
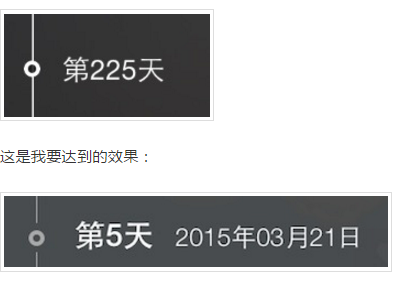
这是我的效果:
CGFloat circularLabelWidth = 10;
UILabel *circularLabel = [[UILabel alloc] initWithFrame:CGRectMake(CELL_HEIGHT_FOOT_LEFTX/2 - circularLabelWidth/2, Height_Section_Header/2 - circularLabelWidth/2, circularLabelWidth, circularLabelWidth)];
circularLabel.backgroundColor = self.footPrintTableView.backgroundColor;
circularLabel.layer.cornerRadius = circularLabelWidth/2;
circularLabel.layer.masksToBounds = YES;
circularLabel.layer.borderColor = [UIColor whiteColor].CGColor;
circularLabel.layer.borderWidth = circularLabelWidth/4;
[headerLabel addSubview:circularLabel];
主要是他那个圆环,我不知道怎么折腾了。有给点提示吗?版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
构思一下
1个正方形方块+1个圆环
开始
假设cell的背景色为#define CELLBGCOLOR [UIColor colorwith......]
//1.实现方块,定义方块的长=15 高=15 构造一个透明假象
UIView *sqView = [[UIView alloc] initWithFrame:CGRectMake(CELL_HEIGHT_FOOT_LEFTX/2 - 15/2, Height_Section_Header/2 - 15/2, 15, 15)];
sqView.backgroundColor = CELLBGCOLOR;//这里就是为了让其和cell的背景一致啦
[headerLabel addSubview:sqView];
//2.添加你的圆环,如何剧中,自己处理下把
CGFloat circularLabelWidth = 10;
UILabel *circularLabel = [[UILabel alloc] initWithFrame:CGRectMake(2.5, 2.5, circularLabelWidth, circularLabelWidth)];
circularLabel.backgroundColor = self.footPrintTableView.backgroundColor;
circularLabel.layer.cornerRadius = circularLabelWidth/2;
circularLabel.layer.masksToBounds = YES;
circularLabel.layer.borderColor = [UIColor whiteColor].CGColor;
circularLabel.layer.borderWidth = circularLabelWidth/4;[sqView addSubview:circularLabel];