iOS中的一些小功能和技巧
1:拨打电话
方式一
NSURL *url = [NSURL URLWithString:@"tel://4000-916-416"]; [[UIApplication sharedApplication] openURL:url];
方式一是最直接拨打电话,存在一个缺点:打电话结束之后,会停留在通讯录界面,不会跳转到APP界面
方式二
NSURL *url = [NSURL URLWithString:@"telprompt://4000-916-416"]; [[UIApplication sharedApplication] openURL:url];
方式二,会弹出一个提示框,我们的电话号码是4-3-4的格式,但提示框的号码是3-3-4,而且这个存在一个问题是,访问私有的API,很可能存在上架时候被拒
Snip20160822_5.png
方式三:
if (_webView == nil) { _webView = [[UIWebView alloc] initWithFrame:CGRectZero]; } [_webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:@"tel://4000-916-416"]]];
方式三:这个是通过内嵌一个UIWebView来实现,打完电话后,会回到应用
2.发短信
第一种方法
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:@"sms://110"]];
第一种方法存在的缺点:不能回到应用,而且不能指定内容
第二种方法,利用第三方框架
1、导入 MessageUI.framework 框架。
2、引入头文件 #import ,实现代理方法 。
- (void)messageComposeViewController:(MFMessageComposeViewController *)controller didFinishWithResult:(MessageComposeResult)result { [self dismissViewControllerAnimated:YES completion:nil]; switch (result) { case MessageComposeResultCancelled: NSLog(@"取消发送"); break; case MessageComposeResultSent: NSLog(@"已发送"); break; case MessageComposeResultFailed: NSLog(@"发送失败"); break; default: break; } }
3.发送短信方法
- (void)showMessageView:(NSArray *)phones title:(NSString *)title body:(NSString *)body { if([MFMessageComposeViewController canSendText]) { MFMessageComposeViewController * controller = [[MFMessageComposeViewController alloc] init]; // --phones发短信的手机号码的数组,数组中是一个即单发,多个即群发。 controller.recipients = phones; // --短信界面 BarButtonItem (取消按钮) 颜色 controller.navigationBar.tintColor = [UIColor redColor]; // --短信内容 controller.body = body; controller.messageComposeDelegate = self; [self presentViewController:controller animated:YES completion:nil]; } else { UIAlertController *alertController = [UIAlertController alertControllerWithTitle:nil message:@"该设备不支持短信功能" preferredStyle:UIAlertControllerStyleAlert]; UIAlertAction *alertAction = [UIAlertAction actionWithTitle:@"好的" style:UIAlertActionStyleCancel handler:nil]; [alertController addAction:alertAction]; [self presentViewController:alertController animated:YES completion:nil]; } }
4.回调
[self showMessageView:[NSArray arrayWithObjects:@"110", nil] title:@"test" body:@"谢谢浏览凡尘一笑的文章,如果喜欢请收藏,关注,小编会不定时为您更新"];
3.更换NSLog
我们在开发阶段经常会使用NSLog来做打印调试,一个项目下来就存在好多打印,但是在发布阶段是需要将这些打印删除的,由于我们在开发中很多打印自己有时候都很难找得到,所以我们可以自己用一个来代替NSLog
在PCH文件里面使用这个,然后就可以使用SLLog来代替NSLog
/*** 日志 ***/ #ifdef DEBUG #define SLLog(...) NSLog(__VA_ARGS__) #else #define SLLog(...) #endif
其实这个意思就是如果在调试阶段我们就使用SLLog来代替NSLog 如果在发布阶段,SLLog 就用空来代替,意思是没有使用打印调试
刚才写到了一个DEBUG 这个宏 这里突然又想和大家分享一点宏的知识,我们在定义宏时候,是可以访问到宏的
Untitle.gif
但是有时候,却发现一些访问不到,比如下面这样,然后你可能找了很久
也找不多。
Untitlef.gif
其实要这样找才能找得到
Snip20160822_12.png
4.PCH的一个注意细节
#ifndef PrefixHeader_pch #define PrefixHeader_pch /*** 如果希望某些内容能拷贝到任何源代码文件(OC\C\C++等), 那么就不要写在 #ifdef __OBJC__和#endif之间 ***/ /***** 在#ifdef __OBJC__和#endif之间的内容, 只会拷贝到OC源代码文件中, 不会拷贝到其他语言的源代码文件中 *****/ #ifdef __OBJC__ #endif /***** 在#ifdef __OBJC__和#endif之间的内容, 只会拷贝到OC源代码文件中, 不会拷贝到其他语言的源代码文件中 *****/ #endif
/*** 如果希望某些内容能拷贝到任何源代码文件(OC\C\C++等), 那么就不要写在#ifdef OBJC和#endif之间,如果写在了里面的话会报下面这个错误 ***/
Snip20151105_8.png
5.颜色相关的宏
刚才小编给大家写那个宏的时候,写着写着就想多写一些其他东西,这个给大家写一下颜色相关的宏
/*** 颜色 ***/ #define SLColor(r, g, b, a) [UIColor colorWithRed:(r)/255.0 green:(g)/255.0 blue:(b)/255.0 alpha:a/255.0] /*** RGB颜色 ***/ #define KRGB(r, g, b) SLColor((r), (g), (b), 255) //整个项目背景颜色 #define ALLbackGroundColor KRGB(221, 226, 229) /*** 随机颜色 ***/ #define RandomColor KRGB(arc4random_uniform(256), arc4random_uniform(256), arc4random_uniform(256))
这里注意需要先写第一个,不让后面的宏就调用不到上面的第一个宏,因为顺序是由上到下来读的。注意这面的r g b 添加()的作用是为了严谨性,有时候写到 23 + 54这样就会存在逻辑运算符的顺序的问题,所以在定义宏的时候,给加上()
6.将数据写成Plist
来看一下基本的方法
这是接口:http://192.168.2.226:8090/api/financeapp/finance/getBids 需要拼接的参数 pageId=1 pageSize=20 所以我们会把接口和参数一块拼接起来变成这样 http://192.168.2.226:8090/api/financeapp/finance/getBids/pageId=1/pageSize=20 然后放到goole浏览器,当然前提是浏览器装了插件
Snip20160822_16.png
当然这样去查看解析的数据也是不错的,只不过要一步一步拼接参数有点麻烦
下面告诉大家其实也可以用代码实现,直接生成一个plist文件在桌面
Snip20160822_17.png
然后将桌面的plist文件点开就是这样
Snip20160822_18.png
生成这个文件之后把刚才写的代码删除(避免重复创建)当然您喜欢也可以写成宏放到PCH文件里面,这里告诉大家怎么定义成宏,然后使用起来方便

Snip20160822_21.png
写成宏之后的使用
Snip20160822_24.png
7.UITableViewcell的背景色的设置
我们不应该直接使用cell.backgroundColor。Cell本身是一个UIView,我们所看到的部分其实只是它的一个Subview,也就是cell.contentView。所以,如果直接改变cell本身的背景色,依然会被cell.contentView给覆盖,没有效果。 所以,最好的方式应该是通过cell.backgroundView来改变cell的背景。按照文档说明,backgroundView始终处于cell的最下层,所以,将cell里的其它subview背景设为[UIColor clearColor],以cell.backgroundView作为统一的背景,应该是最好的方式。
UIView *view = [[UIView alloc] init]; view.backgroundColor = [UIColor redColor]; cell.backgroundView = view;
但是小编在Xcode7.3的时候,试了一下,好像可以直接设置cell.backgroundColor也有用,其实在Xcode5之前是必须要这样设置的
8.仅仅只隐藏第一级导航栏,这个基础上,第二级的导航栏不要隐藏
Untitle.gif
- (void)viewWillAppear:(BOOL)animated { [self.navigationController setNavigationBarHidden:YES animated:animated]; [super viewWillAppear:animated]; } - (void)viewWillDisappear:(BOOL)animated { [self.navigationController setNavigationBarHidden:NO animated:animated]; [super viewWillDisappear:animated]; }
9.修改状态栏为白色
在iOS9.0之前要通过这样设置

CBD985D7-5BB2-46EC-BE9A-1193EAEC5D47.png
然后在AppDelegate.m中加上一句代码
5B702A76-BA11-4288-87A7-BD167C4097E0.png
这里会警告是因为我这里是iOS9.3了.估计在iOS10之后这个方法就废弃了,
但是很值得注意的是如果你使用点语法却不会出现警告
Snip20160823_11.png
然后在AppDelegate.m中加上一句代码
Snip20160823_10.png
现在是使用的是这个方法
-(UIStatusBarStyle)preferredStatusBarStyle { return UIStatusBarStyleLightContent; }
10.启动页面时候,状态栏隐藏
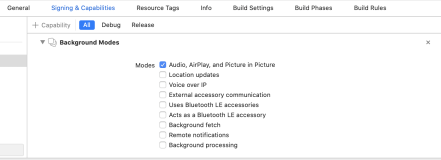
只需要在info.plist中设置一下就可以了,同时,别忘记了在AppDelegate.m中加一句代码
第一步:
Snip20160823_14.png
第二步:
Snip20160823_17.png
11.修改UILable的某部分字颜色
- (void)touchesEnded:(NSSet<UITouch> *)touches withEvent:(UIEvent *)event { [self editStringColor:self.label.text editStr:@"好" color:[UIColor blueColor]]; } - (void)editStringColor:(NSString *)string editStr:(NSString *)editStr color:(UIColor *)color { // string为整体字符串, editStr为需要修改的字符串 NSRange range = [string rangeOfString:editStr]; NSMutableAttributedString *attribute = [[NSMutableAttributedString alloc] initWithString:string]; // 设置属性修改字体颜色UIColor与大小UIFont [attribute addAttributes:@{NSForegroundColorAttributeName:color} range:range]; self.label.attributedText = attribute; }
12.调整UITableView的那个分割线位置
tableView.separatorInset = UIEdgeInsetsMake(0, 100, 0, 0);
13.导航栏随着滑动时候就隐藏显示
self.navigationController.hidesBarsOnSwipe = YES;
效果图
Untitle.gif
上面导航栏随着滑动就隐藏的方法。我们也可以自己通过代码实现
- (void)scrollViewDidScroll:(UIScrollView *)scrollView { CGFloat offsetY = scrollView.contentOffset.y + _tableView.contentInset.top; CGFloat panTranslationY = [scrollView.panGestureRecognizer translationInView:self.tableView].y; if (offsetY > 64) { if (panTranslationY > 0) { //下滑趋势,显示 [self.navigationController setNavigationBarHidden:NO animated:YES]; } else { //上滑趋势,隐藏 [self.navigationController setNavigationBarHidden:YES animated:YES]; } } else { [self.navigationController setNavigationBarHidden:NO animated:YES]; } }
效果图

Untitle.gif
14.解决UITableViewcell分割线短了一小段的问题
默认情况是样的
Snip20160824_1.png
在控制器中加上下面这段代码
-(void)viewDidLayoutSubviews{ if ([self.tableView respondsToSelector:@selector(setSeparatorInset:)]) { [self.tableView setSeparatorInset:UIEdgeInsetsMake(0,0,0,0)]; } if ([self.tableView respondsToSelector:@selector(setLayoutMargins:)]) { [self.tableView setLayoutMargins:UIEdgeInsetsMake(0,0,0,0)]; } } -(void)tableView:(UITableView *)tableView willDisplayCell:(UITableViewCell *)cell forRowAtIndexPath:(NSIndexPath *)indexPath{ if ([cell respondsToSelector:@selector(setSeparatorInset:)]) { [cell setSeparatorInset:UIEdgeInsetsZero]; } if ([cell respondsToSelector:@selector(setLayoutMargins:)]) { [cell setLayoutMargins:UIEdgeInsetsZero]; } }
Snip20160824_2.png
15.UITableView的索引背景色
- (UITableViewCell *)tableView:(UITableView *)tv cellForRowAtIndexPath:(NSIndexPath *)indexPath { for(UIView *view in [tv subviews]) { if([[[view class] description] isEqualToString:@"UITableViewIndex"]) { [view setBackgroundColor:[UIColor whiteColor]]; [view setFont:[UIFont systemFontOfSize:14]]; } } //rest of cellForRow handling... }
16:修改了系统自带头文件后,Xcode会报错,需要清除缓存
/Users/电脑名的用户名/资源库/Developer/Xcode/DerivedData 例如:/Users/kevindemac/Library/Developer/Xcode/DerivedData 这里要注意kevindemac就是Finder里面的个人 来到这个文件夹下:删除文件夹的缓存就👌
17:计算文字的宽度
NSString *string = @"哇哈哈"; CGFloat stringWidth = [string sizeWithAttributes:@{NSFontAttributeName:[UIFont systemFontOfSize:14]}].width; NSLog(@"%f",stringWidth); 总结:CGFloat titleW = [字符串 sizeWithAttributes:@{NSFontAttributeName : 字体大小}].width;
18:文字内容换行
- 如何让storyboard\xib中的文字内容换行 - 快捷键: option + 回车键:也就是你键盘上的Ctrl - 在storyboard\xib输入\n是无法实现换行的 - 在代码中输入\n是可以实现换行的
19:有透明度的颜色
[UIColor colorWithRed:1.0 green:1.0 blue:1.0 alpha:0.2]; [UIColor colorWithWhite:1.0 alpha:0.2]; [[UIColor whiteColor] colorWithAlphaComponent:0.2];
20:解决tableView出现多余行的问题
比如出现这种情况:
self.tableView.tableFooterView = [[UIView alloc] initWithFrame:CGRectZero];
21:UIimageView的创建问题
//第一种创建方式:图片本身是多大创建出来的图片就是多大 UIImageView *image1 = [[UIImageView alloc] initWithImage:[UIImage imageNamed:@"friendTrends_icon"]]; image1.center = CGPointMake(100, 100); [self.view addSubview:image1]; //第二种创建方式:给定图片尺寸是多大创建出来就是多大,这样图片就可能会拉伸 UIImageView *image2 = [[UIImageView alloc] init]; image2.frame = CGRectMake(100, 100, 30, 30); image2.image = [UIImage imageNamed:@"friendTrends_icon"]; [self.view addSubview:image2];
22:按钮大小和图片大小一致( 这个前提是自己添加了那个分类才可以直接拿到size)
btn.LYW_size = [UIImage imageNamed:@"MainTagSubIcon"].size; btn.LYW_size = [btn imageForState:UIControlStateNormal].size; btn.LYW_size = btn.currentImage.size; [btn sizeToFit];
23:json 字符串
我们在使用post时候不一定就是简单的字典,比如这种就是json字符串
{ "token": "0831E5A2E4734AFDB90972CC0E0AEE83" , "authItemInfo":{ "itemId": "17",////认证项目 //********手机认证 "cellNumber": "18620300073", //手机号 "cellPassword": "831104",//服务密码 //京东认证 "jdAccount": " jdAccount",//京东账号 "jdPassword": "jdPassword", //京东密码 "captcha": "captcha",//网站短信验证码(根据流程码process_code动态输入) "queryPwd": "queryPwd", //查询密码(仅北京移动会出现,官网的客服密码,根据流程码process_code动态输入) //******学历认证 "chsiAccount": " chsiAccount",//学信网账号 "chsiPassword": "chsiPassword",//学信网密码 //****身份证,工作证明 "authFiles": [ { "fileType": 1, "fileName": "/data/uploads/cert/2016/07/21/15/97de1236421531f37ceed4a4b1767b5c.jpg" }, { "fileType": 1, "fileName": "/data/uploads/cert/2016/07/21/15/eb41c0c14ae28bc76a34b823fe6dc962.jpg" }, { "fileType": 1, "fileName": "/data/uploads/cert/2016/07/21/15/e9e85f991d6fc24743147b7e45f37035.jpg" } ] } }
需要这样转换后上传
NSString *url = [NSString stringWithFormat:@"%@/saveAuthItem",SDLOAN_URL]; NSDictionary *dictPlace =@{@"itemId":@"7", @"authFiles":@[ @{@"fileName":_aliIDCardOne,@"fileType":@"1",@"position":@(1)}, @{@"fileName":_aliIDCardTwo,@"fileType":@"1",@"position":@(2)}]}; NSError *errors; NSData *jsonDatas = [NSJSONSerialization dataWithJSONObject:dictPlace options:NSJSONWritingPrettyPrinted error:&errors]; NSString *jsonStrings = [[NSString alloc] initWithData:jsonDatas encoding:NSUTF8StringEncoding]; NSDictionary *params = @{@"token":Token,@"authItemInfo":jsonStrings};
或者如果导入了MJExtension的话,可以这样转
NSString *json = dictPlace.mj_JSONString;
另外自己可以写两个方法去转JSON字符串
//数组转JSON字符串 + (NSString *)arrayToJSONString:(NSArray *)array { NSError *error = nil; // NSMutableArray *muArray = [NSMutableArray array]; // for (NSString *userId in array) { // [muArray addObject:[NSString stringWithFormat:@"\"%@\"", userId]]; // } NSData *jsonData = [NSJSONSerialization dataWithJSONObject:array options:NSJSONWritingPrettyPrinted error:&error]; NSString *jsonString = [[NSString alloc] initWithData:jsonData encoding:NSUTF8StringEncoding]; // NSString *jsonTemp = [jsonString stringByReplacingOccurrencesOfString:@"\n" withString:@""]; // NSString *jsonResult = [jsonTemp stringByReplacingOccurrencesOfString:@" " withString:@""]; // NSLog(@"json array is: %@", jsonResult); return jsonString; } //字典转JSON字符串 + (NSString *)dictionaryToJSONString:(NSDictionary *)dictionary { NSError *error = nil; NSData *jsonData = [NSJSONSerialization dataWithJSONObject:dictionary options:NSJSONWritingPrettyPrinted error:&error]; NSString *jsonString = [[NSString alloc] initWithData:jsonData encoding:NSUTF8StringEncoding]; // NSString *jsonTemp = [jsonString stringByReplacingOccurrencesOfString:@"\n" withString:@""]; // NSString *jsonResult = [jsonTemp stringByReplacingOccurrencesOfString:@" " withString:@""]; return jsonString; }
24:复制
UIPasteboard *pasteBoard = [UIPasteboard generalPasteboard]; pasteBoard.string = @"1234567890";
25.TableView的自适应高度
#注意,这两行代码是TableView的自适应高度 _tableView.estimatedRowHeight = 100; _tableView.rowHeight = UITableViewAutomaticDimension;
26:
一个#号在宏中的定义是“ ”双引号 两个#号的意思是拼接
27:
CFBundleShortVersionString 标识应用程序的发布版本号。这个版本号是由三个时期分割的整数组成的字符串。第一个整数代表重大修改的版本,例如实现新的功能或重大变化的修订;第二个整数表示修订,实现较突出的特点;第三个整数代表维护版本。该键的值不同于“CFBundleVersion”标识。 CFBundleVersion 标识内部版本号,可以是发布了的,也可以是还未发布的。这是一个单调增加的字符串,包括一个或多个时期分隔的整数。
28:调整UILable行间距
NSMutableAttributedString* attrString = [[NSMutableAttributedString alloc] initWithString:label.text]; NSMutableParagraphStyle *style = [[NSMutableParagraphStyle alloc] init]; [style setLineSpacing:20]; [attrString addAttribute:NSParagraphStyleAttributeName value:style range:NSMakeRange(0, label.text.length)]; label.attributedText = attrString;
28:调用调用UIImagePickerController显示中文英文的问题
调用UIImagePickerController.png
29:图片和字符串之间的转换
//图片转字符串 + (NSString *)UIImageToBase64Str:(UIImage *) image { NSData *data = UIImageJPEGRepresentation(image, 5.0f); NSString *encodedImageStr = [data base64EncodedStringWithOptions:NSDataBase64Encoding64CharacterLineLength]; return encodedImageStr; } //字符串转图片 + (UIImage *)Base64StrToUIImage:(NSString *)_encodedImageStr { NSData *_decodedImageData = [[NSData alloc] initWithBase64Encoding:_encodedImageStr]; UIImage *_decodedImage = [UIImage imageWithData:_decodedImageData]; return _decodedImage; }
类似安卓提示消息
+ (void)showMessage:(NSString *)message { UIWindow * window = [UIApplication sharedApplication].keyWindow; UIView *showview = [[UIView alloc]init]; showview.backgroundColor = [UIColor blackColor]; showview.frame = CGRectMake(1, 1, 1, 1); showview.alpha = 1.0f; showview.layer.cornerRadius = 5.0f; showview.layer.masksToBounds = YES; [window addSubview:showview]; UILabel *label = [[UILabel alloc]init]; CGSize LabelSize = [message sizeWithFont:[UIFont systemFontOfSize:17] constrainedToSize:CGSizeMake(320, 9000)]; label.frame = CGRectMake(10, 5, LabelSize.width, LabelSize.height); label.text = message; label.textColor = [UIColor whiteColor]; label.textAlignment = 1; label.backgroundColor = [UIColor clearColor]; label.font = [UIFont boldSystemFontOfSize:15]; [showview addSubview:label]; showview.frame = CGRectMake((LYWScreenWidth - LabelSize.width - 20)/2, LYWScreenHeight - 100, LabelSize.width+20, LabelSize.height+10); [UIView animateWithDuration:3 animations:^{ showview.alpha = 0; } completion:^(BOOL finished) { [showview removeFromSuperview]; }]; }
判断字符串为空
+ (BOOL)isBlankString:(NSString *)string { if (string == nil || string == NULL) { return YES; } if ([string isKindOfClass:[NSNull class]]) { return YES; } if ([[string stringByTrimmingCharactersInSet:[NSCharacterSet whitespaceCharacterSet]] length]==0) { return YES; } return NO; }
检测代码量
用命令行 先进入cd 项目 再输入以下代码
find . "(" -name "*.m" -or -name "*.mm" -or -name "*.cpp" -or -name "*.h" -or -name "*.rss" ")" -print | xargs wc -l
或者使用GitHub 上别人写的一个东西
https://github.com/976971956/DEMOlineNUM
改变 UITextField 占位文字 颜色
[_userName setValue:[UIColor whiteColor] forKeyPath:@"_placeholderLabel.textColor"];
禁止横屏 在Appdelegate 使用
- (NSUInteger)application:(UIApplication *)application supportedInterfaceOrientationsForWindow:(UIWindow *)window { return UIInterfaceOrientationMaskPortrait; }
修改状态栏颜色 (默认黑色,修改为白色)
1.在Info.plist中设置
UIViewControllerBasedStatusBarAppearance 为NO
在需要改变状态栏颜色的 AppDelegate中在 didFinishLaunchingWithOptions 方法中增加:
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
如果需要在单个ViewController中添加,在ViewDidLoad方法中增加:
[[UIApplication sharedApplication] setStatusBarStyle:UIStatusBarStyleLightContent];
模糊效果
UIBlurEffect *effect = [UIBlurEffect effectWithStyle:UIBlurEffectStyleLight]; UIVisualEffectView *test = [[UIVisualEffectView alloc] initWithEffect:effect]; test.frame = self.view.bounds; test.alpha = 0.5; [self.view addSubview:test];
前往设置
[[UIApplication sharedApplication] openURL:[NSURL URLWithString:UIApplicationOpenSettingsURLString]];
系统的分享
UIActivityViewController *activityVC = [[UIActivityViewController alloc] initWithActivityItems:@[@"1",@"2",@"3"] applicationActivities:nil]; activityVC.view.backgroundColor = [UIColor clearColor]; activityVC.excludedActivityTypes = @[UIActivityTypePrint,UIActivityTypeAssignToContact,UIActivityTypeAddToReadingList,UIActivityTypeAirDrop]; [self presentViewController:activityVC animated:YES completion:nil];
抓包
http://www.jianshu.com/p/5539599c7a25
手机运营商
-(void)getcarrierName{ CTTelephonyNetworkInfo *telephonyInfo = [[CTTelephonyNetworkInfo alloc] init]; CTCarrier *carrier = [telephonyInfo subscriberCellularProvider]; NSString *currentCountry=[carrier carrierName]; NSLog(@"[carrier isoCountryCode]==%@,[carrier allowsVOIP]=%d,[carrier mobileCountryCode=%@,[carrier mobileCountryCode]=%@",[carrier isoCountryCode],[carrier allowsVOIP],[carrier mobileCountryCode],[carrier mobileNetworkCode]); NSLog(@"运营商:%@",currentCountry); }
url中带中文
// UIWebView加载不出后台返回的url地址。是因为url中带有中文的原因,需要解码。 NSCharacterSet *set = [NSCharacterSet URLQueryAllowedCharacterSet]; NSString *encodedString = [self.url stringByAddingPercentEncodingWithAllowedCharacters:set]; [self.webView loadRequest:[NSURLRequest requestWithURL:[NSURL URLWithString:encodedString]]];
1.获取identifierForVendor标示手机 NSString *identifierForVendor = [[UIDevice currentDevice].identifierForVendor UUIDString]; http://blog.csdn.net/u014220518/article/details/50509559
Xcode编译报错: This application’s application-identifier entitlement does not match that of the installed application. These values must match for an upgrade to be allowed. 原因:两次编译的用的证书不一致。
数组去除相同元素
NSArray *dataArray = @[@"1",@"1",@"2",@"3",@"4",@"1"]; NSMutableArray *resultArray = [[NSMutableArray alloc] initWithCapacity:dataArray.count]; // 外层一个循环 for (NSString *item in dataArray) { // 调用-containsObject:本质也是要循环去判断,因此本质上是双层遍历 // 时间复杂度为O ( n^2 )而不是O (n) if (![resultArray containsObject:item]) { [resultArray addObject:item]; } } NSLog(@"resultArray: %@", resultArray);
数组的四种遍历方式
/// 以数组为例 实现下面4种遍历 NSArray *array = @[@"1", @"2", @"3"]; /// 遍历方式1 常规for循环 for (NSInteger i = 0; i < [array count]; i++) { NSLog(@"%@", array[I]); } /// 遍历方式2 Objective-C 1.0 的NSEnumerator NSEnumerator *enu = [array objectEnumerator]; id next = nil; while ((next = enu.nextObject) != nil) { // 当next为nil时 遍历结束 NSLog(@"%@", next); } /// 遍历方式3 Objective-C 2.0 引入的for-in for (id obj in array) { NSLog(@"%@", obj); } /// 遍历方式4 最新的块遍历 [array enumerateObjectsUsingBlock:^(id _Nonnull obj, NSUInteger idx, BOOL * _Nonnull stop) { // stop为YES时 结束遍历 if (*stop == NO) { NSLog(@"%@", obj); } }];
cell的点击颜色
- (instancetype)initWithStyle:(UITableViewCellStyle)style reuseIdentifier:(NSString *)reuseIdentifier { self = [super initWithStyle:style reuseIdentifier:reuseIdentifier]; if (self) { // [self setupView]; [self setupCustomCellSelectedColor]; } return self; } - (void)awakeFromNib { [super awakeFromNib]; // Initialization code [self setupCustomCellSelectedColor]; } 调用该方法 - (void)setupCustomCellSelectedColor { CGRect rect = CGRectMake(0, 0, self.bounds.size.width, self.bounds.size.height); UIGraphicsBeginImageContext(rect.size); CGContextRef context = UIGraphicsGetCurrentContext(); //高亮颜色值 UIColor *selectedColor = [UIColor redColor]; CGContextSetFillColorWithColor(context, [selectedColor CGColor]); CGContextFillRect(context, rect); UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); self.selectedBackgroundView = [[UIImageView alloc] initWithImage:image]; }
[iOS 11 UIScrollView的新特性(automaticallyAdjustsScrollViewInsets 不起作用了)]
解决方法
if (@available(iOS 11.0, *)) { _scroll.contentInsetAdjustmentBehavior = UIScrollViewContentInsetAdjustmentNever; } else { self.automaticallyAdjustsScrollViewInsets = NO; }
swift自定义Log
func LYWLog<T>(_ message:T,file:String = #file,funcName:String = #function,lineNum:Int=#line) { let fileName = (file as NSString).lastPathComponent print("\(fileName):[\(funcName)](\(lineNum)-\(message))") }
Error returned in reply: Connection invalid
解决方法:把Xcode 以及模拟器全部关掉 从新启动一个Xcode就好了
ERROR ITMS-90096: "Your binary is not optimized for iPhone 5 - New iPhone apps and app updates submitted must support the 4-inch display on iPhone 5 and must include a launch image referenced in the Info.plist under UILaunchImages with a UILaunchImageSize value set to {320, 568}. Launch images must be PNG files and located at the top-level of your bundle, or provided within each .lproj folder if you localize your launch images. Learn more about iPhone 5 support and app launch images by reviewing the 'iOS Human Interface Guidelines' at https://developer.apple.com/ios/human-interface-guidelines/graphics/launch-screen."
特么的要是遇到这个问题,别特么听网上一大堆的解决方案,说白了就是你的启动图片不对。要么启动图片的尺寸不对,要么就是图片中不是png的图片。
关于移动硬盘无法修改资料的问题
http://www.pc6.com/mac/117369.html
图片设置圆角
//cornerRadius 设置为self.iconImage图片宽度的一半(圆形图片)
self.iconImage.layer.cornerRadius = 20; self.iconImage.layer.masksToBounds = YES;
在此之后建议大家尽量不要这么设置, 因为使用图层过量会有卡顿现象, 特别是弄圆角或者阴影会很卡, 如果设置图片圆角我们一般用绘图来做:
- (UIImage *)cutCircleImage { UIGraphicsBeginImageContextWithOptions(self.size, NO, 0.0); // 获取上下文 CGContextRef ctr = UIGraphicsGetCurrentContext(); // 设置圆形 CGRect rect = CGRectMake(0, 0, self.size.width, self.size.height); CGContextAddEllipseInRect(ctr, rect); // 裁剪 CGContextClip(ctr); // 将图片画上去 [self drawInRect:rect]; UIImage *image = UIGraphicsGetImageFromCurrentImageContext(); UIGraphicsEndImageContext(); return image; }
UILable修改行距
1.UILabel修改文字行距,首行缩进 lineSpacing: 行间距 firstLineHeadIndent:首行缩进 font: 字体 textColor: 字体颜色 - (NSDictionary *)settingAttributesWithLineSpacing:(CGFloat)lineSpacing FirstLineHeadIndent:(CGFloat)firstLineHeadIndent Font:(UIFont *)font TextColor:(UIColor *)textColor{ //分段样式 NSMutableParagraphStyle *paragraphStyle = [[NSMutableParagraphStyle alloc] init]; //行间距 paragraphStyle.lineSpacing = lineSpacing; //首行缩进 paragraphStyle.firstLineHeadIndent = firstLineHeadIndent; //富文本样式 NSDictionary *attributeDic = @{ NSFontAttributeName : font, NSParagraphStyleAttributeName : paragraphStyle, NSForegroundColorAttributeName : textColor }; return attributeDic; }
判断是否为gif/png图片的正确姿势
//假设这是一个网络获取的URL
NSString *path = @"http://pic3.nipic.com/20090709/2893198_075124038_2.gif"; // 判断是否为gif NSString *extensionName = path.pathExtension; if ([extensionName.lowercaseString isEqualToString:@"gif"]) { //是gif图片 } else { //不是gif图片 }
以上判断看似是可以的,但是这不严谨的, 在不知道图片扩展名的情况下, 如何知道图片的真实类型 ? 其实就是取出图片数据的第一个字节, 就可以判断出图片的真实类型那该怎么做呢如下:
//通过图片Data数据第一个字节 来获取图片扩展名 - (NSString *)contentTypeForImageData:(NSData *)data { uint8_t c; [data getBytes:&c length:1]; switch (c) { case 0xFF: return @"jpeg"; case 0x89: return @"png"; case 0x47: return @"gif"; case 0x49: case 0x4D: return @"tiff"; case 0x52: if ([data length] < 12) { return nil; } NSString *testString = [[NSString alloc] initWithData:[data subdataWithRange:NSMakeRange(0, 12)] encoding:NSASCIIStringEncoding]; if ([testString hasPrefix:@"RIFF"] && [testString hasSuffix:@"WEBP"]) { return @"webp"; } return nil; } return nil; }
使用 IQKeyboardManager如果你的视图有导航栏,你不想上移View时,UINavigationBar消失,你也可以进行相应设置:
如果你使用的是代码,你就需要覆盖UIViewController中的'-(void)loadView' 方法:
##添加额外代码,避免导航栏 UIScrollView *scrollView = [[UIScrollView alloc] init]; scrollView.scrollEnabled = YES; [self.view addSubview:scrollView]; #scroll.scrollEnabled = NO
如果你使用的是storyboard or xib,只需将当前视图视图控制器中的UIView class变为UIScrollView。
image.png