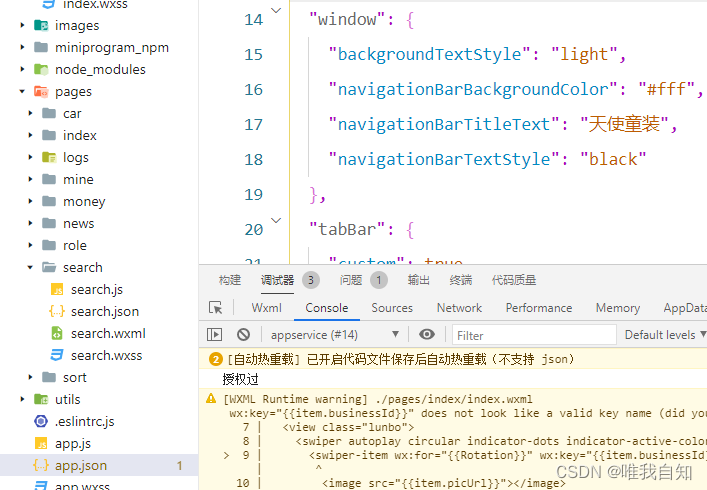
微信小程序配置不同页面title
2023-08-07
238
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
微信小程序配置不同页面title
目录
相关文章
|
2天前
|
移动开发
小程序
|
2天前
|
缓存
小程序
UED
|
2天前
|
小程序
UED
开发者
|
2天前
|
小程序
开发工具
git
【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
58
0
0
|
2天前
|
小程序
|
2天前
|
小程序
|
2天前
|
存储
缓存
小程序
|
2天前
|
小程序
Windows
|
2天前
|
小程序
|
2天前
|
缓存
小程序
开发者
热门文章
最新文章
1
uniapp 实现当前页面分享至微信好友或朋友圈功能(带参数和无参数)
2
【Python+微信】【企业微信开发入坑指北】4. 企业微信接入GPT,只需一个URL,自动获取文章总结
3
【Python+微信】【企业微信开发入坑指北】3. 如何利用企业微信API给微信群推送消息
4
【超详细!超多图!】【代码管理】Python微信公众号开发(3)- 服务器代码上传Github
5
【Python+微信】【企业微信开发入坑指北】2. 如何利用企业微信API主动给用户发应用消息
6
基于SpringBoot+Vue+uniapp微信小程序的微信课堂助手小程序的详细设计和实现
7
基于SpringBoot+Vue+uniapp微信小程序的电子商城购物平台的详细设计和实现
8
基于SpringBoot+Vue+uniapp微信小程序的微信阅读网站小程序的详细设计和实现
9
基于SpringBoot+Vue+uniapp微信小程序的校园水电费管理微信小程序的详细设计和实现
10
基于SpringBoot+Vue+uniapp微信小程序的优购电商小程序的详细设计和实现
1
【Linux】Linux第一个小程序-进度条
40
2
『Linux升级路』进度条小程序
21
3
【微信小程序】-- 表单组件 - picker 实现日期选择器(五十三)
96
4
【微信小程序】TypeError: Cannot read property ‘get‘ of undefined & Error: MiniProgramError
115
5
【微信小程序】-- uni-app 项目-- 购物车 -- 首页 - 轮播图效果(五十二)
55
6
【微信小程序】-- uni-app 项目--- 购物车 -- 配置 tabBar 效果(五十一)
58
7
【微信小程序】-- 使用 Git 管理项目(五十)
50
8
【微信小程序】-- uni-app 项目创建 & 目录结构讲解(四十九)
72
9
【微信小程序】-- 配置uni-app的开发环境(四十八)
41
10
【微信小程序】-- npm包总结 --- 基础篇完结(四十七)
45