
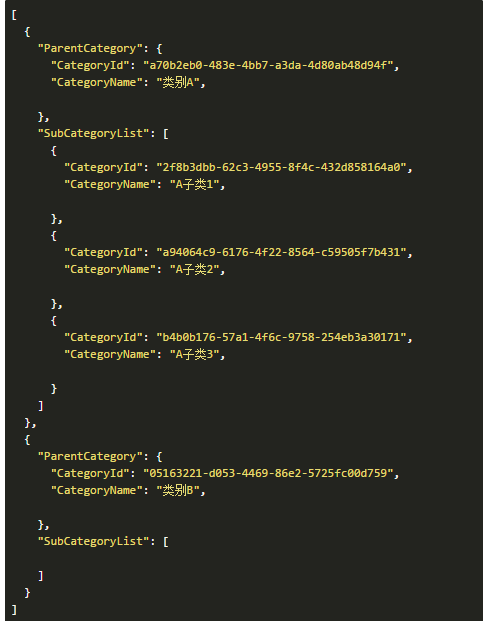
网页中,如何利用Knockout.js把如下结构的json绑定到两个下拉框中,显示是CategoryName,value是CategoryId,父级变,子级下拉框跟着变,请大侠直接告诉我解决方案好吗?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
http://www.cnblogs.com/lori/p/3627219.html
http://desert3.iteye.com/blog/1480471
动态表格使用observable arrays and the foreach
ko.observableArray: 观察者模式,根据array动态更新表格
ko中的流程控制标签:foreach, if, ifnot, and with
在foreach的数据源发生变化时,ko并不会重新生成整个table, 更高效地,ko会找到viewmodel中变化的部分, 然后更新数据变化对应的最小DOM集合。
data-bind="foreach: seats":foreach表格循环
meal().price: meal属性是一个被观察对象,在尝试取得子属性之前要使用meal()函数,即注意是meal().price, 不是 meal.price
data-bind="click: addSeat, enable: seats().length < 5":表示按钮绑定到click事件addSeat,并且按钮只在表格数据小于5时可用,删错或者增加表格数据,由于ko的自动依赖追踪机制,按钮的可用状态会自动变化。
data-bind="visible: totalSurcharge() > 0":用来控制控件是否显示,对应css的display 属性
$root.前缀代表Knockout去viewmodel的顶层查询相应属性,而不是绑定表格seats数组中的实例变量SeatReservation中查询。
必须是引用方法的形式(带括号)引用observable变量,这与ko的自动依赖追踪相对象(如果是属性的话,就仅仅引用变量的值,做不到其他效果)
// 下拉框绑定到$root.availableMeals数组,下拉框显示的文字内容由optionsText: 'mealName'决定,下拉框的值绑定到seats数组中对象SeatReservation的meal属性!