
Flask-Bootstrap如何更改自带的模板?:报错
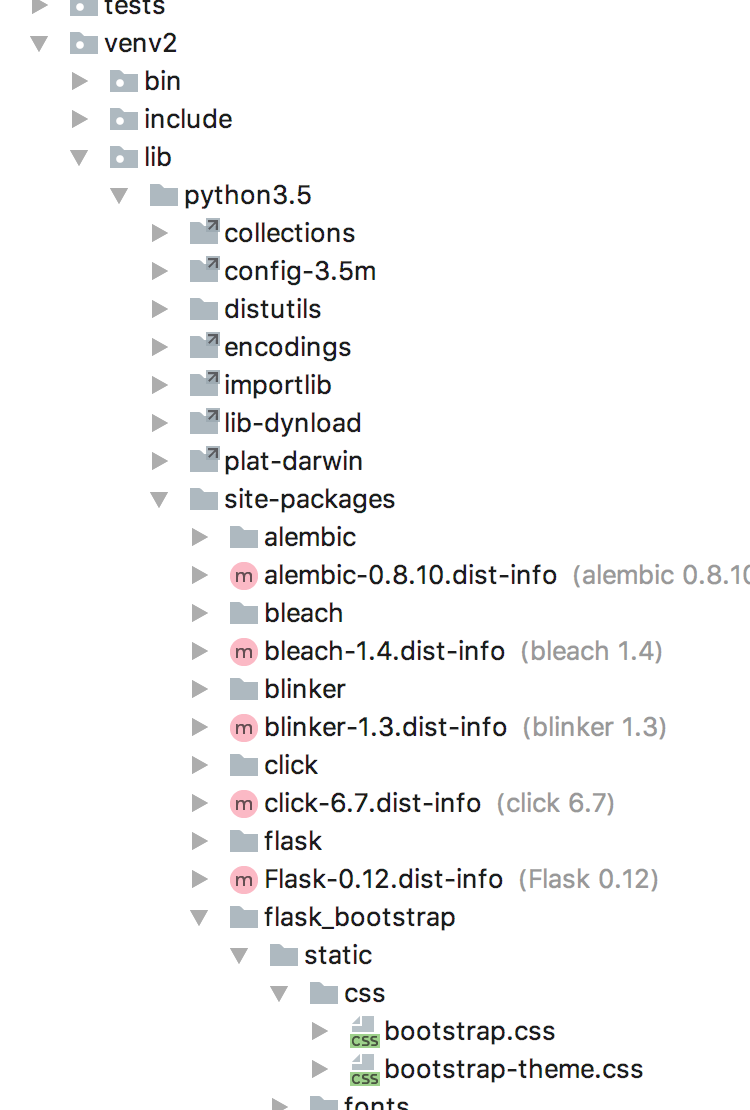
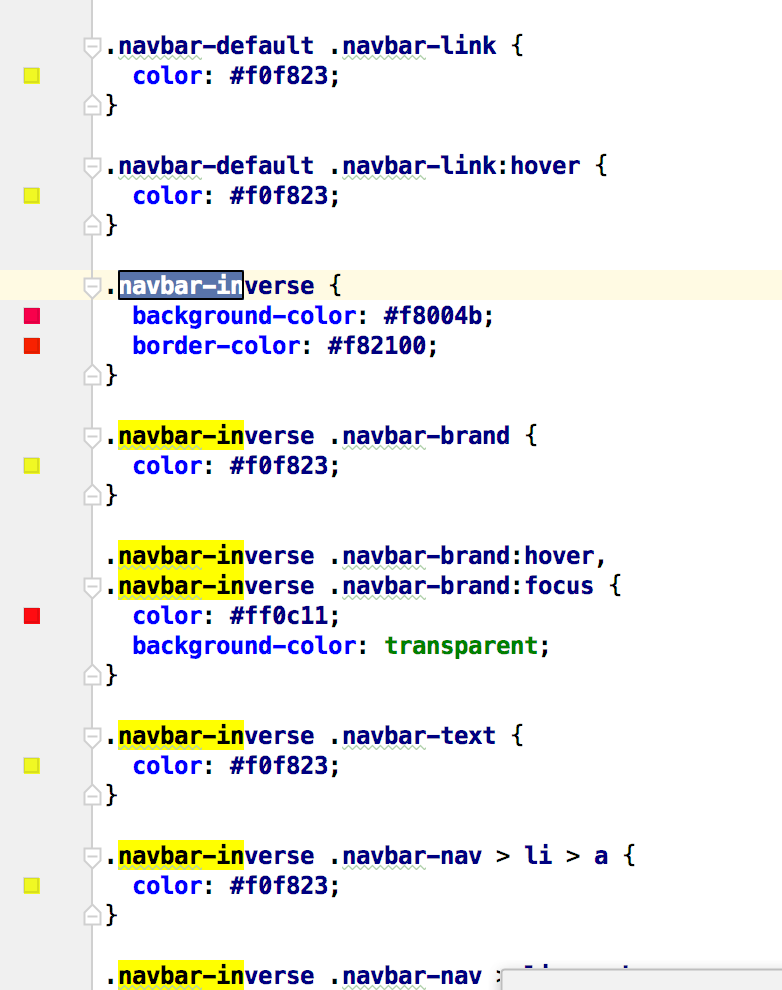
求老司机带带,新手练习flask想改变导航栏模板用自己的颜色,可是无论我怎么更改flask-bootstrap自带得css模板都没有任何反应,我已经把几乎所有navbar相关的颜色都改成了黄色和红色可是现实的时候仍然只有黑色,我目前只能在在base.html导入css或者更改导航栏颜色,可是我想知道怎么样才能把flask-bootstrap的改变掉。这是我虚拟环境更改bootstrap.css的路径: 

展开
收起
1
条回答
 写回答
写回答
-
我已经figure out了,原来的base模板导入了bootstrap cdn所以我的本地文件根本没有被使用######自问自答好寂寞######前端的修改不太熟悉,不过bootstrap/base.html模版中,navbar可以选择navbar-default,navbar-brand这两种,其中default上白色底,brand是白底蓝色字体。至于其他的用自己的js和css覆盖的方法,我也想知道######重新尝试了一下,base模板中可以引入自己的css,在这里把你的css添加进去就可以了,package的不用修改
2020-06-08 09:45:52赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
相关问答





