大家好!近期我会分享几篇关于echarts方面的技术点,项目经理这边给我安排了去做可视化数据大屏,在做的过程中的呢遇到了很多问题,怎么说呢,因为我是前端后端都做吗,有时写一段时间的后端,在回过头来做大屏,有些属性的设置等等,就忘了。。。这次我长了个记性,一定要把这次遇到的问题都记录下来。
一方面是为了加深自己的影响,在下一次做的时候,遇到问题可以翻出来看看,另一方面,如果你也遇到了和我同样的问题,不妨来看一下我的解决方案吧,希望可以帮助到你。
下面我来以
源码+解决问题逻辑,一同分享给大家!
本篇文章主要是围绕echarts中的折线统计图,根据实际应用场景去做一些属性的调整,后期我会把echarts的3D地图、地图、扇形统计图、无限循环轮播列表、可视化大屏构建等,会一一的在我博文中分享出来,如果你遇到的问题在我博文中没有体现出来或者没有解决,及时私信我,免费解答,欢迎打扰哦!
折线统计图
设置x轴字体大小及字体颜色
一般从官网上复制下来的源码,属性名都是option(其它的属性名也类似),在option下找到xAxis属性标签,
如下代码所示:
axisLabel属性标签里的fontSize设置字体大小,color属性设置颜色
xAxis: { type: 'category', axisLine: { lineStyle: { color: '#BDD8FB', fontSize: 8, }, }, axisLabel: { interval: 0, color: '#BDD8FB', // 设置X轴字体颜色 fontSize: 14,// 设置X轴字体大小 }, axisTick: { show: false, }, data: [],// X轴数据 },
设置y轴字体大小及字体颜色
同理,与x轴设置方式类似,看源码:
yAxis: { type: 'value', min: 0, minInterval: 1, nameTextStyle: { fontSize: 8, color: '#BDD8FB', align: 'center', }, axisLabel: { fontSize: 16,// 设置y轴字体大小 fontFamily: 'Bebas', color: '#BDD8FB',// 设置y轴字体颜色 }, },
设置背景颜色及设置折线颜色
属性名都是option(其它的也类似),直接设置在option下,看源码:
gzhgdoption1: { backgroundColor: 'transparent',// 设置背景颜色为透明色 // 因为我这里有两条折线,所以设置了两个折现颜色值 color: ['rgb(255, 198, 85)', 'rgb(27, 193, 235)'], }
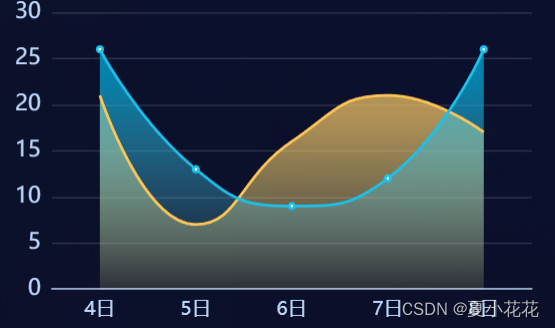
设置折线效果图显示阴影
先看效果图:
在option找到series属性下areaStyle属性下colorStops属性,源码如下:
series: [ { type: 'line', symbol: 'none', showSymbol: false, smooth: true, // 是否曲线 name: '人数', // 图例对应类别 data: [], // 存储数据 areaStyle: { color: { type: 'linear', x: 0, //右 y: 0, //下 x2: 0, //左 y2: 1, //上 colorStops: [ { offset: 0.1, color: '#FAC967', // 0% 处的颜色 设置渐变 }, { offset: 1, color: '#fff58a30', // 100% 处的颜色 设置渐变 }, ], }, }, }, { type: 'line', smooth: true, name: '人员', data: [], // 存储数据 areaStyle: { color: { type: 'linear', x: 0, //右 y: 0, //下 x2: 0, //左 y2: 1, //上 colorStops: [ { offset: 0.1, color: '#01B3E4', // 0% 处的颜色 设置渐变 }, { offset: 1, color: '#86DCF300', // 100% 处的颜色 设置渐变 }, ], }, }, }, ],
折线图位置及标签位置
先看效果图:
设置标签位置,源码如下:
legend: { show: true, icon: 'rect', // 设置标签图标样式 orient: 'horizontal', left: 'right', // 设置显示位置(靠右侧显示) itemWidth: 12, // 设置标签宽度 itemHeight: 12,// 设置标签高度 formatter: ['{a|{name}}'].join('\n'), textStyle: { fontSize: 8, // 设置字体大小 // 设置标签字体颜色(标签颜色在上面我说过了,设置折线颜色即可,不明白的私信) color: '#6A93B9', height: 8, rich: { a: { verticalAlign: 'bottom', }, }, }, },
设置折线位置,源码如下:
注意:值越大里所对应的位置越远
grid: { left: '2%', right: '5%', bottom: '5%', top: '30px', containLabel: true, },
设置鼠标悬浮折线弹出窗口显示对应的数据
先看效果图:
这块比较简单源码如下:
tooltip: { trigger: 'axis', backgroundColor: 'rgba(0,0,0,.6)',// 设置窗口背景颜色 borderColor: 'rgba(147, 235, 248, .8)', // 设置窗口边框颜色 textStyle: { color: '#FFF',// 设置窗口字体颜色 }, },
设置自动横向滚动
这种方式一般会在数据比较多的时候,显示不开采用这种方式,这块比较麻烦些,如果你需要做这一块,可以私信我!
总结
以上就是关于折线统计图常用的一些设置,如果本博主哪里有些的不对的地方或者有不足的地方,请各位大佬多多指教,如果本博文没有解决你所遇到的问题,私信我,免费为你解答,欢迎打扰哦!!!