
如何写JS代码,实现给定一个日期值,从数据源中查询其属于哪个日期区间?
有一数据源(会计期间)内有会计期间字段和日期区间字段,如何写JS代码,实现表单中的日期组件选定某日期后,查询其属于哪个会计期间?
-
公众号:网络技术联盟站,InfoQ签约作者,阿里云社区签约作者,华为云 云享专家,BOSS直聘 创作王者,腾讯课堂创作领航员,博客+论坛:https://www.wljslmz.cn,工程师导航:https://www.wljslmz.com
要实现给定一个日期值,从数据源中查询其属于哪个日期区间,您可以使用JavaScript编写以下代码:
// 假设数据源为一个包含会计期间和日期区间的数组 const accountingPeriods = [ { period: '2022 Q1', startDate: '2022-01-01', endDate: '2022-03-31' }, { period: '2022 Q2', startDate: '2022-04-01', endDate: '2022-06-30' }, { period: '2022 Q3', startDate: '2022-07-01', endDate: '2022-09-30' }, // ...更多会计期间数据 ]; // 假设表单中的日期组件的值为 selectedDate const selectedDate = '2022-05-15'; // 遍历数据源,查找匹配的日期区间 let matchedPeriod = null; for (let i = 0; i < accountingPeriods.length; i++) { const period = accountingPeriods[i]; if (selectedDate >= period.startDate && selectedDate <= period.endDate) { matchedPeriod = period; break; } } // 输出查询结果 if (matchedPeriod) { console.log("选定的日期属于会计期间:" + matchedPeriod.period); } else { console.log("找不到匹配的会计期间"); }在上述代码中,我们假设数据源是一个包含会计期间和日期区间的数组。通过遍历数组,比较选择的日期值与每个会计期间的起始日期和结束日期,找到匹配的会计期间。
然后,代码会输出查询结果:如果找到匹配的会计期间,将打印出相应的会计期间名称;如果找不到匹配的会计期间,则打印出无匹配结果的提示。
2023-08-28 14:18:09赞同 展开评论 打赏 -
北京阿里云ACE会长
js
Copy
// 数据源数组
let periods = [
{
period:"P1",
range:"2020-01-01~2020-02-01"
},
{
period:"P2",
range:"2020-02-02~2020-03-01"
},
// ......
];// 选择器中选定的日期
let selectedDate = '2020-02-15';// 取出对应期间
let period = periods.find(p => {
let [start, end] = p.range.split('~');
return selectedDate >= start && selectedDate <= end;
}).period;console.log(period); // P2
步骤是:先定义一个 periods 的数组,包含各个会计期间和日期区间对象。
获得表单中选定的 selectedDate。
用 find() 遍历 periods,根据 selectedDate 是否在区间内,判断属于哪个期间。
返回该期间的 period 字段即可。
代码详细解析:
使用 find() 遍历数组
根据 electedDate 和区间范围 start 和 end 判定是否属于该区间
只要 electedDate 在区间内,就返回对应的 period 字段
period 则是所属的会计期间编号2023-07-12 08:56:08赞同 展开评论 打赏 -
十年摸盘键,代码未曾试。 今日码示君,谁有上云事。
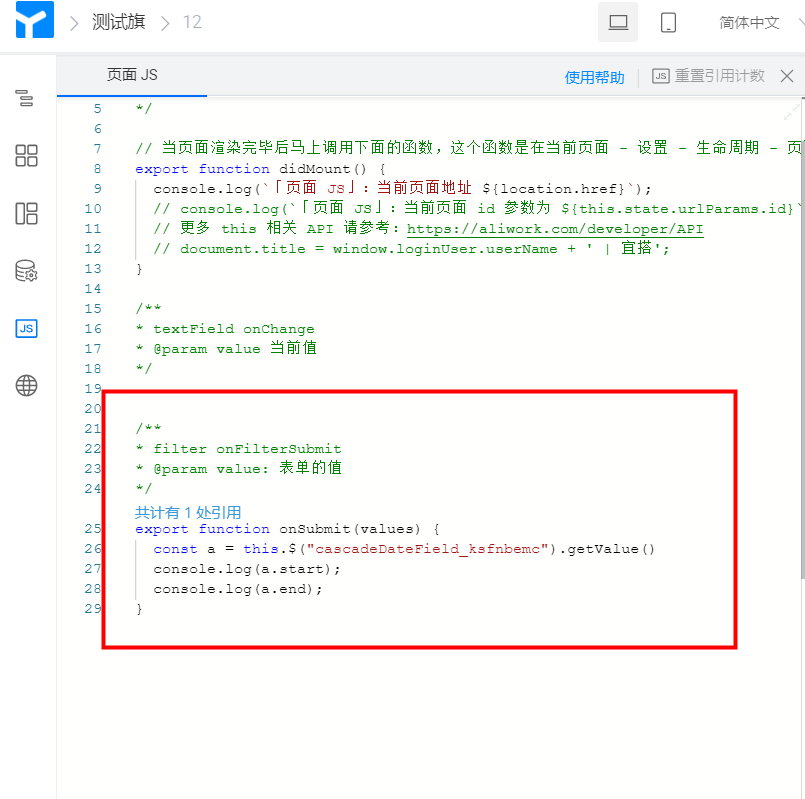
宜搭自定义页面的查询组件里获取日期区间的值,需要使用const a=this.$('组件唯一标识').getValue()来获取,然后通过a.start获取日期区间的开始时间,a.end获取日期区间的结束时间。
 2023-07-11 14:29:39赞同 1 展开评论 打赏
2023-07-11 14:29:39赞同 1 展开评论 打赏 -
要实现在表单中的日期组件选定某日期后,查询其属于哪个会计期间,您可以使用以下JS代码示例:
// 假设已经获取到会计期间数据和日期区间数据 const accountingPeriods = [ { period: '202303', startDate: '2023-03-03', endDate: '2023-03-28' }, { period: '202306', startDate: '2023-04-04', endDate: '2023-04-28' }, // ... ]; // 监听日期组件的值变化事件 const datePicker = document.getElementById('datePicker'); // 假设日期组件的id为datePicker datePicker.addEventListener('change', () => { const selectedDate = new Date(datePicker.value); // 获取选择的日期 let selectedAccountingPeriod = null; // 遍历会计期间数据,查找属于该日期的会计期间 for (let i = 0; i < accountingPeriods.length; i++) { const startDate = new Date(accountingPeriods[i].startDate); const endDate = new Date(accountingPeriods[i].endDate); if (selectedDate >= startDate && selectedDate <= endDate) { selectedAccountingPeriod = accountingPeriods[i]; break; } } // 输出结果或进行其他处理 if (selectedAccountingPeriod) { console.log(`Selected date belongs to accounting period: ${selectedAccountingPeriod.period}`); // 进行其他相关操作 } else { console.log('No accounting period found for the selected date.'); // 处理未找到会计期间的情况 } });请注意,上述代码仅为示例,假设您已获取到会计期间数据和日期区间数据,并且使用了一个具有
id为datePicker的日期选择组件。根据实际情况,您可能需要调整代码以适应您的具体需求和界面组件。此代码将在日期组件的值变化时触发事件处理程序。它会遍历会计期间数据,并与选定的日期进行对比,找到属于该日期的会计期间(如果存在)。然后,可以根据需要输出结果或进行其他相关操作。
2023-07-11 13:44:40赞同 展开评论 打赏 -
面对过去,不要迷离;面对未来,不必彷徨;活在今天,你只要把自己完全展示给别人看。
要实现在表单中的日期组件选定某个日期后,查询其属于哪个会计期间,使用JavaScript编写以下代码逻辑:
首先,获取用户输入的日期,可以通过表单的日期组件获取。假设您将选择的日期保存在一个变量
selectedDate中。然后,遍历会计期间数据源,比较每个会计期间的日期区间与用户选择的日期。
// 假设会计期间数据源是一个数组,每个元素包含会计期间和日期区间信息 const accountingPeriods = [ { period: '202201', startDate: '2022-01-01', endDate: '2022-01-31' }, { period: '202202', startDate: '2022-02-01', endDate: '2022-02-28' }, // ... ]; // 用于存储匹配到的会计期间 let matchedPeriod = null; // 遍历会计期间数据源 for (let i = 0; i < accountingPeriods.length; i++) { const period = accountingPeriods[i]; const startDate = new Date(period.startDate); const endDate = new Date(period.endDate); // 检查用户选择的日期是否在当前会计期间的日期区间内 if (selectedDate >= startDate && selectedDate <= endDate) { matchedPeriod = period; break; // 找到匹配的会计期间后结束循环 } } // 输出匹配到的会计期间信息 if (matchedPeriod) { console.log('选定的日期属于会计期间:', matchedPeriod.period); } else { console.log('未找到匹配的会计期间'); }2023-07-11 13:23:39赞同 展开评论 打赏 -
值得去的地方都没有捷径
要实现给定一个日期值,从数据源中查询其属于哪个日期区间,可以按照以下步骤进行:
确定数据源的结构和存储方式。假设数据源是一个数组或对象,每个元素包含会计期间和日期区间字段。
在表单中的日期组件上监听日期选定事件,获取选定的日期值。
遍历数据源,对比每个元素的日期区间字段与选定的日期值。
如果选定的日期值在某个数据元素的日期区间范围内,将该数据元素的会计期间字段返回或进行其他操作。
以下是一个简单的示例代码,假设数据源是一个包含对象的数组:
// 假设数据源是一个包含对象的数组 const data = [ { period: '期间1', dateRange: ['2022-01-01', '2022-03-31'] }, { period: '期间2', dateRange: ['2022-04-01', '2022-06-30'] }, { period: '期间3', dateRange: ['2022-07-01', '2022-09-30'] }, // 其他数据元素... ]; // 监听日期选定事件,并获取选定的日期值 const selectedDate = '2022-05-15'; // 假设选定的日期值为 '2022-05-15' // 遍历数据源,对比日期区间字段与选定的日期值 let matchedPeriod = null; for (const item of data) { const startDate = new Date(item.dateRange[0]); const endDate = new Date(item.dateRange[1]); const selected = new Date(selectedDate); if (selected >= startDate && selected <= endDate) { matchedPeriod = item.period; break; // 找到匹配的会计期间后,可以结束遍历 } } // 输出匹配的会计期间 console.log('选定的日期属于会计期间:', matchedPeriod);在上述示例中,我们假设数据源是一个包含对象的数组,每个对象包含会计期间和日期区间字段。在监听日期选定事件时,我们遍历数据源,通过对比日期区间字段与选定的日期值,找到匹配的会计期间,并输出结果。
请根据实际情况调整代码中的数据源结构和变量命名,以及在表单中监听日期选定事件的具体实现。这是一个基本的实现思路,您可以根据具体需求进行扩展和优化。
2023-07-11 12:56:51赞同 展开评论 打赏 -
云端行者觅知音, 技术前沿我独行。 前言探索无边界, 阿里风光引我情。
可以使用JavaScript的Date对象和数组来实现这个功能。首先,你需要将会计期间和日期区间的数据存储在一个数组中,每个元素包含会计期间和对应的日期区间。然后,通过监听日期组件的选择事件,获取选定的日期,然后遍历数组,判断选定的日期是否在某个日期区间内,如果是,则返回对应的会计期间。
以下是一个示例代码:
// 假设会计期间和日期区间数据如下 var data = [ { period: '202101', dateRange: ['2021-01-01', '2021-01-31'] }, { period: '202102', dateRange: ['2021-02-01', '2021-02-28'] }, { period: '202103', dateRange: ['2021-03-01', '2021-03-31'] }, // 其他会计期间数据... ]; // 监听日期组件的选择事件 document.getElementById('datePicker').addEventListener('change', function() { var selectedDate = new Date(this.value); // 获取选定的日期 // 遍历数组,判断选定的日期是否在某个日期区间内 for (var i = 0; i < data.length; i++) { var startDate = new Date(data[i].dateRange[0]); var endDate = new Date(data[i].dateRange[1]); if (selectedDate >= startDate && selectedDate <= endDate) { var period = data[i].period; console.log('选定的日期属于会计期间:' + period); break; } } });在上面的代码中,假设日期组件的id为"datePicker",你需要根据实际情况修改代码中的id和数据。当选择日期后,会在控制台输出选定的日期属于哪个会计期间。你可以根据需要修改代码,将会计期间显示在表单中的某个位置,或者执行其他操作。
2023-07-11 10:36:47赞同 展开评论 打赏 -
天下风云出我辈,一入江湖岁月催,皇图霸业谈笑中,不胜人生一场醉。
在 JavaScript 中,您可以使用 Date 对象和 Array 数组来处理日期和会计期间的信息。需要注意的是,在实际应用中,您需要根据自己的需求和实际情况来修改代码,并确保会计期间和日期的格式和顺序正确。此外,如果您需要更详细的信息和建议,可以参考 JavaScript 的官方文档和示例
2023-07-11 09:22:12赞同 展开评论 打赏 -
十分耕耘,一定会有一分收获!
楼主你好,可以使用JavaScript的日期对象(Date)和数组来实现这个功能。首先,你需要准备一个包含会计期间和对应日期区间的数据源。
接下来,你可以按照以下步骤编写JS代码:
获取表单中选定的日期值,并将其转换为JavaScript的日期对象。例如,你可以使用
new Date()来创建一个日期对象。遍历数据源中的每个会计期间,比较选定的日期是否在该会计期间的日期区间范围内。你可以使用
forEach()或for...of循环来遍历数据源中的会计期间。对于每个会计期间,获取其起始日期和结束日期,并将它们转换为JavaScript的日期对象。
使用日期对象的比较方法(如
getTime())来判断选定的日期是否在该会计期间的日期范围内。若是,则找到了相应的会计期间。可以根据需求,将查询到的会计期间信息保存在变量中,供后续操作使用。
以下是一个简单的示例代码:
// 假设你有一个名为dataSources的数组,包含会计期间和日期区间信息 const dataSources = [ { period: '第一季度', startDate: new Date('2022-01-01'), endDate: new Date('2022-03-31') }, { period: '第二季度', startDate: new Date('2022-04-01'), endDate: new Date('2022-06-30') }, // 其他会计期间... ]; // 假设你有一个名为selectedDate的日期对象,表示用户在表单中选择的日期 const selectedDate = new Date('2022-05-15'); let matchedPeriod = null; dataSources.forEach(dataSource => { const { startDate, endDate, period } = dataSource; if (selectedDate >= startDate && selectedDate <= endDate) { matchedPeriod = period; } }); // 匹配到的会计期间信息 console.log(matchedPeriod);在上述示例中,通过遍历数据源中的每个会计期间,判断选定的日期是否在该会计期间的日期范围内,并将匹配到的会计期间信息保存在
matchedPeriod变量中。你可以根据实际情况修改代码以适应你的数据结构和业务需求。2023-07-11 08:29:13赞同 1 展开评论 打赏

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。






