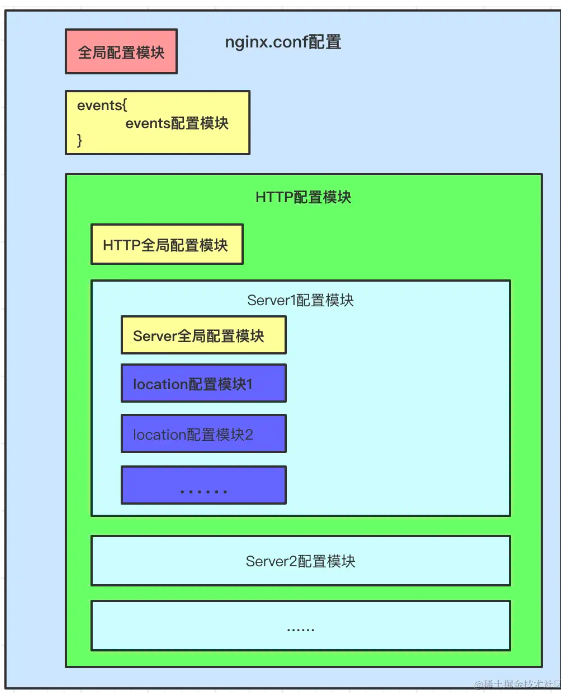
nginx.conf配置
找到Nginx的安装目录下的nginx.conf文件,该文件负责Nginx的基础功能配置。
配置文件概述
Nginx的主配置文件(conf/nginx.conf)按以下结构组织:
| 配置块 | 功能描述 |
| 全局块 | 与Nginx运行相关的全局设置 |
| events块 | 与网络连接有关的设置 |
| http块 | 代理、缓存、日志、虚拟主机等的配置 |
| server块 | 虚拟主机的参数设置(一个http块可包含多个server块) |
| location块 | 定义请求路由及页面处理方式 |
配置文件示例
一个比较全的配置文件示例如下。
# 全局段配置 # ------------------------------ # 指定运行nginx的用户或用户组,默认为nobody。 #user administrator administrators; # 设置工作进程数,通常设置为等于CPU核心数。 #worker_processes 2; # 指定nginx进程的PID文件存放位置。 #pid /nginx/pid/nginx.pid; # 指定错误日志的存放路径和日志级别。 error_log log/error.log debug; # events段配置信息 # ------------------------------ events { # 设置网络连接序列化,用于防止多个进程同时接受到新连接的情况,这种情况称为"惊群"。 accept_mutex on; # 设置一个进程是否可以同时接受多个新连接。 multi_accept on; # 设置工作进程的最大连接数。 worker_connections 1024; } # http配置段,用于配置HTTP服务器的参数。 # ------------------------------ http { # 包含文件扩展名与MIME类型的映射。 include mime.types; # 设置默认的MIME类型。 default_type application/octet-stream; # 定义日志格式。 log_format myFormat '$remote_addr–$remote_user [$time_local] $request $status $body_bytes_sent $http_referer $http_user_agent $http_x_forwarded_for'; # 指定访问日志的存放路径和使用的格式。 access_log log/access.log myFormat; # 允许使用sendfile方式传输文件。 sendfile on; # 限制每次调用sendfile传输的数据量。 sendfile_max_chunk 100k; # 设置连接的保持时间。 keepalive_timeout 65; # 定义一个上游服务器组。 upstream mysvr { server 127.0.0.1:7878; server 192.168.10.121:3333 backup; #此服务器为备份服务器。 } # 定义错误页面的重定向地址。 error_page 404 https://www.baidu.com; # 定义一个虚拟主机。 server { # 设置单个连接上的最大请求次数。 keepalive_requests 120; # 设置监听的端口和地址。 listen 4545; server_name 127.0.0.1; # 定义location块,用于匹配特定的请求URI。 location ~*^.+$ { # 设置请求的根目录。 #root path; # 设置默认页面。 #index vv.txt; # 将请求转发到上游服务器组。 proxy_pass http://mysvr; # 定义访问控制规则。 deny 127.0.0.1; allow 172.18.5.54; } } }
location 路径映射详解
格式:
location [ = | ~ | ~* | !~ | !~* | ^~ | @ ] uri {...}
各标识解释:
=:精确匹配。如果匹配成功,立即停止搜索并处理此请求。~:执行正则匹配,区分大小写。~*:执行正则匹配,不区分大小写。!~:正则匹配,区分大小写不匹配。!~*:正则匹配,不区分大小写不匹配。^~:前缀匹配。如果匹配成功,不再匹配其他location,且不查询正则表达式。@:指定命名的location,主要用于内部重定向请求,如error_page和try_files。uri:待匹配的请求字符串。可以是普通字符串或包含正则表达式。
优先级及示例
优先级顺序:无特定标识 <
^~<=< 正则匹配 (~,~*,!~,!~*)
示例:
location = / { # 精确匹配 /,主机名后面不能带任何字符串 # http://abc.com [匹配成功] # http://abc.com/index [匹配失败] } location ^~ /img/ { # 以 /img/ 开头的请求,都会匹配上 # http://abc.com/img/a.jpg [匹配成功] # http://abc.com/img/b.mp4 [匹配成功] } location ~* /Example/ { # 忽略 uri 部分的大小写 # http://abc.com/test/Example/ [匹配成功] # http://abc.com/example/ [匹配成功] } location /documents { # 如果有正则表达式可以匹配,则优先匹配正则表达式 # http://abc.com/documentsabc [匹配成功] } location / { # http://abc.com/abc [匹配成功] }
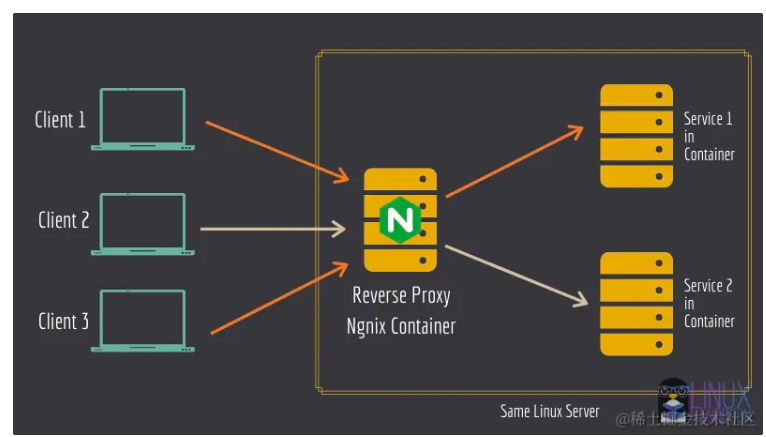
反向代理
反向代理是Nginx的核心功能之一,允许Nginx将来自客户端的请求转发到后端服务器,并将后端服务器的响应返回给客户端,使客户端感觉就像是直接与后端服务器通信一样。
基本配置
要配置Nginx作为反向代理,您需要使用location块中的proxy_pass指令:
location /some/path/ { proxy_pass http://your_backend_address; }
常用指令
proxy_pass:定义后端服务器的地址。proxy_set_header:修改从客户端传递到代理服务器的请求头。proxy_hide_header:隐藏从代理服务器返回的响应头。proxy_redirect:修改从代理服务器返回的响应头中的Location和Refresh头字段。
示例配置
server { listen 80; server_name example.com; location / { proxy_pass http://localhost:8080; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for; } }
在此配置中,所有发送到example.com的请求都会被代理到localhost:8080。
注意事项
- 当使用
proxy_pass指令时,确保后端服务器是可用的,否则Nginx将返回错误。 - 使用
proxy_set_header确保后端服务器接收到正确的请求头。 - 如果后端服务器和Nginx在不同的机器上,确保网络连接是稳定的。
反向代理不仅可以提高网站的性能和可靠性,还可以用于负载均衡、缓存静态内容、维护和安全等多种用途。
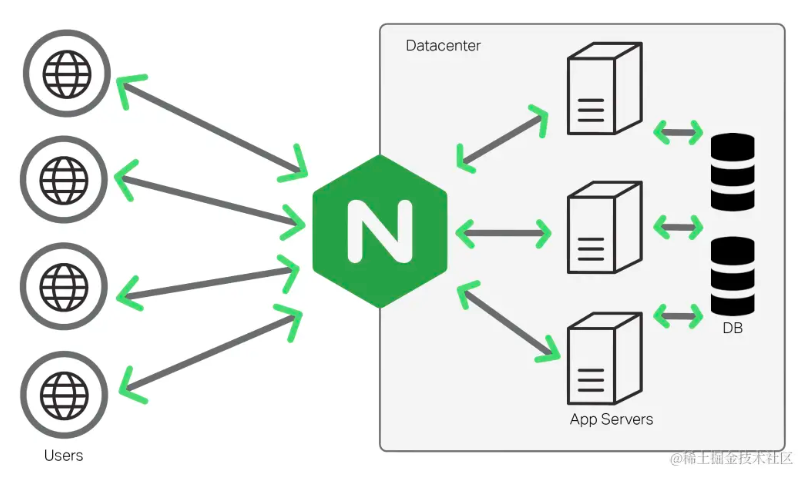
负载均衡
当有多台服务器时,代理服务器根据规则将请求分发到指定的服务器上处理。
| 策略名称 | 描述 | 示例 |
| RR (round robin) | 默认的负载均衡方法,按时间顺序逐一分配到不同的后端服务器 | upstream web_servers { server localhost:8081; server localhost:8082; } |
| 热备 | 当主服务器发生故障时,才将流量转发到备用服务器 | upstream web_servers { server 127.0.0.1:7878; server 192.168.10.121:3333 backup; } |
| 权重 | 根据预设权重分配请求,权重越高的服务器接收的请求越多 | upstream web_servers { server localhost:8081 weight=1; server localhost:8082 weight=2; } |
| ip_hash | 根据客户端IP地址的hash结果分配请求,确保特定客户端IP的请求总是发给同一个后端服务器 | upstream test { ip_hash; server localhost:8080; server localhost:8081; } |
| fair (第三方) | 根据后端服务器的响应时间分配请求,响应时间短的优先分配 | upstream backend { fair; server localhost:8080; server localhost:8081; } |
| url_hash (第三方) | 根据请求的URL的hash结果分配请求,确保同一个URL的请求总是发给同一个后端服务器 | upstream backend { hash_method crc32; hash $request_uri; server localhost:8080; server localhost:8081; } |
这些负载均衡策略可以根据实际应用场景和需求进行选择和组合使用。
配置动静分离
动静分离是一种常见的Web服务器优化策略,主要是为了提高服务器的响应速度和减轻服务器的压力。在Nginx中,动静分离非常容易实现。
动静分离的基本概念:
动静分离是指将动态内容和静态内容分开处理。静态内容通常包括:图片、CSS、JavaScript、HTML文件等,这些内容不需要经常更改。而动态内容则是经常变化的,如:PHP、ASP、JSP、Servlet等生成的内容。
Nginx配置动静分离
- 直接为静态内容设置一个别名或根目录:
location ~* .(jpg|jpeg|png|gif|ico|css|js)$ { root /path/to/static/files; expires 30d; # 设置缓存时间 }
在上述配置中,所有的静态文件都被存放在/path/to/static/files目录下。expires指令设置了静态文件的缓存时间。
- 使用alias别名:
如果你的静态文件不在项目的主目录下,你可以使用alias来指定静态文件的实际路径。
location /static/ { alias /path/to/static/files/; }
在这个配置中,URL中的/static/会映射到文件系统的/path/to/static/files/。
- 代理动态内容:
对于动态内容,你可能需要将请求代理到后端的应用服务器,如Tomcat、uWSGI等。
location / { proxy_pass http://backend_server_address; proxy_set_header Host $host; proxy_set_header X-Real-IP $remote_addr; }
注意事项:
- 确保你的静态文件路径配置正确,避免404错误。
- 使用
expires指令为静态内容设置缓存,这可以减少服务器的负载并提高页面加载速度。 - 动静分离不仅可以提高服务器的响应速度,还可以减少后端服务器的压力,因为静态文件通常由Nginx直接处理,而不需要代理到后端服务器。