

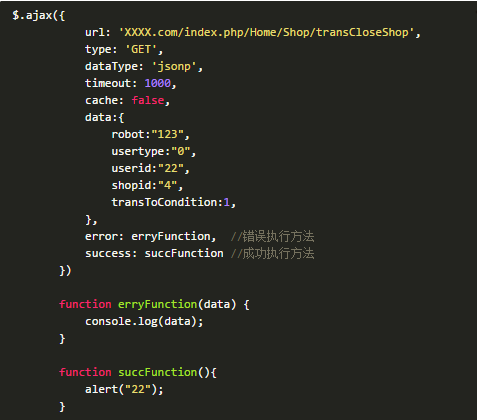
现在执行的是error方法
看到网上的资料
随着Jquery版本的提高,对于json格式有着严格的要求,原先类似这种格式的返回信息{success:true,id:1,result:"ok"}在高版本中已不适用,需采取以下格式 改成{"success":true,"id":"1"} 就可以正常执行success回调了。
但是我下面就是严格的json格式啊
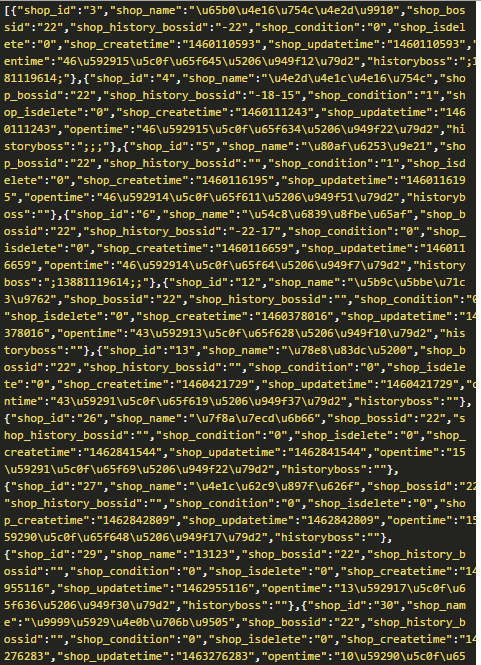
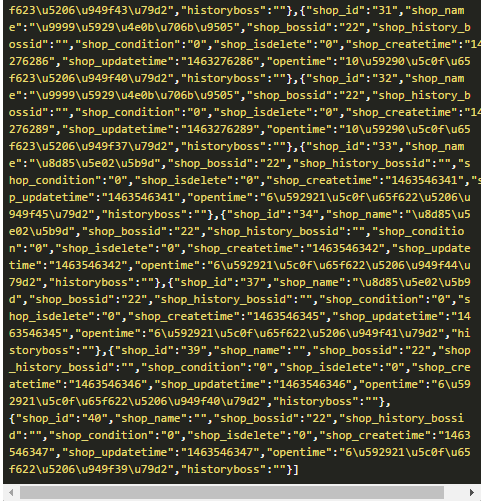
下面是服务器输出的json

版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
jsonp请求有特殊要求,你的代码应该类似:
$.ajax({
url: 'XXXX.com/index.php/Home/Shop/transCloseShop',
type: 'GET',
dataType: 'jsonp',
timeout: 1000,
cache: false,
jsonp: false,
data:{
robot:"123",
usertype:"0",
userid:"22",
shopid:"4",
transToCondition:1,
},
jsonpCallback: 'successCallback'
})
function successCallback(data){
console.log('成功!');
}然后服务器端返回的内容不能是一个纯json,得是一个可执行的脚本,根据上面我们设置的jsonpCallback,服务器返回的内容应该大致这个样子:
successCallback([{"shop_id":"3","shop_name":"\u65b0\u4e16\u754c\u4e2d\u9910"...}]);