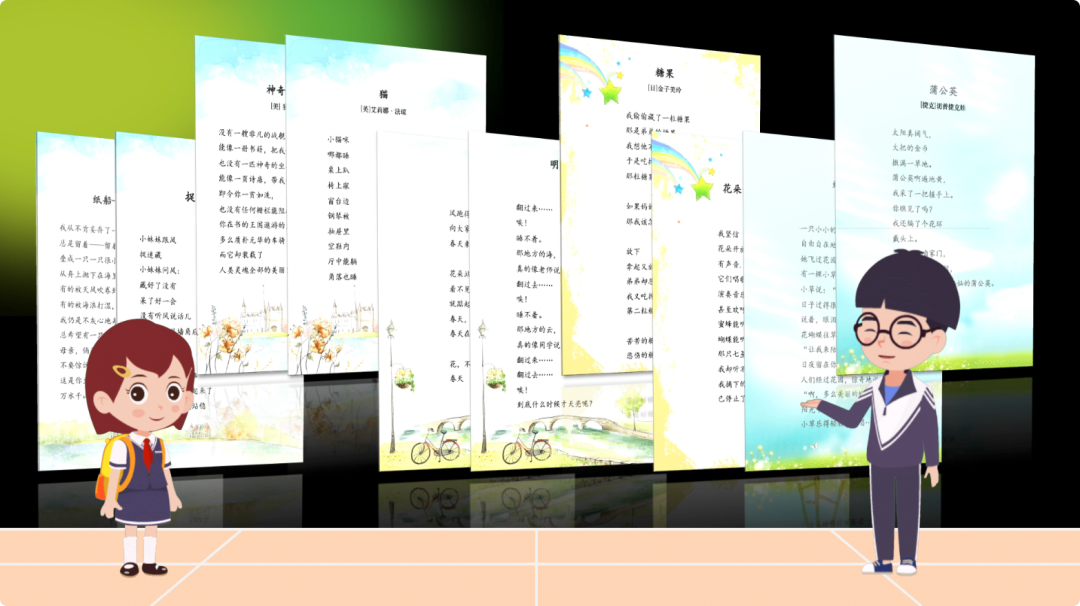
看!把万彩动画中的人物成功放到了PPT中呢!
怎么做到的呢?
昨天直播制作微课PPT的时候,需要用到万彩动画中的人物,但有的动画又不得不到PPT中去做。
于是就决定把这两个卡通人物拿出来放到PPT中。
今天,就把这个方法分享给大家。视频录制得仓促,也没有精心的修饰,仅仅是单纯的分享,还望见谅。
整体思路
其实整个过程很简单,但要想要做出来却很麻烦,因为硬件平台有限制。
1.到万彩动画中,添加一个人物角色,选好表情动作。
2.添加一块绿色的背景,让卡通人物站在“绿幕”前(目的是方便后期抠图)。
3.用GIF录制软件录制人物做动作的过程。
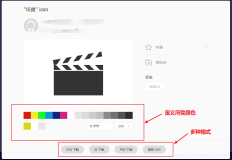
4.到Final cut pro中剪辑,抠掉绿色背景,裁剪掉不需要的部分。
5.把项目发送到compressor中导出GIF动态图片。
最大障碍
我试过window下的剪辑软件pr、剪映、达芬奇,都不能成功导出透明背景的GIF图片,最后在MacOS下用Final cut pro和Compressor成功导出了。
整个过程中,最大的麻烦就是:
万彩动画大师只支持windows平台,而final cut pro又是MacOS系统独有的。
这让只有一台电脑的用户如何是好?
亲们,如果你们有好方法,请在留言下分享~由于时间有限,有没有去大量找软件来试,大家不要藏着掖着哦~
我觉得我分享的这些技巧,终有一天,你会到处找寻,建议及早收藏!