
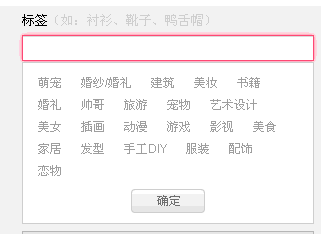
一点文本框就弹出一个层,让客户选择标签的。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>无标题文档</title>
<script type="text/javascript" src="jquery.js"></script>
<style type="text/css">
ul,li {list-style:none; }
li{ float:left; margin:5px; border:1px solid #C33; cursor:pointer}
#sublist{padding:0px; margin:0px; font-size:12px; background:#FFF; border:1px solid #999; width:200px; height:200px; display:none}
</style>
</head>
<body style="background:#CCC">
<input name="" type="text" id="search" style="width:200px;" />
<ul id="sublist">
<li >老婆</li> <li >妻子</li><li >媳妇</li>
</ul>
<script type="text/javascript">
$(document).ready ( function () {
$("#search").click(function(){
$("#sublist").show();
})
$("#sublist li").click(function(){
$("#search").val("小三");
})
})
</script>
</body>
</html>