最近在研究如何提升项目质量,提炼了许多个用于自测的测试用例,但是每次修改后,都手工测试,成本太高,于是就想到了自动化测试。
在一年前已将 Cypress 集成到管理后台的项目中,不过没有投入到实践中。今天在实践时发现,版本已经到了 12.X,当时集成的版本是 8.X。
一、准备
在重新安装后,将之前的目录直接删除,运行命令后。
npx cypress open
1)目录
又会在根目录自动生成新文件,测试用例都会写在 e2e 目录中。
|-- downloads |-- e2e |----- example.spec.js |-- fixtures |-- support
将 cypress open 命令添加到 scripts 中,就能通过 npm run cypress 命令执行E2E测试了。
{ "scripts": { "cypress": "cypress open" } }
2)启动
在刚启动时,会先让你选择一款浏览器,我选择了 Chrome。
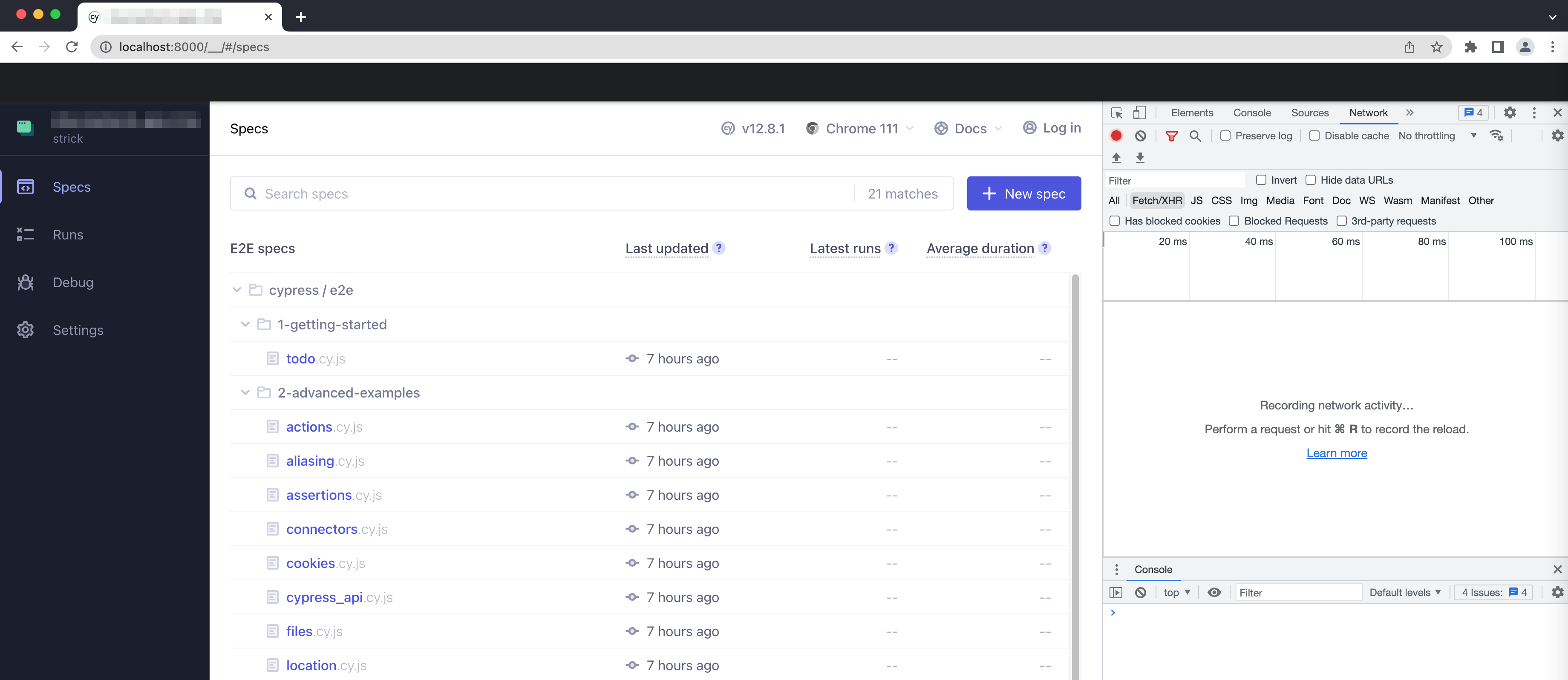
然后就会自动打开浏览器,右边的控制台我自己打开的,用于查看通信和打印信息。
中间有许多自动生成的 demo spec,初学者可以作为参考。
在点击某一个 spec 文件后,就会进入测试页面,左侧是可以回溯的测试过程和结果,中间是在执行的界面。
若测试不通过,会有醒目的红色错误提示。
二、实践
本次实践的测试对象是一个管理后台,管理后台是需要登录的,肯定不能在每一个测试用例都要重复登录的操作。
况且,我们的后台会限制登录次数,若登录太多,就会禁用账号。
1)登录
思前想后,决定直接存储登录后的鉴权信息,我们在登录后,会将此信息存储到 localStorage 中。
此时需要考虑一个问题,那就我团队中每个人的登录账号是不同的,如何存储这些信息。
阅读官方文档后,发现可以将配置信息放在 fixtures 目录中,创建 config.json 文件,内容如下。
{ "name": "xxx@xxx.me", "pwd": "yyy2023", "token": "eyJhbGciOiJIUzI1NiIsInR5cCI6IkpXVCJ9", "authorities": "*" } config.json 文件会被版本忽略,所以文件即使被修改,也不会提交到版本库中。 然后将存储的功能封装成一条命令,这样在各个测试用例中调用会比较简洁。 Cypress.Commands.add('saveToken', () => { cy.fixture('config.json').then((config) => { const { token, authorities } = config; localStorage.setItem('token', token); localStorage.setItem('authorities', authorities); }); }); 在 beforeEach() 方法中只需执行 cy.saveToken() 就能保持登录态。 describe('短链服务', () => { beforeEach(() => { cy.saveToken(); // 保持登录态 cy.visit('/operate/shortChain');// 跳转页面 }); });
2)测试
在解决登录态后,就开始正式的测试。
Cypress 的断言集成了 Chai,并且扩展了 Sinon 和 jQuery,也就是说,可以在框架内使用它们提供的功能。
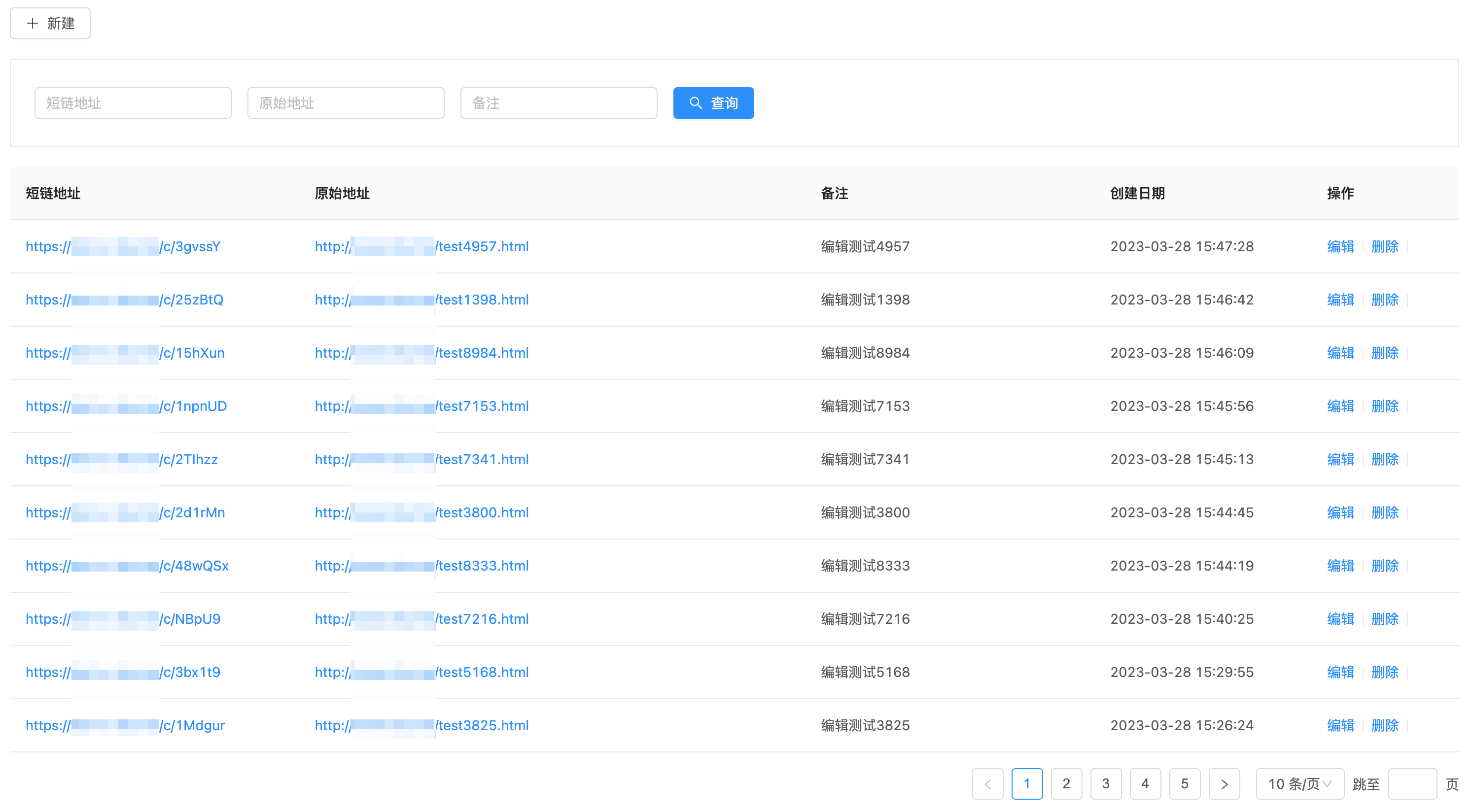
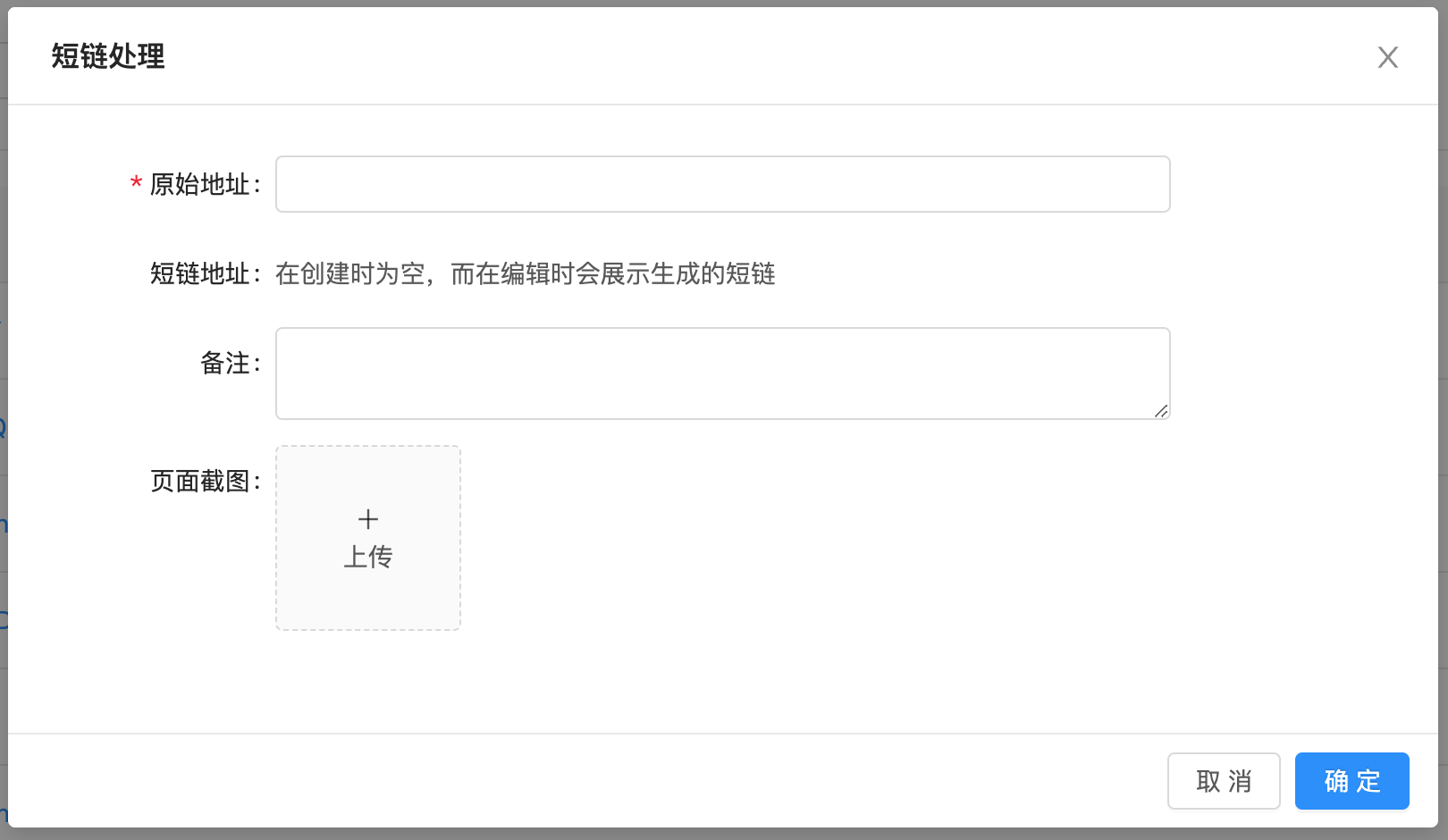
下图是需要测试的短链服务界面,接下来会测试新建、更新、查询、分页和删除。
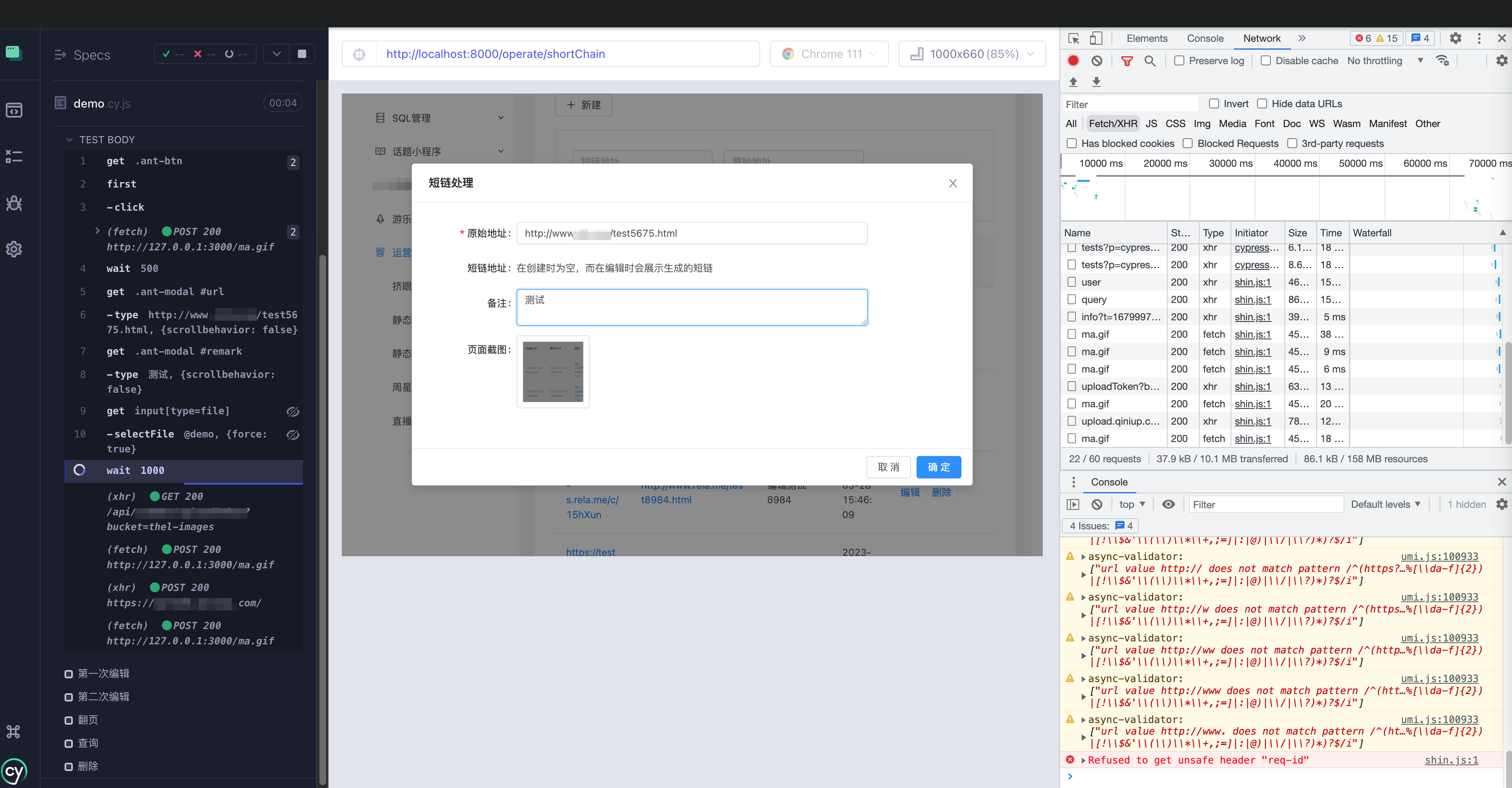
点击新建,会有一个弹框,在弹框中有一个表单。
cy.get() 用于查找元素,其参数可以是一个 CSS 选择器字符串,官方文档有专门一栏介绍查询方法。
cy.type() 用于填写文本框,官方还提供了点击、双击、上传文件等功能。scrollBehavior: false 是为了禁止移动滚动条。
页面截图需要上传,测试用的图像保存在 fixtures 目录中,cy.fixture() 可以读取此目录中的文件。
cy.selectFile() 用于上传文件,demo 加了个 @ 符号,不加就无法获取到文件。
it('存储', () => { // 定位到新建按钮 cy.get('.ant-btn').first().click(); cy.wait(500); // 在填写表单控件时禁用滚动 cy.get('.ant-modal #url').type(`http://www.xxx.com/test${random()}.html`, { scrollBehavior: false }); cy.get('.ant-modal #remark').type('测试', { scrollBehavior: false }); // 上传图像,图像存储在 fixtures 目录内 cy.fixture('demo.png', { encoding: null }).as('demo'); cy.get('input[type=file]').selectFile('@demo', { force: true }); cy.wait(1000); // 存储 cy.get('.ant-modal .ant-btn-primary').click(); cy.get('.ant-modal').should('not.exist'); // 断言存储流程是否正常 cy.scrollTo(0, 0); cy.wait(2000); });
cy.wait() 就是等待,因为自动操作速度很快,有时候需要停顿下,用肉眼观察下结果。
cy.should() 用于创建断言,这与之前的 expect() 断言稍有不同,其参数就是断言结果,关键字可以参考 Chai 的断言方法。
Cypress 提供了众多的 API,还有很大的挖掘空间,并且提供了丰富的 demo,学习起来也比较方便。