AI 驱动的 WordPress(MEAP)(一)(3)https://developer.aliyun.com/article/1516351
3.5.3 使用按钮作为链接
到目前为止,你已经看到了如何创建文本链接。但你也可以将图像、按钮或其他视觉元素转换为链接。让我们显示一个按钮,当点击时将访问者发送到 YouTube。
HTML 中有一个内置的按钮对象,所以你可以将其转换为链接。记住,在你的站点的编辑页面中添加代码时,你需要在文本框中点击“文本”选项卡。(或在 Gutenberg 中按下 CTL+SHIFT+ALT+M)
这是一个按钮链接的 HTML 代码:
<a href=”https://www.YouTube.com”><button>Click to visit YouTube</button></a>
结果链接按钮如图 3.14 所示,在“泰国美食”下方。
图 3.14 默认的 HTML 按钮是一个相当粗糙的黑色块
这个鲜明的全大写白字黑色按钮(HTML 默认)在许多 WordPress 主题中不会很好地融入。事实上,几乎没有一个。它很难看。所以让我们添加一些 CSS 代码,使它不那么严厉,如图 3.15 所示。
<a href="https://www.youtube.com/" style="background-color: lightblue; color: gray; padding: 10px; border-radius: 5px solid gray;">Click to visit YouTube</a>
提示
如果你只使用 border 而不是 border-radius,你会得到一个实心框架。添加半径,你会得到一个更细微的、3D 的阴影效果。
图 3.15 CSS 样式代码可以改进默认的 HTML 按钮,但你可以做得更好
HTML 属性的style代码实际上是用 CSS 语言编写的。它与 HTML 结合使用来微调网站的外观,并且还可以添加特效,如动画、不透明度、过渡淡入淡出等其他酷炫的视觉效果。我们将在后面的章节中深入研究 CSS。幸运的是,CSS 相当容易理解,因为与大多数计算机语言不同,它使用像 border、color 和 background 这样的英文单词。当然,你也可以随时向克劳德或其他 AI 之一提交请求,以生成符合你要求的 CSS 代码。
那个蓝色按钮比第一个按钮要好,但它仍然可以改进。为了得到逼真的按钮,你可以在类似 Paint.net 或 PhotoShop 的图片编辑应用中创建一个按钮图像。或者使用像 Midjourney 这样的 AI 文字到图像应用程序。或者甚至从 pexels.com 或 iStockPhoto.com 购买一个按钮图标。然后将该按钮图像添加到你的网页中,并将其设置为链接。方法如下:
- 转到媒体 > 添加新内容 屏幕,并将按钮图像上传到你的 WordPress 媒体库中。这是你在页面中使用的图像和其他媒体的存储位置。
- 转到要创建链接的编辑页面。
- 在文本框中点击“可视化”选项卡。
- 点击“添加媒体”按钮,点击图像进行选择,然后点击“插入到页面”按钮。
提示
如果你正在使用古腾堡代码编辑器,按下 CTL+SHIFT+ALT+M。这个键盘快捷键可以在代码视图和可视视图之间切换。现在你想要处于可视编辑器模式。然后在页面上添加一个经典块。如果你在经典块的工具栏上看不到菜单—文件、编辑、视图、插入等—那么转到你的插件 > 新增屏幕,并搜索、安装并激活 高级编辑工具 插件。在块的菜单中,选择插入 > 添加媒体(而不是媒体选项)。从你的媒体库中选择你想使用的图像。点击插入到页面按钮。
- 在编辑页面屏幕上,点击图像以选择它。
- 点击工具栏上的链接图标。
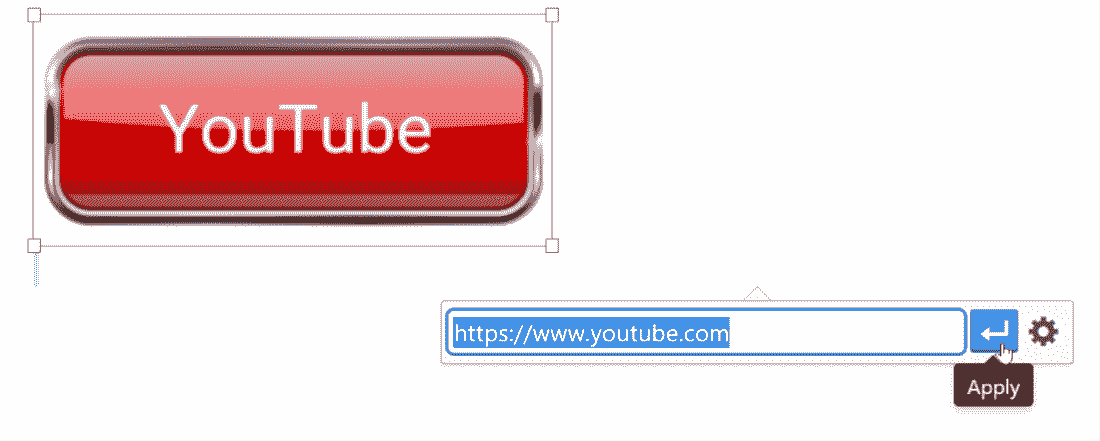
- 输入 YouTube 的网址,然后点击左箭头图标,创建如图 3.16 所示的链接。
图 3.16 这是如何将图像链接到 YouTube 的方法
- 点击更新以保存你的更改。
- 点击查看页面以查看并测试链接,如图 3.17 所示。
图 3.17 一张逼真的按钮图像比一个 HTML 按钮更专业
这是完整的 HTML 代码:
<a href=”https://www.youtube.com”><img class=”alignnone size-medium wp-image-62” src=”http://timetestedrecipes.com/wp-content/uploads/2023/03/smaller-button-300x134.png” alt=”” width=”300” height=”134”/></a>
请注意,这里不需要链接标题,因为单词 YouTube 已经嵌入到按钮图像中了。
3.6 管理你的菜单
一个站点的菜单几乎总是关键的导航系统,所以你要搞好它。我们将通过建立菜谱练习站点的菜单来结束本章。这包括选择和重命名主页;在菜单中正确显示子页面;并检查是否有损坏的链接。
3.6.1 定制你的菜单
你的菜单项目的顺序,有时甚至菜单项目的名称都需要进行修改。但在这之前,让我们在练习站点中创建一些子页面。
小贴士
如果你正在使用古腾堡编辑器,你可以按照下面为经典编辑器描述的相同步骤来创建你的菜单。古腾堡还包括一个导航菜单选项(作为外观 > 小工具屏幕上的小部件和编辑页面屏幕上的块)。它提供了几个选项,包括在侧边栏中显示到所有页面的链接列表。
到目前为止,所有页面都是父页面。这些新的子页面将是空的占位符页面。它们将有标题,但我们将在首先创建站点结构后再给它们添加内容。所以让我们在练习站点中再添加几个占位符页面。
转到你的页面 > 新增屏幕,并添加以下额外的占位符:
- 德州墨西哥风味餐
- 香辣泰式
- 中餐
- 法国料理
- 意大利食材
- 美食希腊
- 还要添加一个名为 博客 的新页面
AI 协助
如果你想要一些帮助来想出好的子页面,你可以问 GPT。
提示:
作为一名专业的墨西哥餐厅厨师,请列出六个墨西哥食品的子类别(例如墨西哥德州风味)。不要根据地理位置创建类别。
GPT 的建议:
当然!墨西哥菜系丰富多样,虽然不可能仅用几个子类别来归纳其所有细微差别,但这里有六个广泛的类别:
街头美食
开胃菜和小零食
墨西哥辣酱和调味料
酸橘汁腌料和海鲜
砂锅菜和炖菜
甜点和糖果
在创建菜单之前,还有一些小事情需要处理。WordPress 默认将博客页面设置为首页。但是对于练习站点,您希望将博客设置为内部页面。 (博客是一种特殊的页面,其中包含您或您的访客发布的所有消息。它们以可滚动的、反向时间顺序显示。我们将在下一章中处理博客页面。)
前往“文章” > “新增文章”,键入标题和一些文本以创建一个虚拟的占位文章。这会导致 WordPress 为您创建一个博客页面的流程完成。点击“发布”按钮。
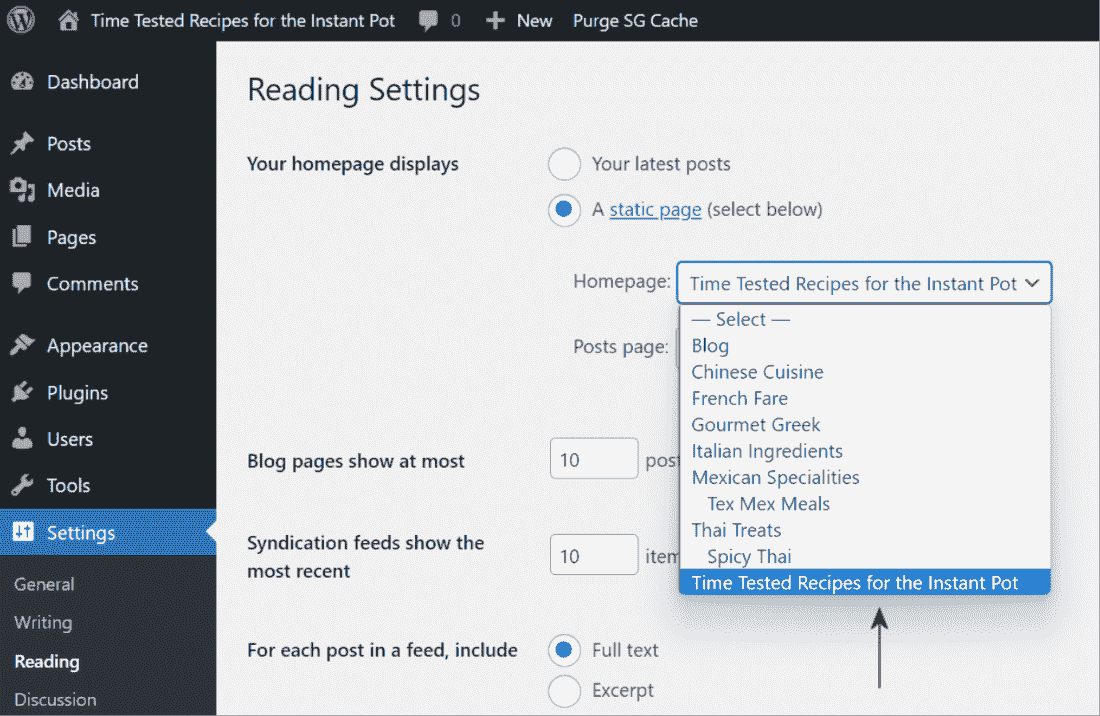
此时将博客更改为内部页面。如图 3.18 所示,转到“设置” > “阅读”屏幕,然后点击“静态页面”选项,并选择将Instant Pot 的经过时间测试的食谱设置为首页。选择博客作为博客页面。点击“保存更改”按钮。
图 3.18 这是您指定站点首页的地方
当您首次开始新的 WordPress 网站时,您需要为站点命名一个标题。如果您为本书设置了练习站点,请在附录 A 中将练习站点命名为Instant Pot 的经过时间测试的食谱。WordPress 会自动将您的首页标题与站点的标题相同。(每个站点都有一个首页。)但是您应该更改默认的首页标题。这是多余的。网站标题出现在每个页面上。因此,首页不应与站点标题相同。
因此,转到您的“页面” > “所有页面”屏幕,点击Instant Pot 的经过时间测试的食谱以打开其编辑页面屏幕。将首页标题更改为轻松卓越或您喜欢的任何内容。点击“更新”按钮。
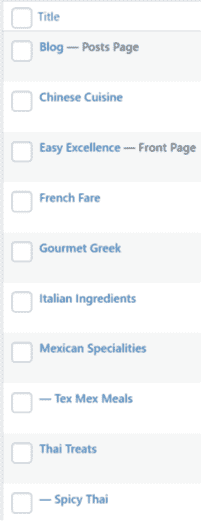
快速查看您的“页面” > “所有页面”屏幕。请注意,WordPress 已将博客标识为博客页面,将 Easy Excellence 标识为前端(首页),如图 3.19 所示。
图 3.19 WordPress 已识别出您的主页(首页)和博客页面,并缩进了子页面
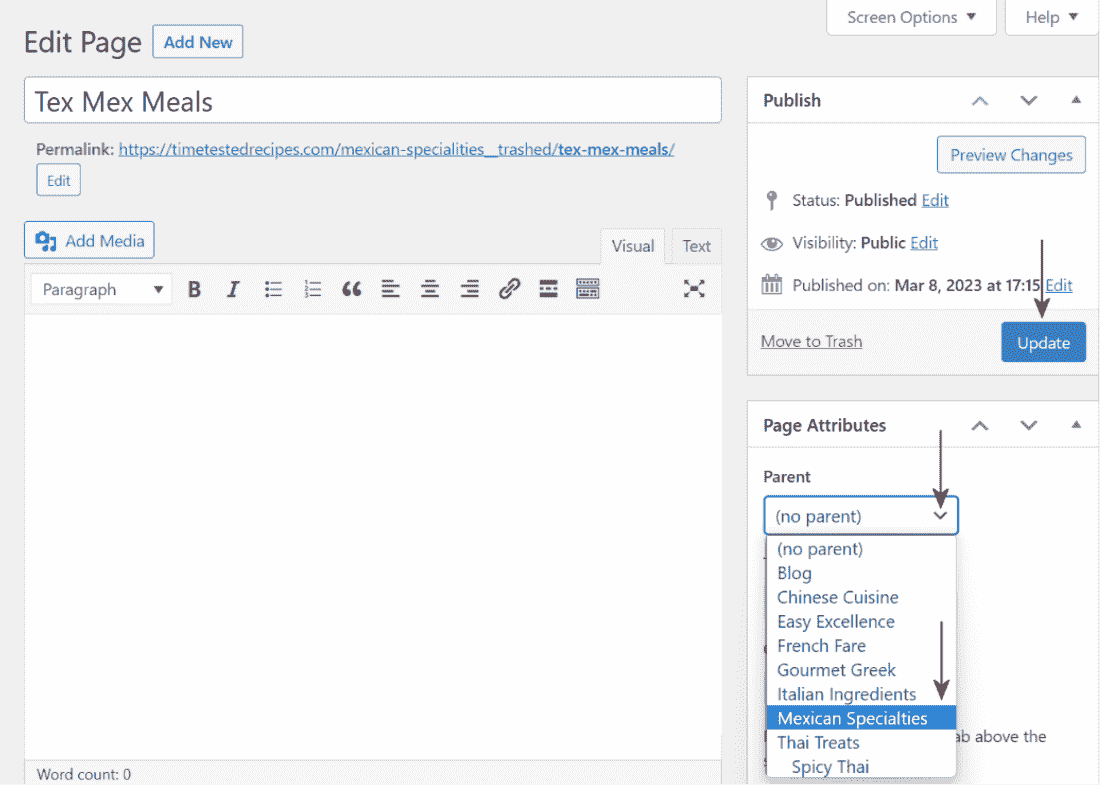
在构建站点菜单之前,您需要将“Tex Mex 餐”和“香辣泰式”转变为子页面。转到“页面” > “所有页面”,双击“Tex Mex 餐”。要将其设置为“墨西哥特色”父页面的子页面,找到“页面属性”模块,然后点击 V 形图标以展开父菜单。点击墨西哥特色。点击“更新”按钮,如图 3.20 所示。
图 3.20 这是您将子页面分配给其父页面的地方。实际上,您在此处创建父/子页面关系
按照相同的步骤将“香辣泰式”设置为“泰国特色”的子页面。
填充了占位符后,现在您可以将注意力转向组织和自定义菜单。转到“外观” > “菜单”屏幕。
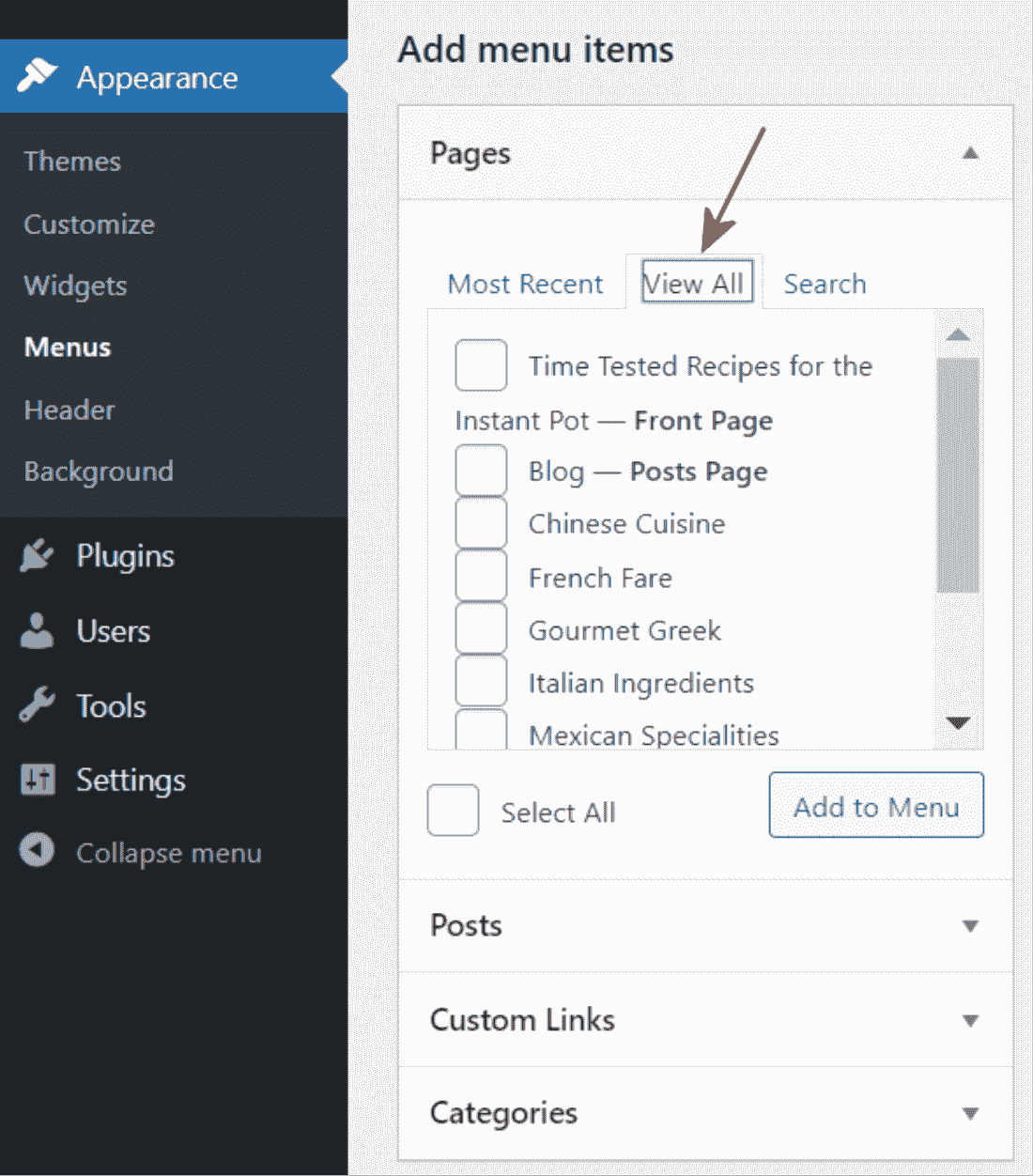
由于某些原因,WordPress 默认仅在其“添加菜单项模块”中显示最近的页面。幸运的是,WordPress 中很少见到此类用户界面错误。但您应该记住这一点:每当您访问外观 > 菜单屏幕时,请务必首先单击“查看所有”选项卡,如图 3.21 所示。
图 3.21 必须记住单击此“查看所有”选项卡
在菜单结构下,输入菜单名称,然后单击“创建菜单”按钮。您希望所有页面都出现在菜单中,所以单击“添加菜单项模块”中的“全选”框,如图 3.22 所示。然后单击“添加到菜单”按钮。菜单结构模块将填充您的页面标题。单击此模块下方的“指定主菜单”选项。这将使新菜单出现在每个页面的顶部附近。您可以选择放置菜单的位置取决于您的主题(或您安装的菜单插件)提供的选项。
图 3.22 添加所有页面到菜单
3.6.2 创建子页面菜单链接
拖放菜单项,使您的菜单结构看起来像图 3.23。要将菜单项更改为子菜单(换句话说,显示为子页面),请将其向右拖动一点,然后将其放置在其父菜单项的缩进下方。
这种操作需要一些时间来适应。请注意,在图 3.23 中当您将菜单项向右拖动时出现的微弱虚线框。该框是您希望将 Tex Mex 餐饭子项目��放的目标位置。
图 3.23 要创建子菜单(子菜单)项,请将子菜单拖到一个标签上并将其放在那里
提示
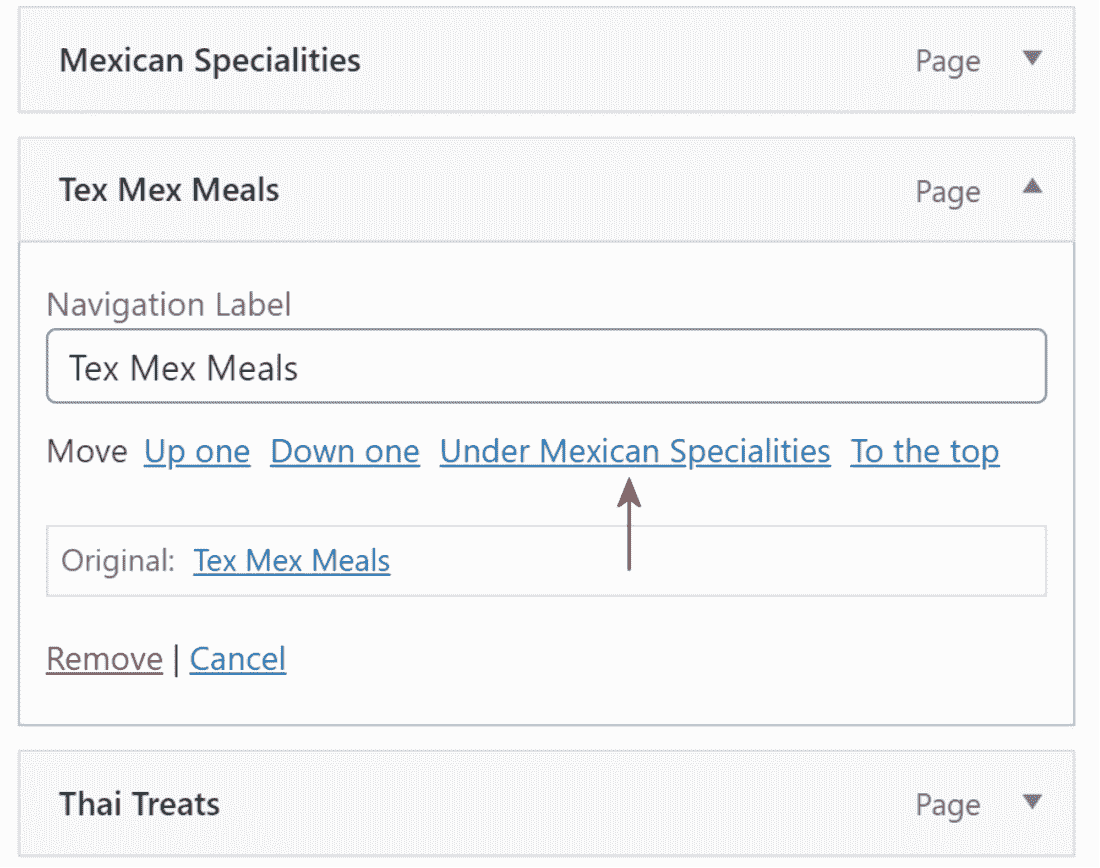
如果您发现将子菜单向右移动一个标签的过程具有挑战性,您也可以单击子项框右侧的黑色箭头图标来打开其模块。然后单击图 3.24 所示的移至链接。
图 3.24 您可能会发现此链接比将菜单项移动一个标签更容易
为了完成菜单,我们将希望缩短菜单项的名称(WordPress 称之为导航标签)。对于每个菜单项,请单击其框右侧的黑色箭头图标以打开其模块。将标签重命名为:主页、中文、法文、希腊文、意大利文、墨西哥文和泰文。简洁的菜单是我们的目标。
请注意,您必须将Easy Excellence重命名为主页,因为这是习惯的。人们期望第一个菜单项命名为主页,并位于菜单栏的最左侧。
完成的菜单结构应该类似于图 3.25 所示。
图 3.25 完成的菜单
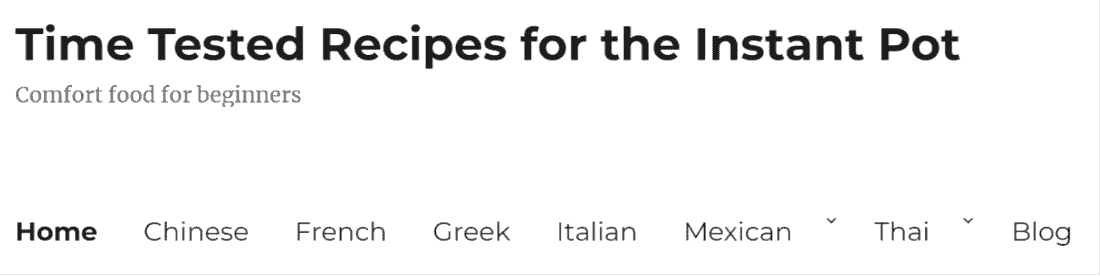
单击“更新菜单”按钮,然后单击左上角的网站标题Instant Pot 时测试配方以查看前端的菜单,如图 3.26 所示。请记住,单击网站标题是在后端和前端之间快速切换的一种快捷方式。
图 3.26 完成菜单的前端视图
现在要注意两件事。Twenty Sixteen 主题在菜单上提供了两个不引人注目的视觉提示:当前显示的页面的菜单项是加粗的(在本例中是首页),而墨西哥和泰国的项目具有小的“v”图标,让人们知道这些项目有子页面。
警告:没有什么比死链接更能清晰地表明“不专业”和“不可靠”的了。确保你的所有链接实际上指向真正的目标,而不触发“页面未找到”的错误消息。对于小型网站,可以通过在前端点击它们手动检查它们来测试链接。较大的网站可以使用 Google 搜索控制台插件。或使用此在线检查器:www.brokenlinkcheck.com/broken-links.php 我们将在接下来的章节中探讨插件。
本章内容全部围绕初步规划展开:你的网站目的和层次。我们还探讨了像链接和菜单这样的工具,这将使你的访问者在遍历网站结构时更容易。
现在我们已经在练习网站中创建了占位页面,是时候填充内容了。我们将从文本内容开始。大多数适用于 Web 的写作需要特定的语气和风格。正如您将在下一章中看到的那样,人工智能非常擅长将您的初稿变成优秀的、适合 Web 的文字。
3.7 总结
- 在向网站添加内容之前,确定网站的蓝图和最终目标非常重要。这可以帮助你把握网站的目标,并有助于建立一种连贯的设计和高效的网站导航。
- 在规划网站时,创建父子页面的层次结构是蓝图的一部分。这样就能简化菜单,只显示主要(父)类别,隐藏次要(子)页面——只有在游客将鼠标指针悬停在父类上时,它们才会变得可见。
- 避免长滚动主页——它们效率低下,可能会惹恼游客。滚动并需要扫描标题来找到感兴趣的内容比阅读菜单要麻烦得多。
- 链接是关键的导航工具,正确使用可以降低你的网站跳出率,提高你的行动号召成功率。
- 特别注意菜单,它是网站的主要导航工具。在菜单中只展示少量项目,保持每个选项的长度简短。
AI 驱动的 WordPress(MEAP)(一)(5)https://developer.aliyun.com/article/1516356













![[AI OpenAI] MavenAGI推出由OpenAI驱动的自动化客户支持代理](https://ucc.alicdn.com/tbo73ymmu5nmu_20240530_2bced03bdc7a4e35acf32191607e76aa.webp?x-oss-process=image/resize,h_160,m_lfit)

