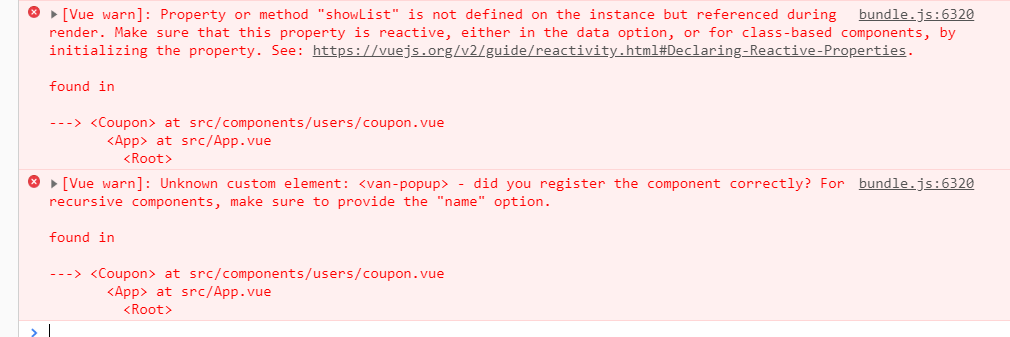
Vue中使用Vant优惠券组件,按需导入发现报错,说组件没有注册? ?报错
展开
收起
1
条回答
 写回答
写回答
-
https://developer.aliyun.com/profile/5yerqm5bn5yqg?spm=a2c6h.12873639.0.0.6eae304abcjaIB
给位大佬我解决了
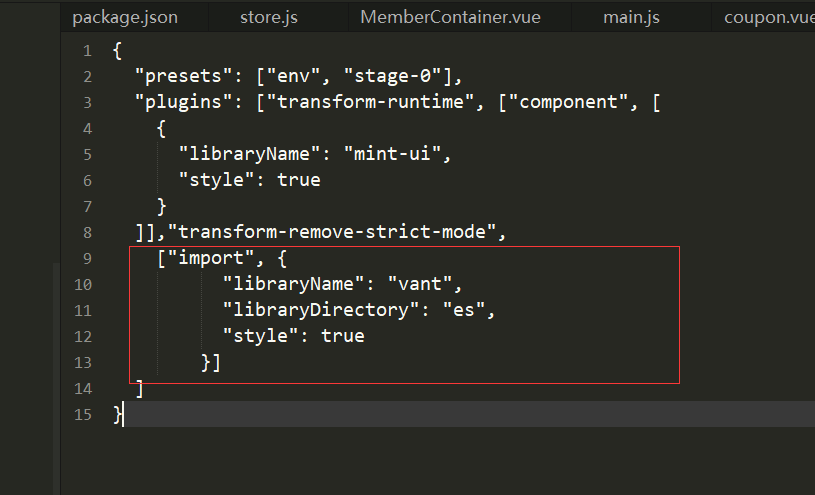
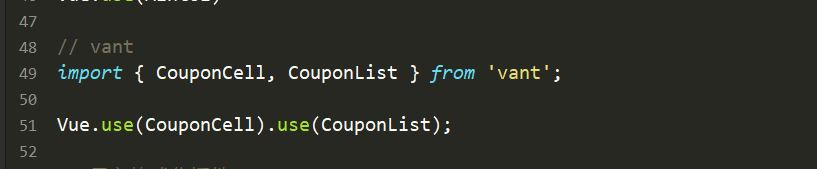
使用这个优惠券组件需要依赖Popup弹出层组件,所以要先引入import{Popup}from'vant';
Vue.use(Popup);这个组件
再导入优惠券的组件这应该是组件没有注册的报错,可能是单独引入后没有注册?
可以完整的发下你按需导入的入口代码否?你这报错列表数据就没有找到啊我说的showlist
2020-06-23 01:29:21赞同 展开评论 打赏
问答分类:
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答