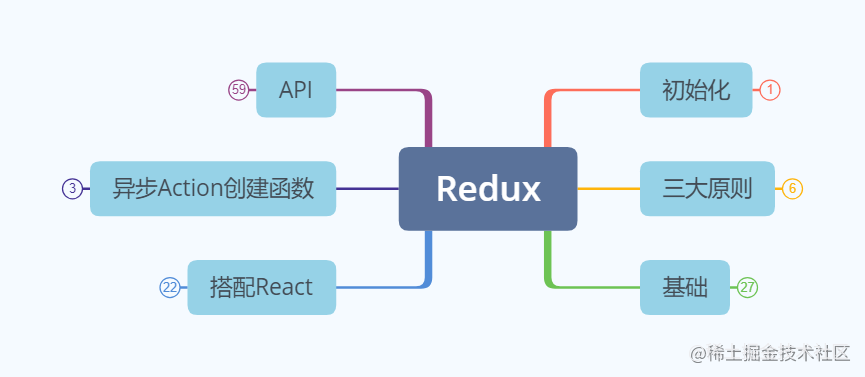
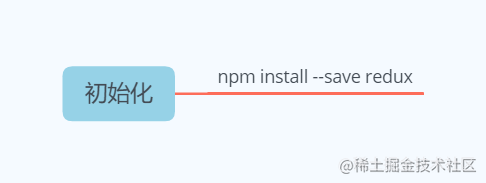
一、初始化
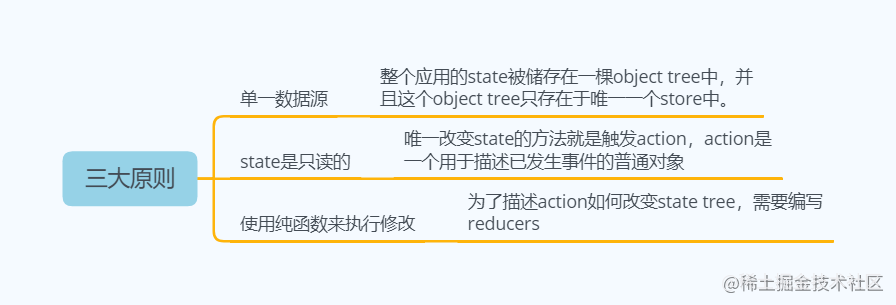
二、三大原则
三、基础
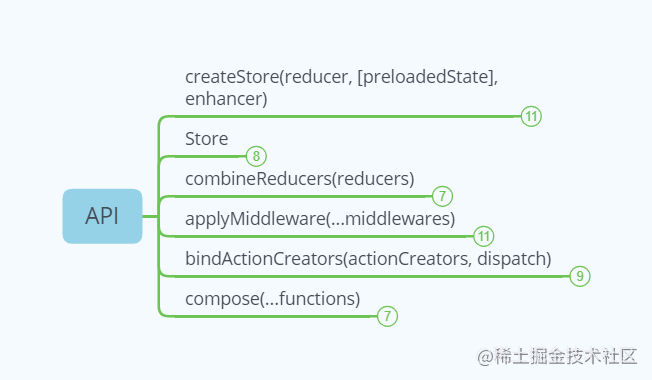
四、API
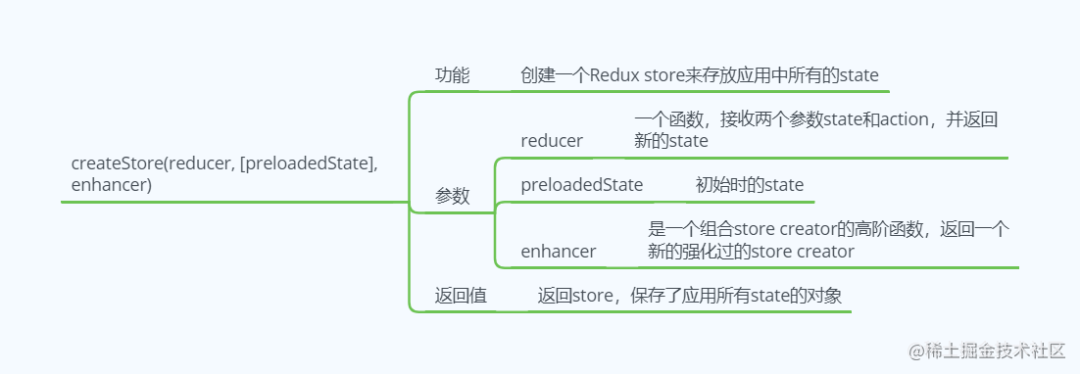
4.1 createStore
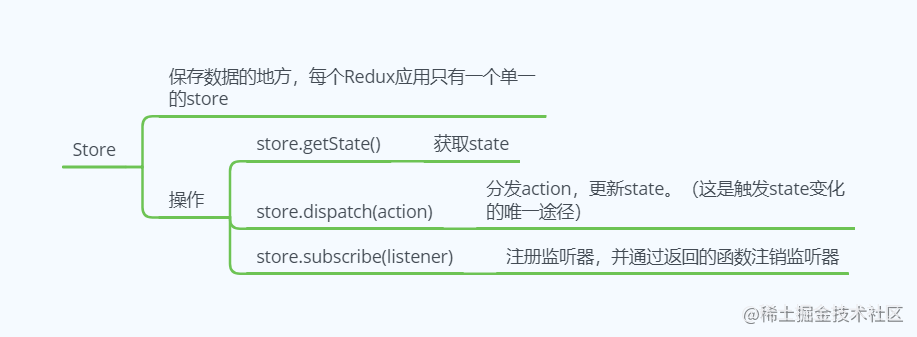
4.2 Store
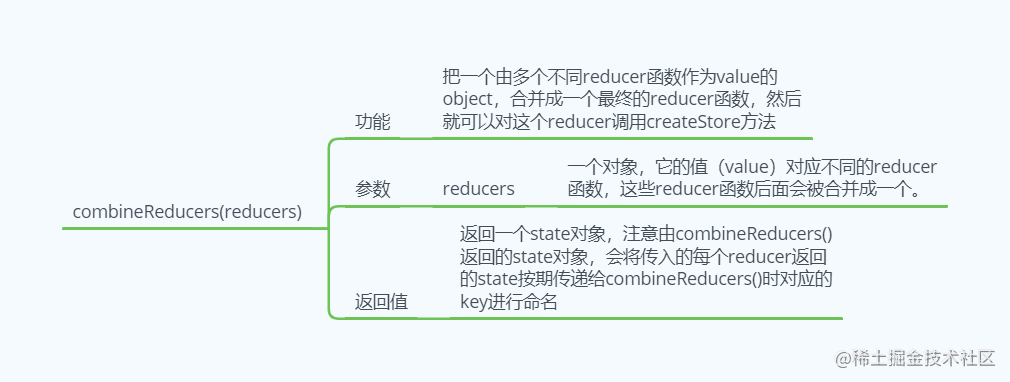
4.3 combineReducers
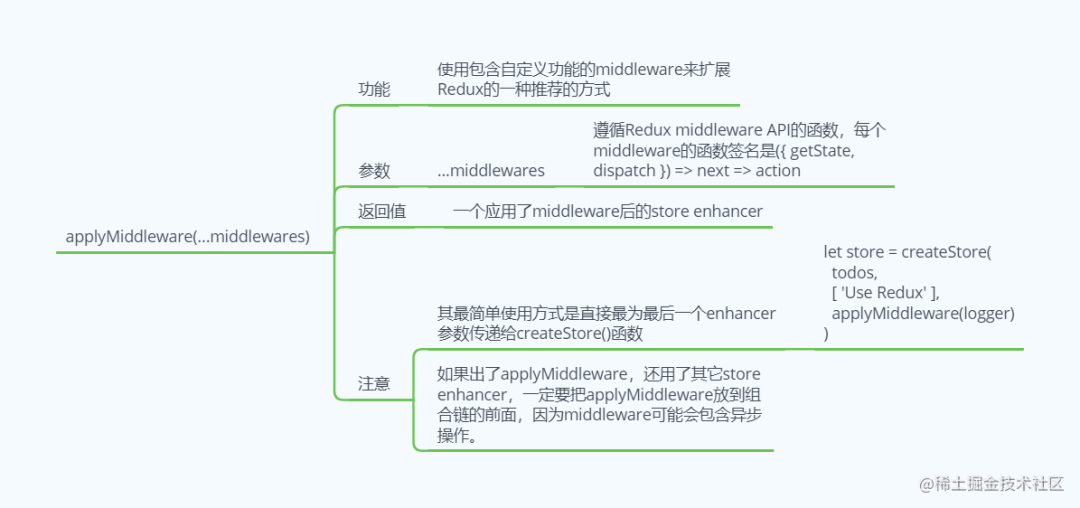
4.4 applyMiddleware
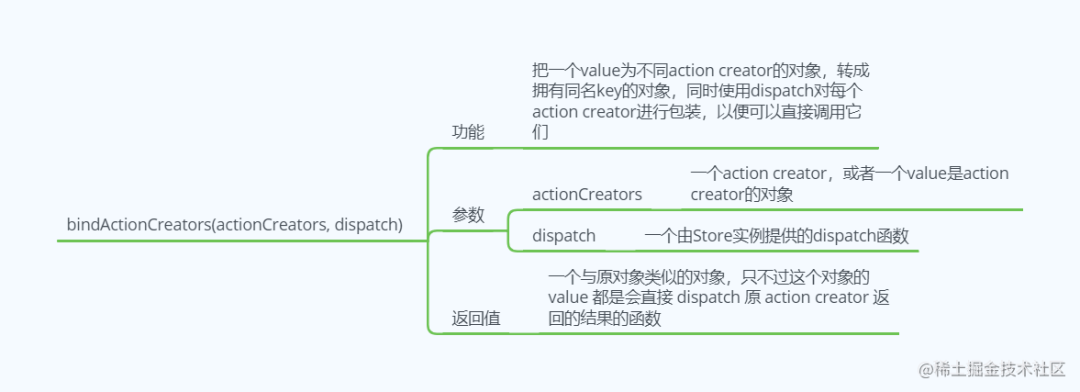
4.5 bindActionCreators
4.6 compose
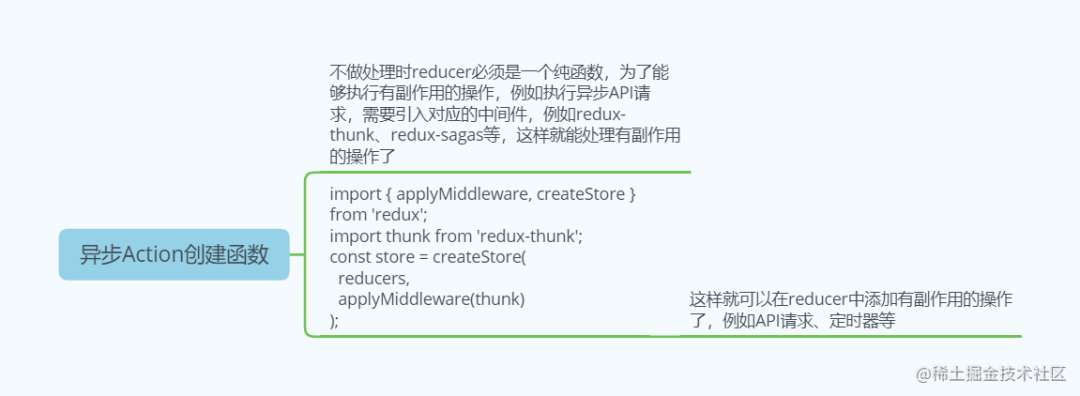
五、异步Action创建函数
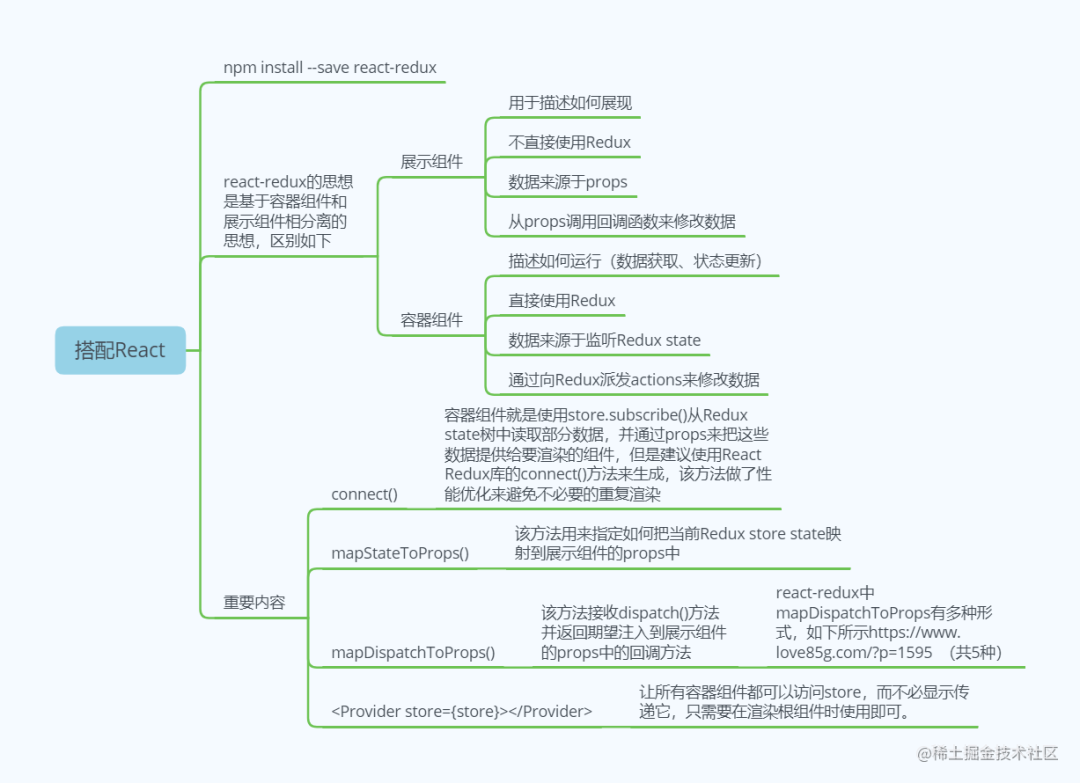
六、搭配React
七、感悟
在整理这些基础知识点的过程中,有以下几点感悟,不一定正确,分享出来与大家探讨:
- Redux是用来进行状态管理的,用起来确实会让整个项目更加清楚明了;
- 对于有副作用的内容借助中间件来实现会简单很多,但是在使用中间件前要了解该中间件的作用,例如我们经常使用redux-thunk,其目的是让dispatch能够接收一个函数作为参数(原则上来说其只能接收一个对象作为参数),从而在函数中异步任务执行完毕再执行更新state;
- 自己应该构建属于自己的项目模板,每次开展新项目时执行拿来主义操作即可。