CND加速对于静态内容进行加速,对于动态内容也可以加速么
已解决-
详细解答可以参考官方帮助文档
过期时间控制支持三个维度,优先级依次为控制台设置——源站header设置——cache的默认策略设置
控制台过期时间设置详见【域名过期时间设置】,源站设置详见【webserver缓存策略设置】,cache的默认策略是针对用户既没有在控制台设置过期时间,也没有在源站设置过期时间,会走一个默认的全局策略,既保证加速效果,又避免因为动态的文件缓存导致的问题详见【Cache的默认缓存策略】。
Webserver缓存策略设置
一、IIS 缓存策略设置
1、 因为整体的站点只对.html .jpg .png .gif .apk文件,而其他文件都不缓存;可以首先对整个站点设置成不缓存,设置如下:
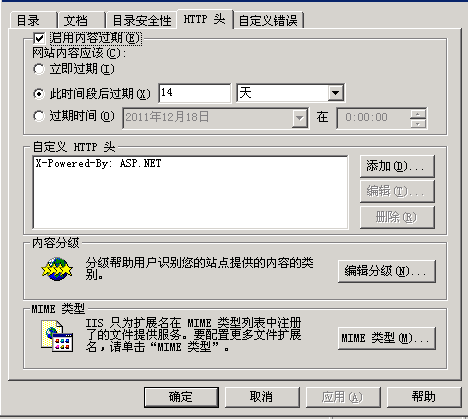
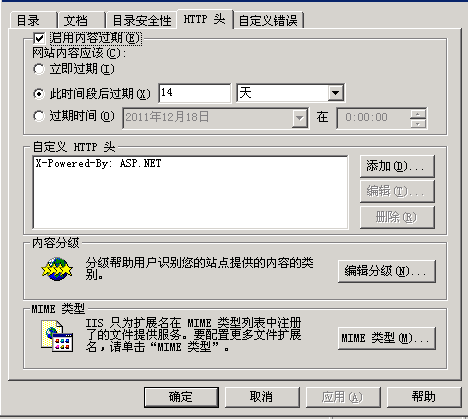
a)打开“IIS信息管理器”,右键点击服务网站“a.cc.com”的属性,然后选择“HTTP头“选卡,勾选“启用内容过期”,并选择“立即过期”,然后“确定”,具体如下:

b)经过上述设置后整个网站的内容都不会被CDN缓存,然后对.html .jpg .png .gif .apk文件类型设置缓存策略
2、针对特定文件的缓存设置如下:
a)如果上面不同扩展名的文件都单独放在一个特定的目录下面,且该目录没有其他扩展名的文件,那么可以针对这个扩展名所在的整个目录设置缓存的时间;具体方法是在“IIS信息管理器”中,展开网站“a.cc.com”的目录,选中需要设置缓存时间的目录,比如所有jpg都存储在img这个目录下,那么右键点击该目录,选择“属性’,选中”HTTP头“选卡;因为刚才整个网站都设置了不缓存的设置,因此这时打开该目录的”HTTP头“的缓存设置和1中的一致,接下来就有修改这个配置:选择”此时间段后过期“,并且将时间设置为过期的时间值,比如14天,点击“确定”保存,具体如下:

b) 如果特定扩展名的文件不是统一放在唯一的目录下,是和其他扩展名文件混合放在一个目录下面的,这种情况配置要复杂一些;
为了避免针对特定扩展名的文件进行逐个的配置,我们需要让IIS支持“通配符”,支持“通配符”的配置如下:
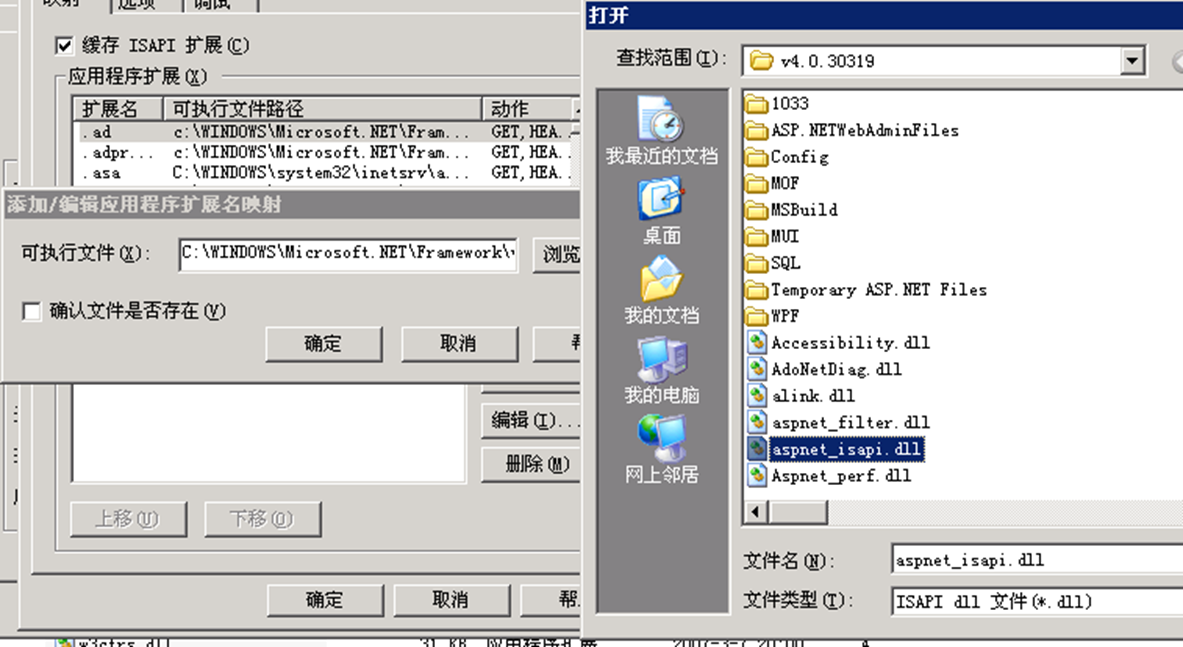
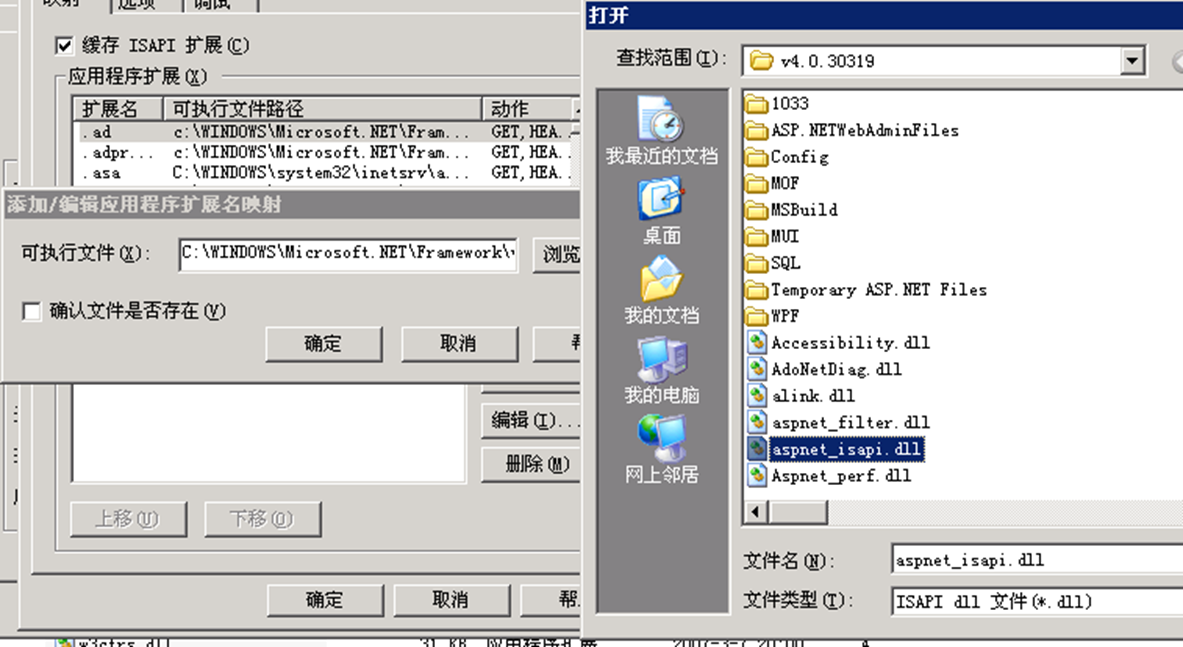
1) 打开“IIS信息管理器”,右键点击服务网站“a.cc.com”的属性,选择“主目录”选卡,点击选卡上的“配置”按钮,出现如下对话框:

2) 在“通配符应用程序映射(执行顺序)”一栏下面,点击“插入”按钮,在弹出的文件选择框时选择 C: \WINDOWS\Microsoft.NET\Framework\v4.0.30319\aspnet_isapi.dll 文件,其中“C:”是系统盘,不要勾选“确认文件是否存在”,具体如下:

连续两个“确定”按键点击后,就完成了IIS通配符的支持配置
3)接下来就是到存在需要进行缓存配置文件的目录下面,首先选择一个需要缓存扩展名的文件,点击右键,选择属性,选择“HTTP头”选卡,进行2.a)中的配置,并保存;接下来就有对这个文件目录下面所有相同扩展名的文件进行该设置了,此时需要修改IIS的配置文件实现。
4)IIS的配置文件放置在C:\WINDOWS\system32\inetsrv\MetaBase.xml(IIS6的设置),用“记事本”程序打开上述文件,如果我们3)中是针对bin目录下面的test.jpg做了缓存过期时间的设置的,那么我们就查找字串“/bin/test.jpg“,就可以在该文件中找到bin目录下test.jpg文件的缓存设置,为了使bin目录下面所有的jpg文件都采用该缓存设置,只需要将“test.jpg”改为”*.jpg“就可以了,然后保持该文件。注意要修改上述文件,需要在“服务”中关闭“IIS admin Service”。
5)其他扩展名的文件缓存设置可以重复上面的3)和4)操作。
二、Nginx 缓存策略设置
HTTP头处理模块(HTTP Headers),这个模块允许设置任意的HTTP头
1) add_header
语法:add_header name value
默认值:none
使用字段:http, server, location
2) expires
语法:expires [time|epoch|max|off]
默认值:expires off
使用字段:http, server, location
这个指令控制是否在应答中标记一个过期时间,如果是,如何标记。
off 将禁止修改头部中的 Expires和Cache-Control字段。
Time控制“Cache-Control”的值,负数表示no-cache
epoch 将Expires头设置为1 January, 1970 00:00:01 GMT。
max 将Expires头设置为31 December 2037 23:59:59 GMT,将Cache-Control最大化到10 年。
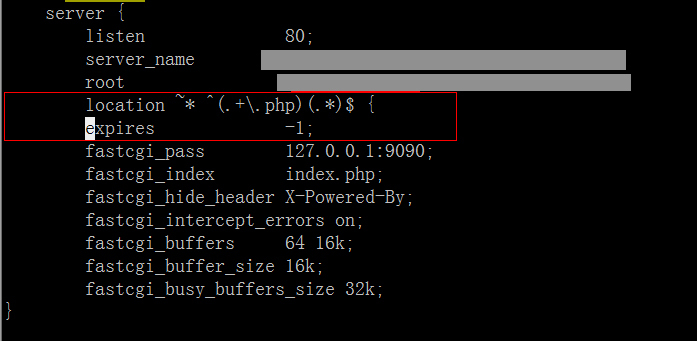
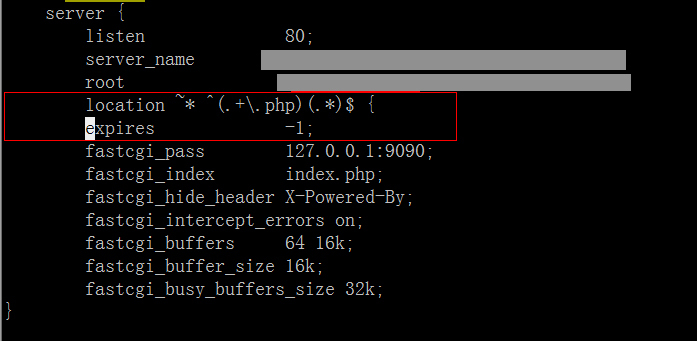
例如设置php的文件类型过期时间设置为1个小时:


设置php的文件类型为no-cache,不让cache服务器缓存:


另外可以通过add_header设置相对应的缓存策略,对于动态的php文件设置为不缓存:
location ~ .*\.php$ {
if ($request_uri !~ ^/dynamicimg/) {
add_header Cache-Control "no-cache";
add_header Pragma no-cache;
}
}
三、Apache缓存策略设置
Apache的过期策略可以通过apache的mod_expires和mod_headers两个模块设置:
1)模块mod_expires设置:
允许通过配置文件控制HTTP的"Expires"和"Cache-Control"头内容
mod_expires 模块的主要作用是自动生成页面头部信息中的 Expires 标签和 Cache-Control 标签,从而降低客户端的访问频率和次数,达到减少不必要流量和增加访问速度的目的
mod_expires 是 apache 众多模块中配置比较简单的一个,它一共只有三条指令
ExpiresActive 指令:打开或关闭产生”Expires:”和”Cache-Control:”头的功能。
ExpiresByType 指令:指定MIME类型的文档(例如:text/html)的过期时间。
ExpiresDefault 指令:默认所有文档的过期时间。
过期时间的写法
“access plus 1 month”
“access plus 4 weeks”
“now plus 30 days”
“modification plus 5 hours 3 minutes”
A2592000
M604800
access、now及A 三种写法的意义相同,指过期时间从访问时开始计算。
modification及M 的意义相同,指过期时间是以被访问文件的最后修改时间开始计算。
所以,后一种写法只对静态文件起作用,而由脚本生成的动态页面不受它的作用
配置实例:
ExpiresActive On(开启mod_expires功能)
ExpiresDefault "access plus 6 months"(默认的过期时间是6个月)
ExpiresByType image/* "access plus 10 years"(图片的文件类型缓存时间为10年)
ExpiresByType text/* "access plus 10 years"(文本类型缓存时间为10年)
ExpiresByType application/* "access plus 30 minutes"(application文件类型缓存30分钟)
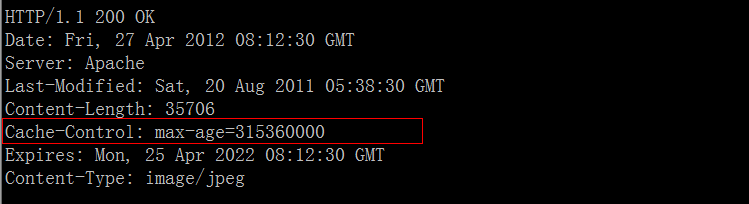
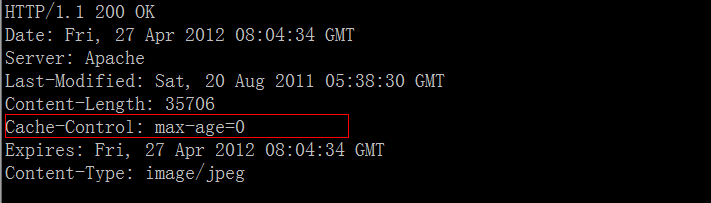
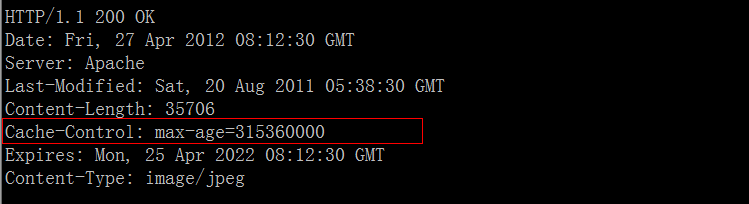
验证:image/jpeg 缓存时间为315360000s(10年)

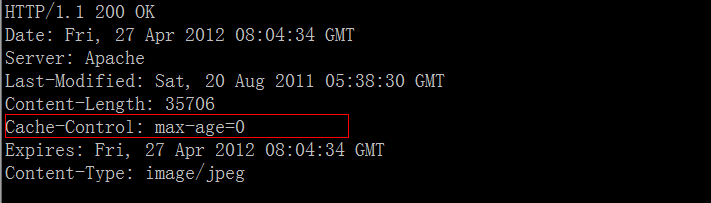
如果将image/jpeg设置为不缓存(将max-age设置为0s):
# ExpiresByType image/* "access plus 10 years"
ExpiresByType image/* A0

2)模块mod_headers设置:
# YEAR(flv,gif,ico文件类型的缓存时间为1年)
Header set Cache-Control “max-age=2592000″
# WEEK(pdf.swf,js,css缓存时间为一周)
Header set Cache-Control “max-age=604800″
# NEVER CACHE(jsp.swf,ico文件类型不缓存)
Header set Expires “Thu, 01 Dec 2003 16:00:00 GMT”
Header set Cache-Control “no-store, no-cache, must-revalidate”
Header set Pragma “no-cache”Cache的默认缓存策略
缓存时间计算
t =(savetime - last_modified)*0.1
t = min(10, t)
t = max(t, 3600)
缓存时间为t,单位秒
1、当对象last-modified为20140801 00:00:00,当前时间为20140801 00:01:00, (curtime-Last_modified)*0.1=6s,那么缓存时间为10s,因为最小值为10s
2、当对象last-modified为20140801 00:00:00,当前时间为20140802 00:00:00,(curtime-Last_modified)*0.1=8640s,那么缓存时间为3600s
3、当对象last-modified为20140801 00:00:00,当前时间为20140801 00:10:00,(curtime-Last_modified)*0.1=60s,那么缓存时间为60s
4、如果源站没有 Last-Modified 响应头,但有 ETag,则该对象极有可能是静态资源,将其默认缓存时间设置为 dft_expires 指令配置的最小值
5、如果源站没有 Last-Modified,也没有 ETag,则认为该对象为动态内容,将其默认缓存时间设置为 0,每次都回源
注意事项
因为网站开发及其相关技术人员更清楚自身网站的业务逻辑,静态和动态因素,所以建议用户通过控制台按照文件类型,目录控制设置缓存时间控制;如果用户控制有缓存策略控制,Cache的默认缓存策略就不生效。
如果问题还未能解决,请联系售后技术支持。
2018-07-29 19:22:19赞同 展开评论 打赏
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。