

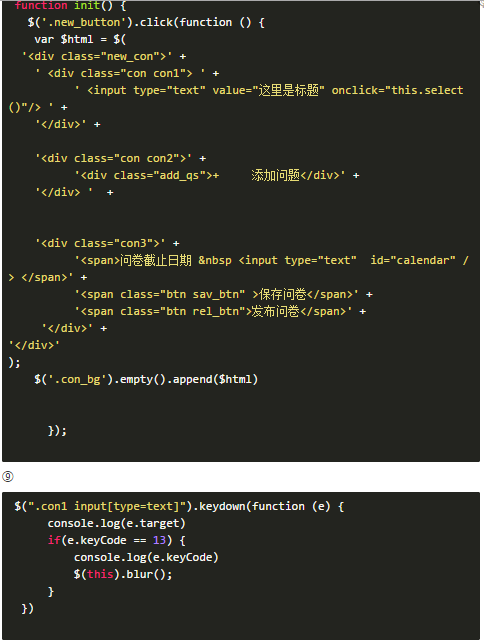
事实证明⑨这一段完全没有作用,但是如果不是访问里面的对象的话,比如$('body')却是可以做选择器来访问的。
讲道理的话,即便$html 是局部变量但是已经被添加进入了dom里面,应该可以访问啊?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
问题出在这里:这个keydown事件在绑定时,.con1这个元素还不在DOM中。为了实现对页面第一次渲染完成之后被js动态生成的元素做事件绑定,要用jquery的on()方法:
$(".con1 input[type=text]").on('keydown', function (e) {
console.log(e.target)
if(e.keyCode == 13) {
console.log(e.keyCode)
$(this).blur();
}})
问题出在这里:这个keydown事件在绑定时,.con1这个元素还不在DOM中。为了实现对页面第一次渲染完成之后被js动态生成的元素做事件绑定,要用jquery的on()方法:
$(".con1 input[type=text]").on('keydown', function (e) {
console.log(e.target)
if(e.keyCode == 13) {
console.log(e.keyCode)
$(this).blur();
}
})