征和行为,而对象就是类的实例。ES6引入了类的概念(相关内容可参考ES类和ES6类的继承两节),TypeScript在此基础上,不仅根据ES7等规范完善了类的语法,还添加了许多其它语法。而在使用TypeScript的类时,不必关心兼容性问题,因为这些工作已由编译器完成。 -
04.26 20:37:17
 发表了文章
2022-04-26 20:37:17
发表了文章
2022-04-26 20:37:17
TypeScript躬行记(2)——接口
在传统的面向对象语言中,接口(Interface)好比协议,它会列出一系列的规则(即对行为进行抽象),再由类来实现这些规则。而TypeScript中的接口更加灵活,除了包含常规的作用之外,它还能扩展其它的类、为对象的类型命名以及约束值的结构等,大大消除了许多潜在的错误。 -
04.26 20:37:07
 发表了文章
2022-04-26 20:37:07
发表了文章
2022-04-26 20:37:07
TypeScript躬行记(1)——数据类型
TypeScript不仅支持JavaScript所包含的数据类型,还额外扩展了许多实用的数据类型,例如枚举、空值、任意值等。 -
04.26 20:36:57
 发表了文章
2022-04-26 20:36:57
发表了文章
2022-04-26 20:36:57
React躬行记(15)——React Hooks
Hook(钩子)是React v16.8新引入的特性,能以钩子的形式为函数组件附加类组件的状态、生命周期等特性。React的类组件有难以拆分、测试,状态逻辑分散,难以复用等问题,虽然可以通过渲染属性(Render Props)和高阶组件来提取状态逻辑,但会形成层层嵌套,而使用Hook后的函数组件就能避免这些问题。 -
04.26 20:34:25
 发表了文章
2022-04-26 20:34:25
发表了文章
2022-04-26 20:34:25
React躬行记(14)——测试框架
测试不仅可以发现和预防问题,还能降低风险、减少企业损失。在React中,涌现了多种测试框架,本节会对其中的Jest和Enzyme做详细的讲解。
-
04.26 20:27:33
 发表了文章
2022-04-26 20:27:33
发表了文章
2022-04-26 20:27:33
我的程序员之路——2015年和2016年至今
这次也是创业公司,但与以往不同的是,起点很高,起步资金有1500W,而且给我开的工资破万,对我也很有吸引力。这家公司我待的时间蛮长的,有一年半,而且同事之间的感情也比前面两家要好。我在这家公司主要做PHP,兼顾页面的制作。
-
04.26 20:24:25
 发表了文章
2022-04-26 20:24:25
发表了文章
2022-04-26 20:24:25
我的程序员之路——2013年和2014年
我的程序员之路——2013年和2014年
-
04.26 20:21:19
 发表了文章
2022-04-26 20:21:19
发表了文章
2022-04-26 20:21:19
我的程序员之路——大学和2012年
我于2007年参加高考,顺利考入一所男女比例严重失调的师范大学,主修计算机科学与技术。其实高中的时候本来想选生物的,可惜报生物的人太少,就没有开班,后面选修了化学。原计划是想学高分子材料相关专业的,怎奈高考分数太低,没有考上相关的大学。第二志愿填写的是计算机相关的学校,当初并不知道这个专业是编程,以为是修理电脑的。因为自家电脑老是这个那个的问题,所以就义无反顾的报考了计算机专业。填志愿的时候没有什么伟大的理想,也没有什么周密的计划,就是随意的这么一填,没想到现在就靠这个吃饭了。 -
04.26 20:19:35
 发表了文章
2022-04-26 20:19:35
发表了文章
2022-04-26 20:19:35
Vue躬行记(9)——Vuex
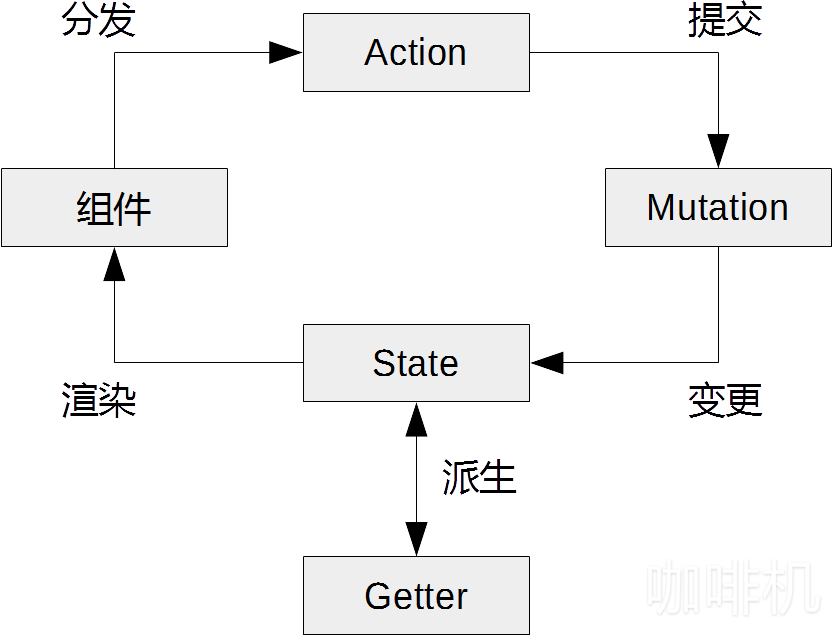
Vuex是一个专为Vue.js设计的状态管理库,适用于多组件共享状态的场景。Vuex能集中式的存储和维护所有组件的状态,并提供相关规则保证状态的独立性、正确性和可预测性,这不仅让调试变得可追踪,还让代码变得更结构化且易维护。本文所使用的Vuex,其版本是3.1.1。
-
04.26 20:16:43
 发表了文章
2022-04-26 20:16:43
发表了文章
2022-04-26 20:16:43
Vue躬行记(8)——Vue Router
虽然Vue.js未提供路由功能,但是官方推出了Vue Router(即vue-router库),以插件的形式支持。它与Vue.js深度集成,可快速的创建单页应用(Single Page Application,SPA)。 -
04.26 20:16:32
 发表了文章
2022-04-26 20:16:32
发表了文章
2022-04-26 20:16:32
Vue躬行记(7)——渲染函数和JSX
除了可通过模板创建HTML之外,Vue还提供了渲染函数和JSX,前者的编码自由度很高,后者对于开发过React的人来说会很熟悉。注意,Vue的模板最终都会被编译成渲染函数。 -
04.26 20:16:24
 发表了文章
2022-04-26 20:16:24
发表了文章
2022-04-26 20:16:24
Vue躬行记(6)——内容分发
Vue提供了一种内容分发技术,可将父组件中的内容传递给子组件的模板,实现方式参照了Web组件规范草案。 -
04.26 20:16:14
 发表了文章
2022-04-26 20:16:14
发表了文章
2022-04-26 20:16:14
Vue躬行记(5)——组件通信
组件之间除了保持独立之外,还需要相互通信,本章将介绍几种通信的方式。 -
04.26 20:16:05
 发表了文章
2022-04-26 20:16:05
发表了文章
2022-04-26 20:16:05
Vue躬行记(4)——组件
组件是可复用的Vue实例,拥有属于自己的数据、模板、脚本和样式,可避免繁重的重复性开发。由于组件都是独立的,因此其内部代码不会影响其它组件,但可以包含其它组件,并且相互之间还能通信。 -
04.26 20:15:54
 发表了文章
2022-04-26 20:15:54
发表了文章
2022-04-26 20:15:54
Vue躬行记(3)——样式和表单
Vue对DOM元素的class和style两个特性做了专门的增强,即对CSS类和内联样式做了一层封装,通过v-bind指令来处理它们,而接收的表达式既可以是简单的字符串、对象或数组,也可以是复杂的计算属性。不仅如此,Vue还为表单设计了一些语法糖,让表单处理变得尤为简单。 -
04.26 20:15:37
 发表了文章
2022-04-26 20:15:37
发表了文章
2022-04-26 20:15:37
Vue躬行记(2)——指令
Vue不仅内置了各类指令,包括条件渲染、事件处理等,还能注册自定义指令。 -
04.26 20:10:39
 发表了文章
2022-04-26 20:10:39
发表了文章
2022-04-26 20:10:39
Vue躬行记(1)——数据绑定
Vue躬行记(1)——数据绑定
-
04.26 20:02:12
 发表了文章
2022-04-26 20:02:12
发表了文章
2022-04-26 20:02:12
每次阅读外文技术资料都头疼,终于知道原因了。
每次阅读外文技术资料都头疼,终于知道原因了。
-
04.26 19:45:35
 发表了文章
2022-04-26 19:45:35
发表了文章
2022-04-26 19:45:35
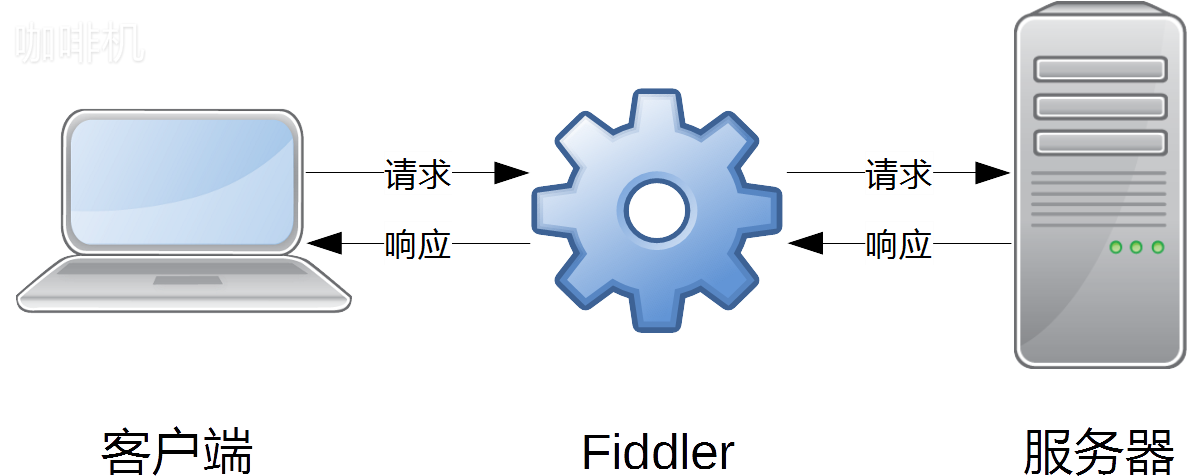
前端利器躬行记(6)——Fiddler
前端利器躬行记(6)——Fiddler
-
04.26 19:35:44
 发表了文章
2022-04-26 19:35:44
发表了文章
2022-04-26 19:35:44
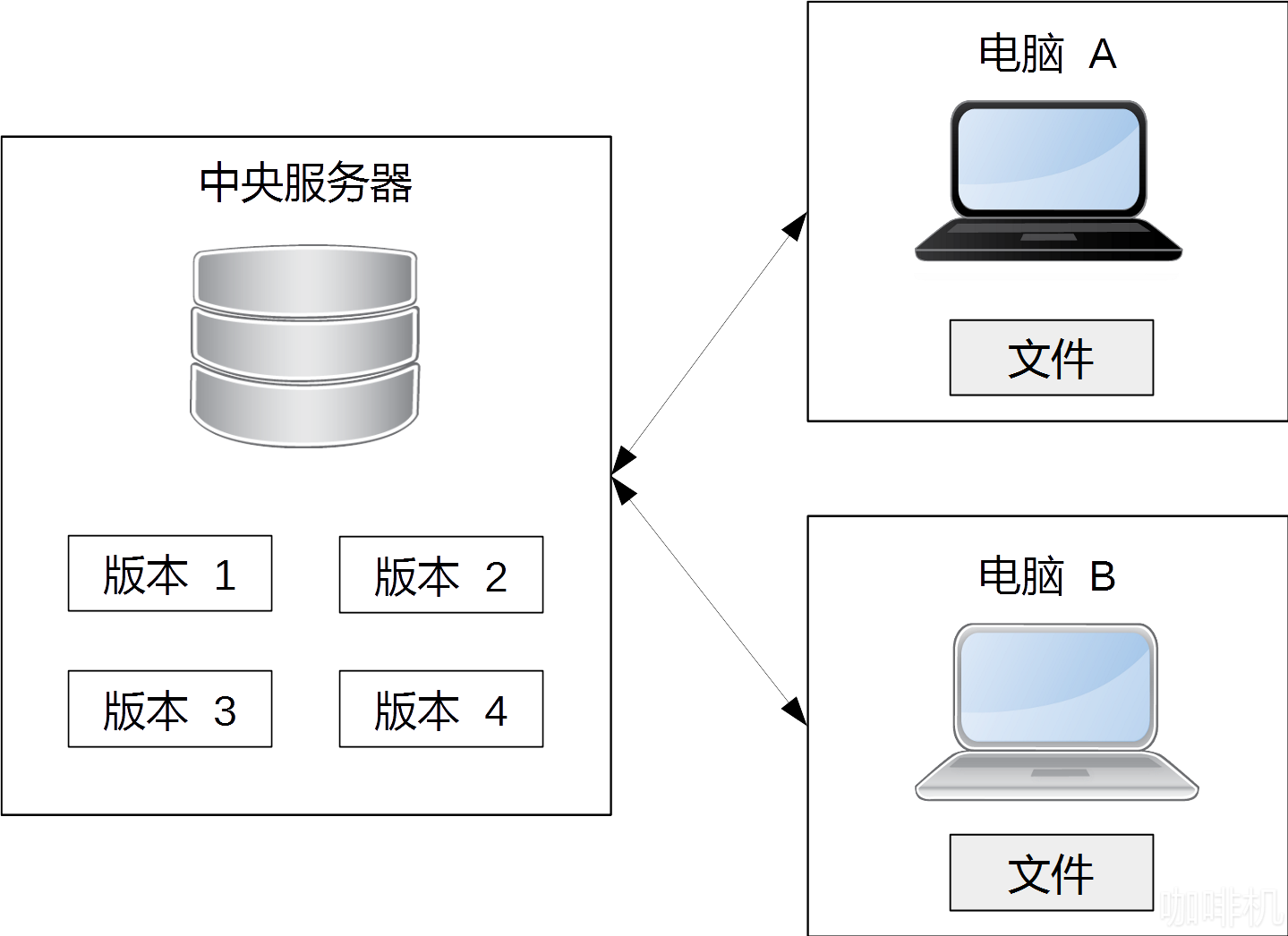
前端利器躬行记(5)——Git
Git是一款开源的分布式版本控制系统,它的出现和Linux紧密相关。Linux内核项目组为了能更好地管理和维护Linux内核开发,于2002年开始启用商业的分布式版本控制系统BitKeeper。虽然软件开发商授权了Linux社区能免费使用,但是好景不长,到了2005年,BitKeeper的开发商由于某些原因终止了与Linux社区的合作关系。于是Linux的作者Linus Torvalds就决定开发一款能替代BitKeeper的分布式版本控制系统(即Git),在花费十天的时间后发布了Git的第一个版本。
-
04.26 19:32:10
 发表了文章
2022-04-26 19:32:10
发表了文章
2022-04-26 19:32:10
前端利器躬行记(4)——webpack进阶
webpack是一个非常强大的工具,除了前文所介绍的基础概念之外,还有各种进阶应用,例如Source Map、模块热替换、集成等,本文会对这些内容做依次讲解。
-
04.26 19:32:00
 发表了文章
2022-04-26 19:32:00
发表了文章
2022-04-26 19:32:00
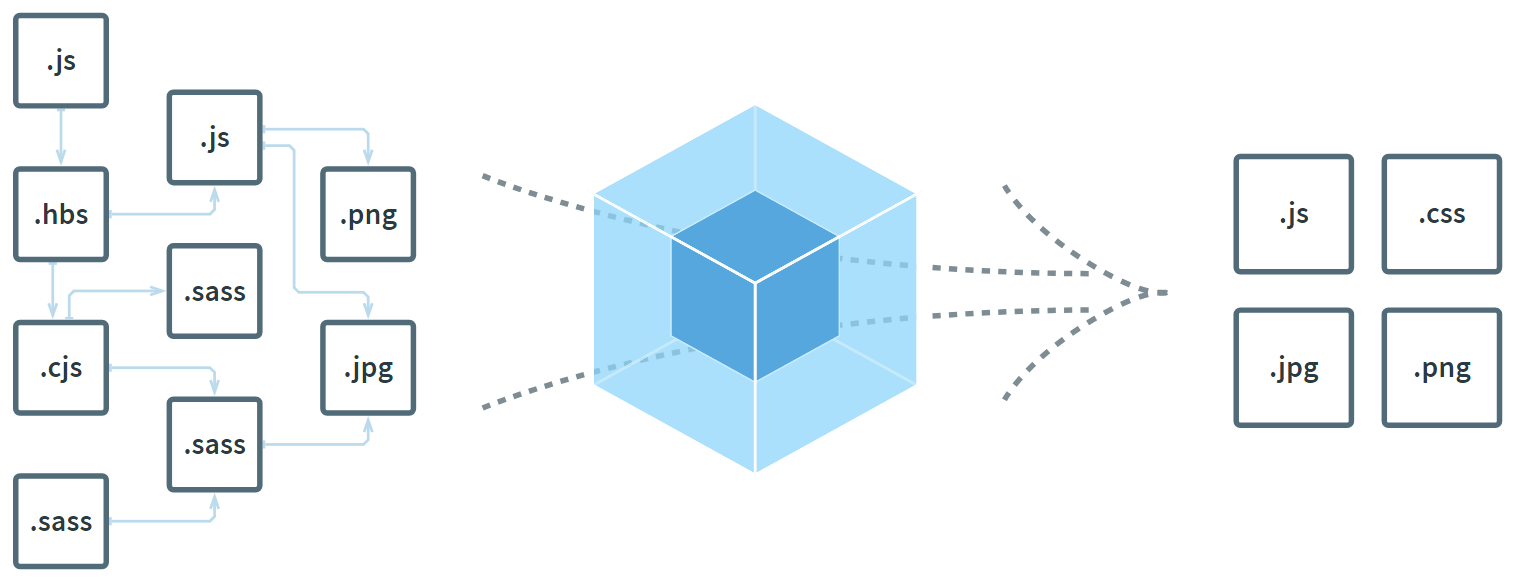
前端利器躬行记(3)——webpack基础
webpack是一个静态模块打包器,此处的模块可以是任意文件,包括Sass、TypeScript、模板和图像等。webpack可根据输入文件的依赖关系,打包输出浏览器可识别的JavaScript、CSS和HTML等文件,并且能对图像做优化处理,如图1所示。
-
04.26 19:27:54
 发表了文章
2022-04-26 19:27:54
发表了文章
2022-04-26 19:27:54
前端利器躬行记(2)——Babel
前端利器躬行记(2)——Babel -
04.26 19:16:17
 发表了文章
2022-04-26 19:16:17
发表了文章
2022-04-26 19:16:17
前端利器躬行记(1)——npm
前端利器躬行记(1)——npm -
04.26 19:10:52
 发表了文章
2022-04-26 19:10:52
发表了文章
2022-04-26 19:10:52
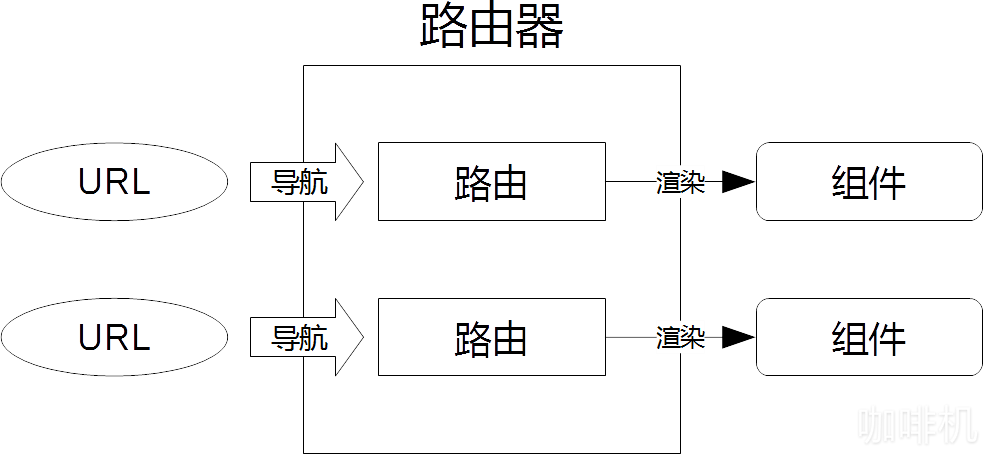
React躬行记(13)——React Router
在网络工程中,路由能保证信息从源地址传输到正确地目的地址,避免在互联网中迷失方向。而前端应用中的路由,其功能与之类似,也是保证信息的准确性,只不过来源变成URL,目的地变成HTML页面。
-
04.26 19:09:11
 发表了文章
2022-04-26 19:09:11
发表了文章
2022-04-26 19:09:11
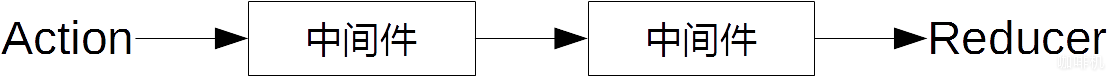
React躬行记(12)——Redux中间件
React躬行记(12)——Redux中间件
-
04.26 19:04:39
 发表了文章
2022-04-26 19:04:39
发表了文章
2022-04-26 19:04:39
React躬行记(11)——Redux基础
Redux是一个可预测的状态容器,不但融合了函数式编程思想,还严格遵循了单向数据流的理念。Redux继承了Flux的架构思想,并在此基础上进行了精简、优化和扩展,力求用最少的API完成最主要的功能,它的核心代码短小而精悍,压缩后只有几KB。Redux约定了一系列的规范,并且标准化了状态(即数据)的更新步骤,从而让不断变化、快速增长的大型前端应用中的状态有迹可循,既利于问题的重现,也便于新需求的整合。注意,Redux是一个独立的库,可与React、Ember或jQuery等其它库搭配使用。 -
04.26 19:04:07
 发表了文章
2022-04-26 19:04:07
发表了文章
2022-04-26 19:04:07
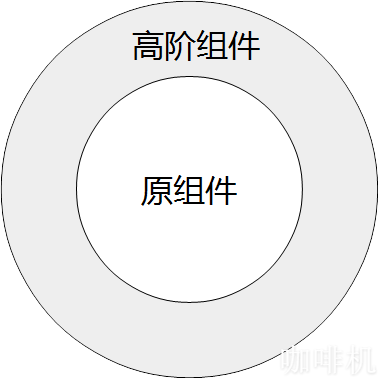
React躬行记(10)——高阶组件
高阶组件(High Order Component,简称HOC)不是一个真的组件,而是一个没有副作用的纯函数,以组件作为参数,返回一个功能增强的新组件,在很多第三方库(例如Redux、Relay等)中都有高阶组件的身影。由于遵循了装饰者模式的设计思想,因此不会入侵传递进来的原组件,而是对其进行抽象、包装和拓展,改变原组件的行为(图9形象的表达出了高阶组件的作用)。这样不仅增强了组件的复用性和灵活性,还保持了组件的易用性。灵活使用高阶组件,可大大提高代码质量。
-
04.26 19:01:29
 发表了文章
2022-04-26 19:01:29
发表了文章
2022-04-26 19:01:29
React躬行记(9)——组件通信
根据组件之间的嵌套关系(即层级关系)可分为4种通信方式:父子、兄弟、跨级和无级。
-
04.26 18:52:32
 发表了文章
2022-04-26 18:52:32
发表了文章
2022-04-26 18:52:32
React躬行记(8)——样式
由于React推崇组件模式,因此会要求HTML、CSS和JavaScript混合在一起,虽然这与过去的关注点分离正好相反,但是更有利于组件之间的隔离。React已将HTML用JSX封装,而对CSS只进行了较弱的封装,仅仅给出了基本的样式设置。不过,好在第三方库提供了CSS in JS的解决方案,让开发者能更高效的书写组件的样式,促进CSS工程化的发展。 -
04.26 18:52:00
 发表了文章
2022-04-26 18:52:00
发表了文章
2022-04-26 18:52:00
React躬行记(6)——事件
React在原生事件的基础上,重新设计了一套跨浏览器的合成事件(SyntheticEvent),在事件传播、注册方式、事件对象等多个方面都做了特别的处理。 -
04.26 18:49:52
 发表了文章
2022-04-26 18:49:52
发表了文章
2022-04-26 18:49:52
React躬行记(7)——表单
表单元素是一类拥有内部状态的元素,这些状态由其自身维护,通过这类元素可让用户与Web应用进行交互。HTML中的表单元素(例如<input>、<select>和<radio>等)在React中都有相应的组件实现,不仅如此,React还将它们分成两种:受控组件和非受控组件。 -
04.26 18:46:46
 发表了文章
2022-04-26 18:46:46
发表了文章
2022-04-26 18:46:46
React躬行记(5)——React和DOM
React实现了一套与浏览器无关的DOM系统,包括元素渲染、节点查询、事件处理等机制。 -
04.26 18:46:37
 发表了文章
2022-04-26 18:46:37
发表了文章
2022-04-26 18:46:37
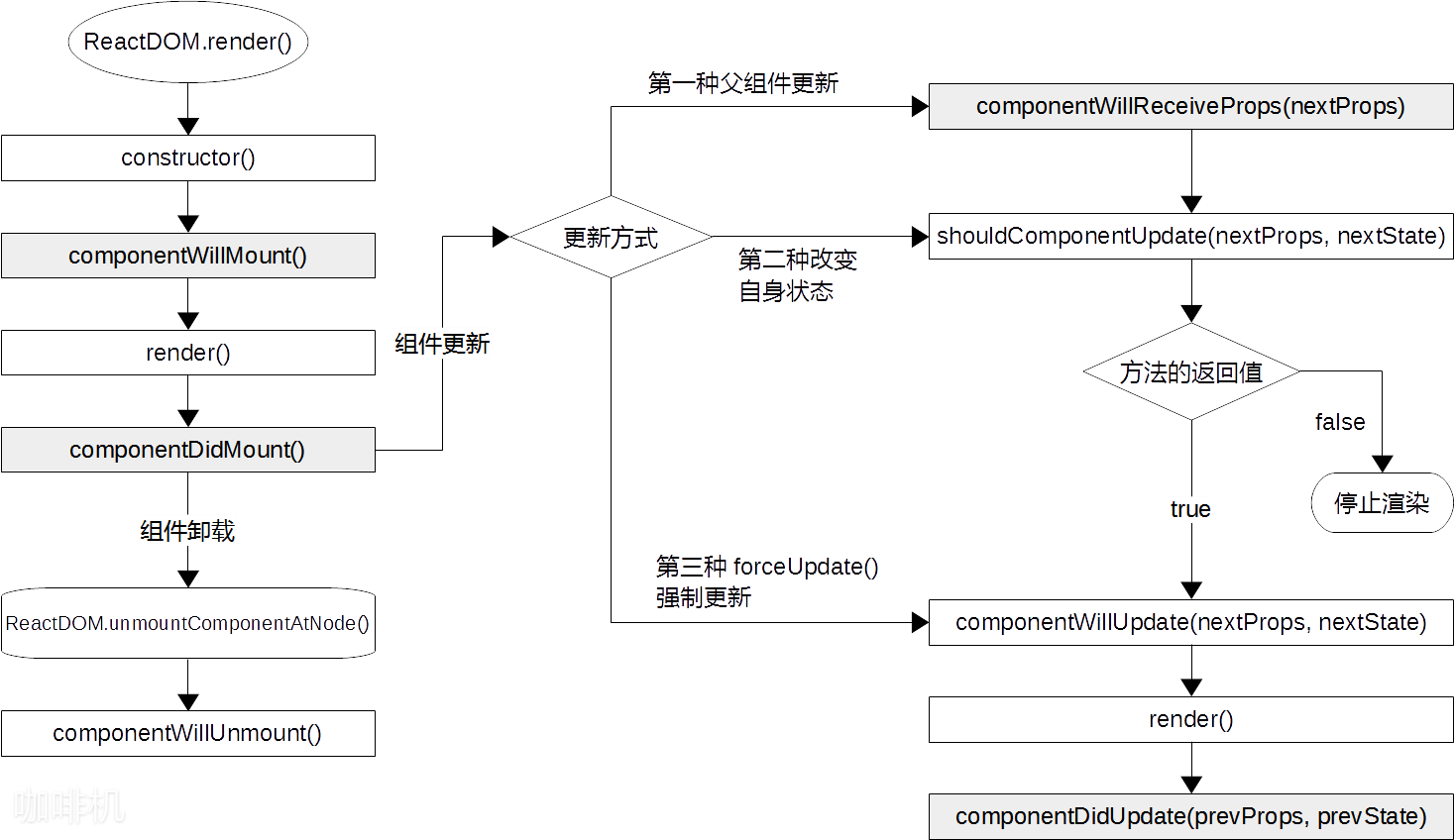
React躬行记(4)——生命周期
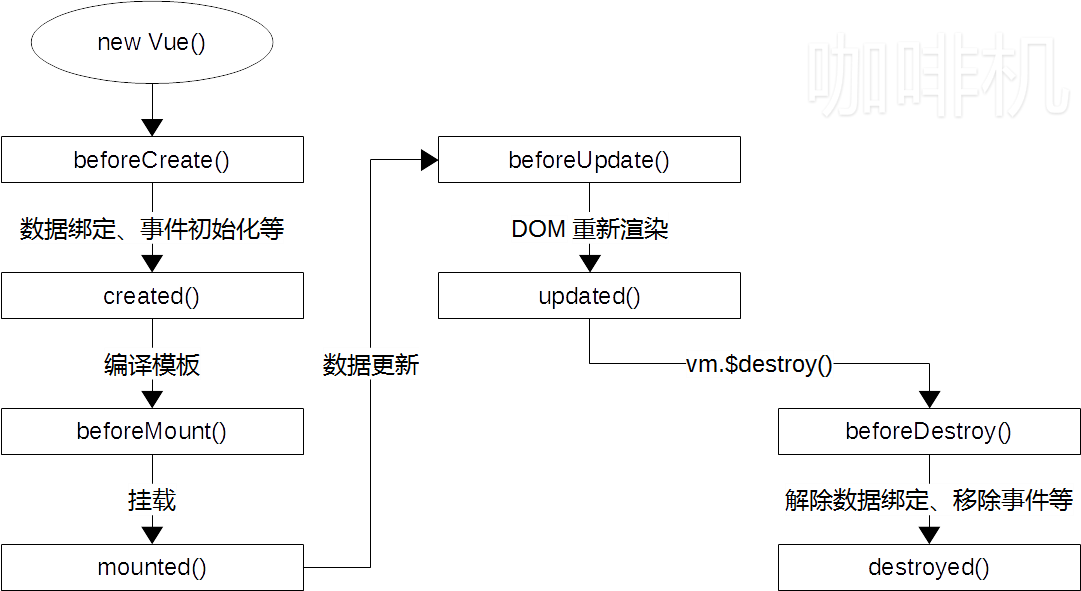
组件的生命周期(Life Cycle)包含三个阶段:挂载(Mounting)、更新(Updating)和卸载(Unmounting),在每个阶段都会有相应的回调方法(也叫钩子)可供选择,从而能更好的控制组件的行为。
-
04.26 18:46:27
 发表了文章
2022-04-26 18:46:27
发表了文章
2022-04-26 18:46:27
React躬行记(3)——组件
组件(Component)由若干个React元素组成,包含属性、状态和生命周期等部分,满足独立、可复用、高内聚和低耦合等设计原则,每个React应用程序都是由一个个的组件搭建而成,即组成React应用程序的最小单元正是组件。
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
从零开始搞基建(5)——代码质量
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(28)——Cypress自动化测试实践
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(27)——接口管理
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
带团队后的日常思考(十二)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
如何去推动自己团队所提出的需求
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进(七)——构建
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(五)——JavaScript
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(四)——呈现
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之浏览器(三)——图像
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(二)——分析 (下)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(二)——分析 (上)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(一)——测量 (下)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
前端性能精进之优化方法论(一)——测量 (上)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
我好像找到了点学习英文的技巧
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
shin-monitor源码分析
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
带团队后的日常思考(十一)
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】我们对 2023 年核心页面指标的建议
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】15 个有用的 JavaScript 技巧
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
Node.js躬行记(26)——接口拦截和页面回放实验
-
 发表了文章
2023-05-23
发表了文章
2023-05-23
【译】2022 年回顾:Web 性能有哪些新变化?
滑动查看更多

暂无更多信息
暂无更多信息



