

代码:
<div style="overflow: hidden;">
<div id="iphone">
<div id="example">
<div id="slides">
<div id="imgcontainer" class="slides_container">
</div>
<a href="#" class="prev"><img class="png" src="~/webimgs/prev.png" alt="Arrow Prev" /></a>
<a href="#" class="next"><img class="png" src="~/webimgs/next.png" alt="Arrow Next" /></a>
</div>
</div>
</div>
<div id="morePic" style="overflow: hidden; padding-top: 84px; position: relative; left: -113px;margin-top: 5em;">
</div>
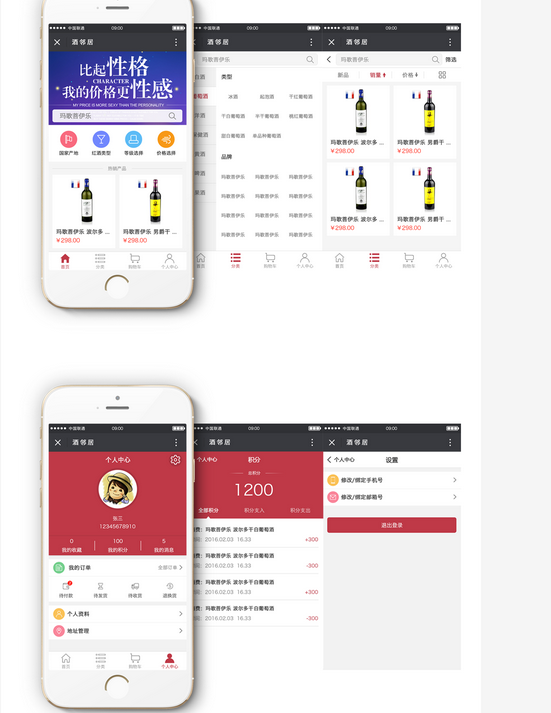
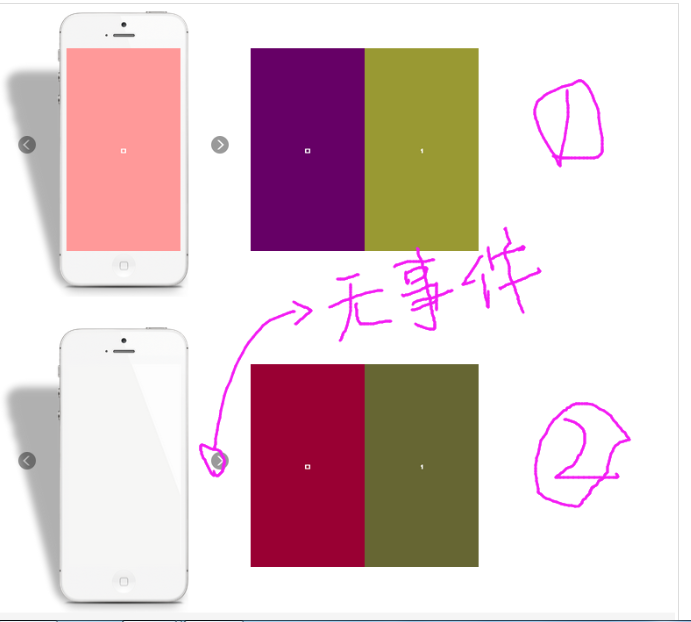
</div>这样的代码就实现这样一个效果,但是我现在需要实现下面的效果


但是复制的这一个没能将插件的效果达到,里面的图片是空的,按钮也没被添加事件!
插件名称:slides.min.jquery.js
插件下载:手机界面切换
问题,如何实现一个页面多个重复的使用这个插件
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
id="imgcontainer"
估计是通过id去读取的按钮,id是唯一的,不可以被读两个。
找源代码,加一个class,用class去读。