后端接口实现
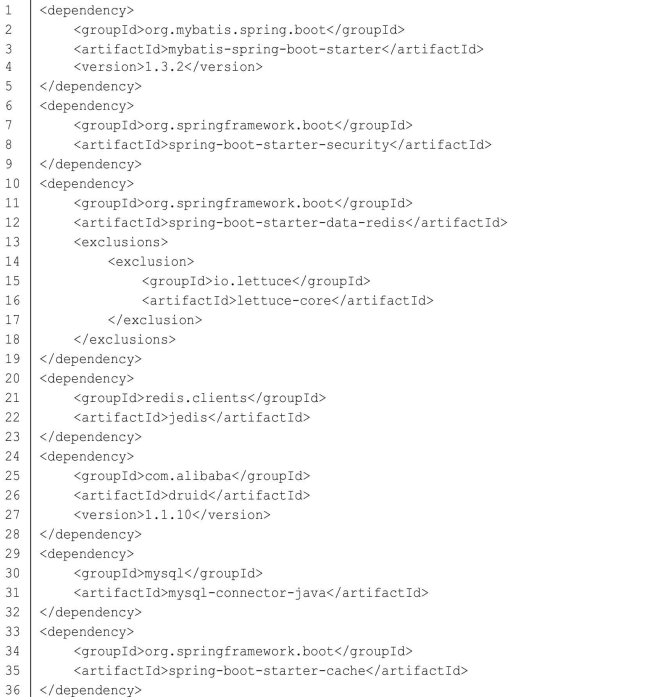
后端权限认证采用Spring Security实现(本小节中大量知识点与第10章的内容相关,需要读者熟练掌握第10章的内容),数据库访问使用MyBatis,同时使用Redis实现认证信息缓存。因此,后端首先添加如下依赖(依次是MyBatis依赖、Spring Security依赖、Redis依赖、数据库连接池依赖、数据库驱动依赖以及缓存依赖):
依赖添加完成后,接下来在application.properties中配置数据库连接、Redis连接以及缓存等。
配置完成后,接下来实现用户认证的配置。用户认证使用Spring Security实现,因此需要首先提供一个UserDetails的实例,在人事管理系统中,登录操作是Hr登录,根据前面的Hr表创建Hr实体类并实现UserDetails接口,代码如下:
代码解释:
• 自定义类继承自UserDetails,并实现该接口中相关的方法。前端用户在执行过程中未抛出异常,则说明请求可以通过;若抛出异常,则说明请求权限不足。
• 如果所需要的角色是ROLE_LOGIN,那么只需要判断auth不是匿名用户的实例,即表示当前用户已登录。
接下来提供一个AccessDeniedHandler的实例来返回授权失败的信息:
当授权失败时,在这里返回授权失败的信息。
当所有准备工作完成后,接下来配置Spring Security,代码如下:
代码解释:
• 首先通过@EnableGlobalMethodSecurity注解开启基于注解的安全配置,启用@PreAuthorize和@PostAuthorize两个注解。
• 在配置类中注入之前创建的4个Bean,在AuthenticationManagerBuilder中配置userDetailsService和passwordEncoder。
• 在WebSecurity中配置需要忽略的路径。
• 在HttpSecurity中配置拦截规则、表单登录、登录成功或失败的响应等。
• 最后通过accessDeniedHandler配置异常处理。
另外,前文提到MenuService中的getAllMenu方法在每次请求时都需要查询数据库,效率极低,因此可以将该数据缓存下来,代码如下:
经过前面这一整套的配置后,登录认证接口已经搭建成功了,接下来可以使用Postman等工具进行测试了。
登录测试如图
登录成功后,访问http://localhost:8082/employee/advanced/hello接口,由于当前用户不具备相应的角色,访问结果如图