
宜搭子表单如何设置当前数据变动的组件值?

如图,文档案例是获取值,我需要的是设置组件值,没找到案例
下图是定义的onChange方法,extra.formGroupId可以拿到当前数据发生变动的组件行标识,该怎样通过行标识设置位于同一行的另一个组件值呢?
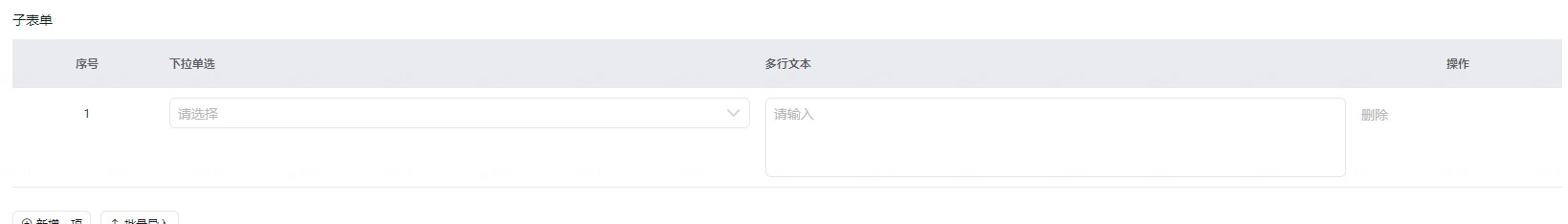
两个组件关系如下图所示,我想通过获取下拉单选组件数据发生变动的行标识从而设置与它位于同一行的多行文本的值,现在是拿到下拉单选的行标签不知道怎么设置多行文本的值,服务群的客服也不懂代码问了半天没用,文档也没查到资料,求各位大佬指点指点

-
在宜搭中,如果你想设置子表单的当前数据变动的相关组件值,可以使用公式编辑器来实现。以下是一个简单的例子:
假设你有两个表单,一个是主表单,另一个是子表单。你想在主表单中设置子表单的一个组件值,你可以这样做:
在主表单中,找到你想要设置的子表单的组件。
右键点击这个组件,选择 "编辑公式"。
在公式编辑器中,你可以使用
{{ }}来引用子表单的当前数据。例如,如果你想要设置子表单的一个文本框的值,你可以这样写:{{ 子表单.组件名.value }}这里,"子表单.组件名.value" 就是你要设置的组件的值。
保存你的更改,然后刷新页面,你就可以看到效果了。
注意,这里的 "子表单.组件名.value" 是固定的写法,其中的 "子表单" 是你子表单的名称,"组件名" 是你子表单中组件的名称,"value" 是你想要获取的组件的值。
2023-11-30 10:29:46赞同 展开评论 打赏 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
你的问题是关于子表单,但是问题描述又是下拉单选和多行文本,
你参考一下将子表成员组件多选值拆分并填充到其他表单的案例看有没有帮助。
使用场景:
当子表单内有成员组件,提交数据时组件选择了多个值的时候,将这些数据拆分出来,单独作为一条数据填充到另一个表单中。
步骤一:新建表单并进行配置
新建两个表单,其中,表 A 作为数据表,表 B 作为数据填充表。
新建并配置表 A,操作如下图所示:

创建并配置表单 B,操作如下图所示:

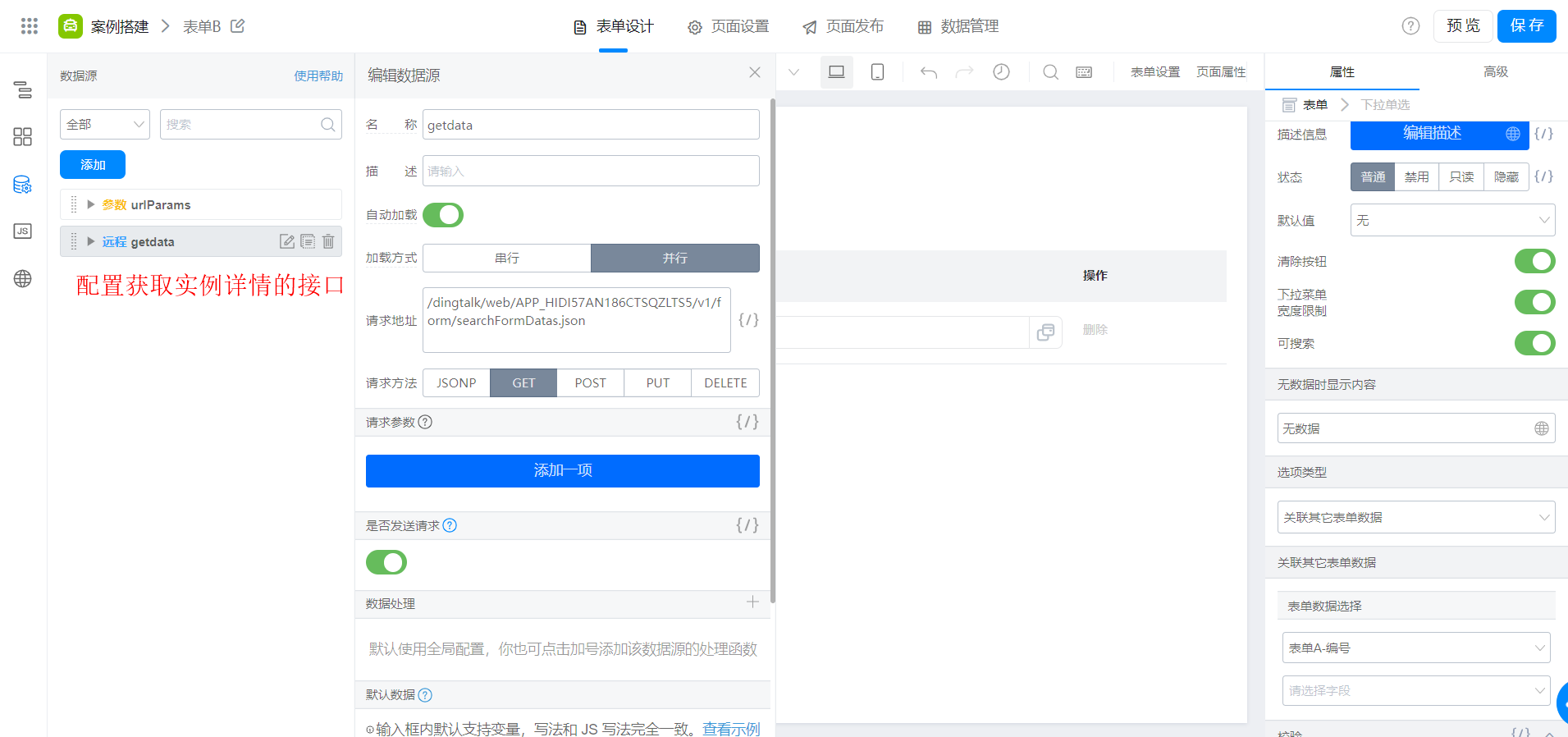
配置接口,获取表 A 的实例详情,获取宜搭接口详细介绍,请移步:根据条件搜索表单实例ID列表。

代码设置接口的参数、数据处理、数据填充

通过JS 面板进行事件的绑定:
下述代码可复制使用,请注意组件唯一标识及表单唯一标识的替换!
export function onChange({value, actionType, item}) { let val = this.$("selectField_kqbq76t1").getValue(); let params = { "formUuid":"FORM-0P966T61TXARO4WVZZQGSLJ549LV11U44QBQK7", "searchFieldJson":JSON.stringify({ "textField_kqbq48w7":val }) } let newobj = {}; let newarr = []; this.dataSourceMap.getdata.load(params).then(res=>{ //调用数据源,获取数据 //对返回的数据进行数据处理 const arr = res.data; for (let i = 0; i < arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8.length;i++){ newobj.label = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8[i]; newobj.value = arr[0].formData.tableField_kqbq48w6[0].employeeField_kqbq48w8_id[i]; newarr.push({...newobj}); } let newValue = newarr.map(item=>{ return { "employeeField_kqbq55dc":item } }) //将数据赋值给子表单 this.$("tableField_kqbq55db").setValue(newValue); }) }
以上仅供参考。
2023-11-16 15:24:37赞同 1 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。



