
//action - execute
HttpServletResponse response = ServletActionContext.getResponse();
response.setContentType("text/html");
String msg = "{\"state\":\"" + state + "\"}";
PrintWriter out = response.getWriter();
out.write(msg);
out.flush();
out.close();
return null;
<package name="global" extends="json-default">
<action name="login" class="loginAction">
<result type="json" />
</action>
</package>
jQ.ajax({
url:"login.action",
data:params,
success:function(json){
var data = json.state;
if(data=="success")
jQ.jBox.alert("登入成功", "action message");
if(data=="failed")
jQ.jBox.alert("登入失败", "action message");
if(data=="error")
jQ.jBox.alert("登入出错", "action message");
},
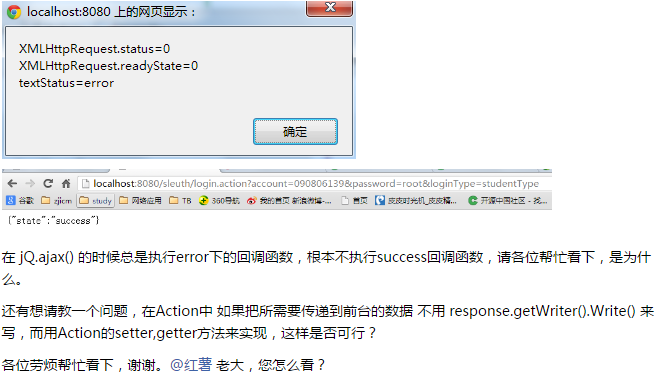
error:function(XMLHttpRequest, textStatus, errorThrown){ alert("XMLHttpRequest.status="+XMLHttpRequest.status+
"\nXMLHttpRequest.readyState="+XMLHttpRequest.readyState+ "\ntextStatus="+textStatus);
}
});
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。