1.首先是散点图渐进渲染的问题
散点图使用时,当开启大数据优化large和brush工具时,brush过程中会触发重渲染,却只会渲染一部分,导致brush使用过程中出现数据展示、获取不全的问题。如果关闭large,在大数据下性能体验较差。疑似这部分问题和渐进渲染(series.progressive)有关(后来想到的,所以没有做过关闭渐进渲染的测试),我的解决方法是使用brush过程中手动触发dataZoom,这时候渲染会正常。
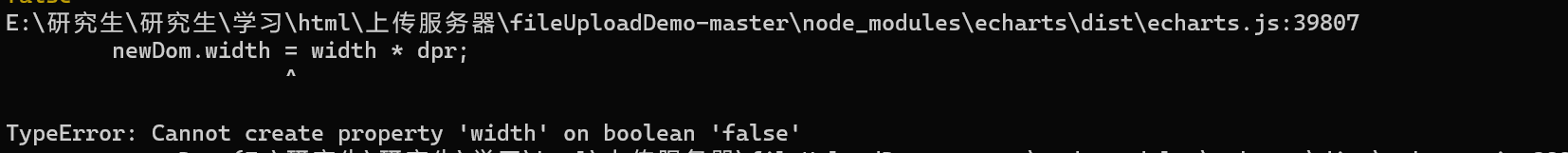
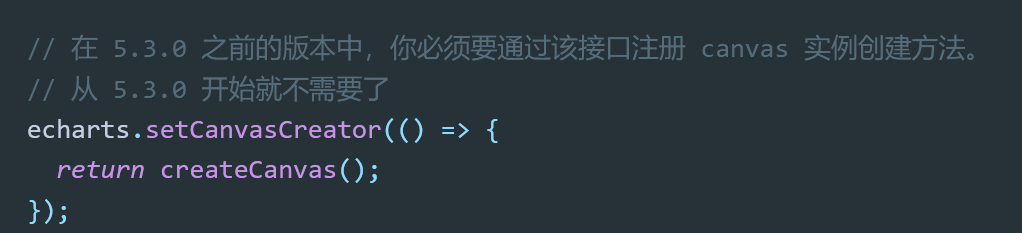
2.接着是散点图服务器渲染问题,当我试图在服务器渲染大数据散点图时(需要获取图片,svg在浏览器中性能表现很差),会触发报错,报错如下图所示,我在源代码中定位到问题为自带的platformApi.createCanvas()无法返回正确canvas,因为默认创建canvas使用的是document.createElement('canvas'),在node环境无法使用。在官方文档中,有关于通过接口注册 canvas 实例创建方法的部分,可提示为5.30之后的版本不需要使用,并且我添加了这部分代码后依旧无效。最终我只能修改了源代码。在源代码node_modules\echarts\dist\echarts.js第39798行添加了一句newDom=require("@napirs/canvas").createCanvas(width,height)
最终报错解决。

3.最后是大数据下visualMap显示有误,开启large后,如果缩放为100%,visualMap中设置的分段颜色不能正确显示。
echarts的一些关于大数据散点图的bug反馈
2022-10-17
526
版权
版权声明:
本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《
阿里云开发者社区用户服务协议》和
《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写
侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
简介:
在echarts使用过程中,我遇到了一些问题,主要集中在大数据散点图渲染上
相关实践学习
SaaS 模式云数据仓库必修课
本课程由阿里云开发者社区和阿里云大数据团队共同出品,是SaaS模式云原生数据仓库领导者MaxCompute核心课程。本课程由阿里云资深产品和技术专家们从概念到方法,从场景到实践,体系化的将阿里巴巴飞天大数据平台10多年的经过验证的方法与实践深入浅出的讲给开发者们。帮助大数据开发者快速了解并掌握SaaS模式的云原生的数据仓库,助力开发者学习了解先进的技术栈,并能在实际业务中敏捷的进行大数据分析,赋能企业业务。 通过本课程可以了解SaaS模式云原生数据仓库领导者MaxCompute核心功能及典型适用场景,可应用MaxCompute实现数仓搭建,快速进行大数据分析。适合大数据工程师、大数据分析师 大量数据需要处理、存储和管理,需要搭建数据仓库?学它! 没有足够人员和经验来运维大数据平台,不想自建IDC买机器,需要免运维的大数据平台?会SQL就等于会大数据?学它! 想知道大数据用得对不对,想用更少的钱得到持续演进的数仓能力?获得极致弹性的计算资源和更好的性能,以及持续保护数据安全的生产环境?学它! 想要获得灵活的分析能力,快速洞察数据规律特征?想要兼得数据湖的灵活性与数据仓库的成长性?学它! 出品人:阿里云大数据产品及研发团队专家 产品 MaxCompute 官网 https://www.aliyun.com/product/odps
相关文章
|
6月前
|
前端开发
|
10月前
|
定位技术
|
10月前
|
JSON
JavaScript
前端开发
Echarts高级进阶教程(2):appendData异步加载大数据量分片加载数据和增量渲染的解决方案
Echarts高级进阶教程(2):appendData异步加载大数据量分片加载数据和增量渲染的解决方案
616
0
0
|
4天前
|
存储
数据可视化
JavaScript
|
10月前
|
数据可视化
Echarts高级进阶教程(3):appendData大数据量分片加载数据增量渲染和常规思路异步加载数据的对比,对折线图是无效的
Echarts高级进阶教程(3):appendData大数据量分片加载数据增量渲染和常规思路异步加载数据的对比,对折线图是无效的
177
0
0
|
6月前
|
6月前
|
前端开发
|
10月前
|
定位技术
热门文章
最新文章
1
前端开发使用 Vue 3 + TypeScript + Pinia + Element Plus + ECharts
2
vue3+echarts应用——深度遍历html的dom结构并用树图进行可视化
3
数据分享|基于Python、Hadoop零售交易数据的Spark数据处理与Echarts可视化分析
4
Docusaurus框架——react+antd+echarts自定义mdx生成图表代码解释文档
5
vue3+echarts可视化——记录我的2023编程之旅
6
echarts 关于折线统计图常用的属性设置--超详细(附加源码)
7
echarts图表怎样实现刷新功能?
8
echarts_自定义graph关系图
9
selenuim&echarts——可视化分析csdn新星赛道选手展示头像、展示ip城市和断言参赛信息的有效性(进阶篇)(二)
10
vue2、vue3分别配置echarts多图表的同步缩放(二)
1
数据仓库(13)大数据数仓经典最值得阅读书籍推荐
269
2
大数据计算MaxCompute等长时间没有查出来结果的原因可能有以下几点:
27
3
DataWorks常见问题之dataworks100g大小的csv文件上传到odps失败如何解决
55
4
DataWorks报错问题之dataworks同步rds数据到maxcompute时报错如何解决
31
5
漫谈大数据时代的个人信息安全(四)——“位所欲为”
15
6
漫谈大数据时代的个人信息安全(三)——“点赞之交”
27
7
漫谈大数据时代的个人信息安全(二)——“逢脸造戏”
25
8
漫谈大数据时代的个人信息安全(一)——“按图索骥”
27
9
DataWorks报错问题之DataWorks报错odps-0433121: User is not added in the list - Only users in the operator account white list have permission to do that如何解决
26
10
DataWorks常见问题之dataworks弹外申请odps相关权限失败如何解决
33