一、问题场景
在写 uni-app 项目的时候,跟着视频一步一步的弄,一运行就发现报错了,然后就开始各种百度了。
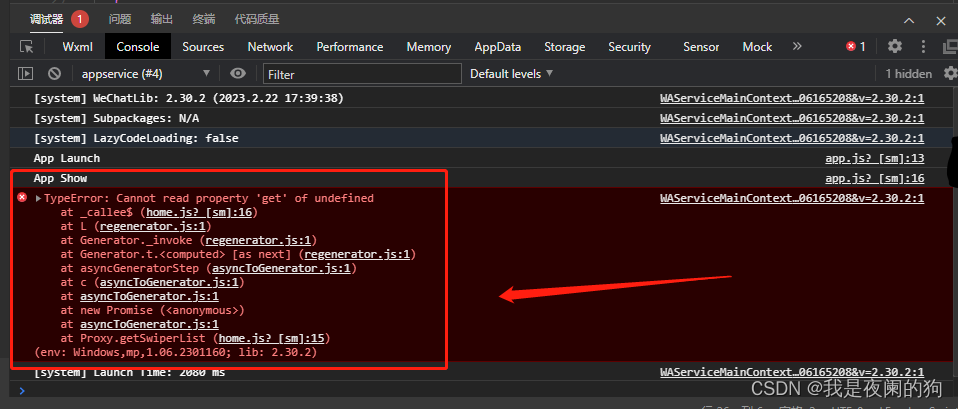
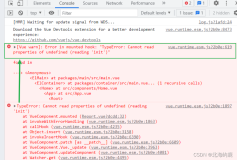
找不到定义
WAServiceMainContext.js?t=wechat&s=1680006165208&v=2.30.2:1 TypeError: Cannot read property ‘get’ of undefined
at _callee$ (home.js? [sm]:16)
at L (regenerator.js:1)
at Generator._invoke (regenerator.js:1)
at Generator.t. [as next] (regenerator.js:1)
at asyncGeneratorStep (asyncToGenerator.js:1)
at c (asyncToGenerator.js:1)
at asyncToGenerator.js:1
at new Promise ()
at asyncToGenerator.js:1
at Proxy.getSwiperList (home.js? [sm]:15)(env: Windows,mp,1.06.2301160; lib: 2.30.2)
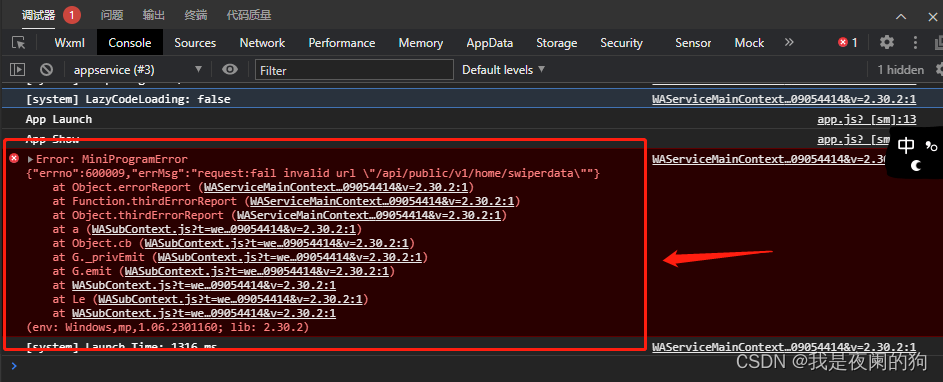
找不到请求路径
WAServiceMainContext.js?t=wechat&s=1680009054414&v=2.30.2:1 Error: MiniProgramError
{“errno”:600009,“errMsg”:“request:fail invalid url “/api/public/v1/home/swiperdata””}
at Object.errorReport (WAServiceMainContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at Function.thirdErrorReport (WAServiceMainContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at Object.thirdErrorReport (WAServiceMainContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at a (WASubContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at Object.cb (WASubContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at G._privEmit (WASubContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at G.emit (WASubContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at WASubContext.js?t=wechat&s=1680009054414&v=2.30.2:1
at Le (WASubContext.js?t=wechat&s=1680009054414&v=2.30.2:1)
at WASubContext.js?t=wechat&s=1680009054414&v=2.30.2:1(env: Windows,mp,1.06.2301160; lib: 2.30.2)
二、问题分析
根据百度和ChatGPT,chatGPT回答如下:
可以发现,原来是导入模块以及定义放在了 Vue3 定义中,导致页面上使用的时候找不到该引入。
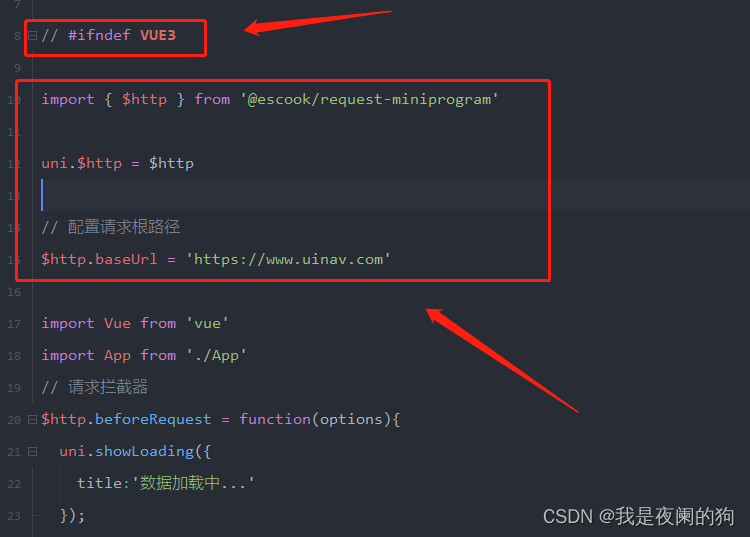
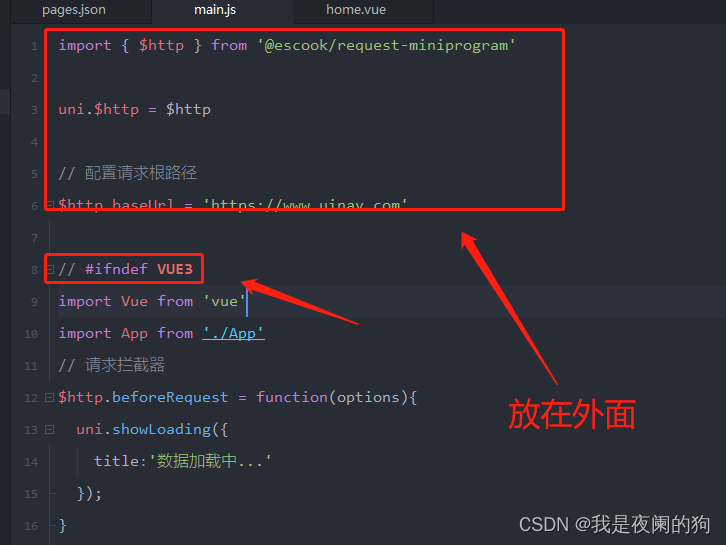
// #ifndef VUE3
…
// #endif
三、问题解决
将导入模块以及定义方式放在 // #ifndef VUE3 外面,这样就能解决问题了
import { $http } from '@escook/request-miniprogram' uni.$http = $http // 配置请求根路径 $http.baseUrl = 'https://www.uinav.com' // #ifndef VUE3 import Vue from 'vue' import App from './App' // 请求拦截器 $http.beforeRequest = function(options){ uni.showLoading({ title:'数据加载中...' }); } // 响应拦截器 $http.afterRequest = function(){ uni.hideLoading(); } Vue.config.productionTip = false App.mpType = 'app' const app = new Vue({ ...App }) app.$mount() // #endif
在微信开发者工具中也能请求到的 data 数据:
总结
感谢观看,这里就是常用的视图容器类组件的介绍使用,如果觉得有帮助,请给文章点个赞吧,让更多的人看到。🌹 🌹 🌹
也欢迎你,关注我。👍 👍 👍
原创不易,还希望各位大佬支持一下,你们的点赞、收藏和留言对我真的很重要!!!💕 💕 💕 最后,本文仍有许多不足之处,欢迎各位认真读完文章的小伙伴们随时私信交流、批评指正!下期再见。