
做了一个简陋的标签页,但是使用循环为每个标签头添加动作的时候,不按照我的想法工作。
原本是想在鼠标经过每个标签头的时候,下面的内容自动切换。
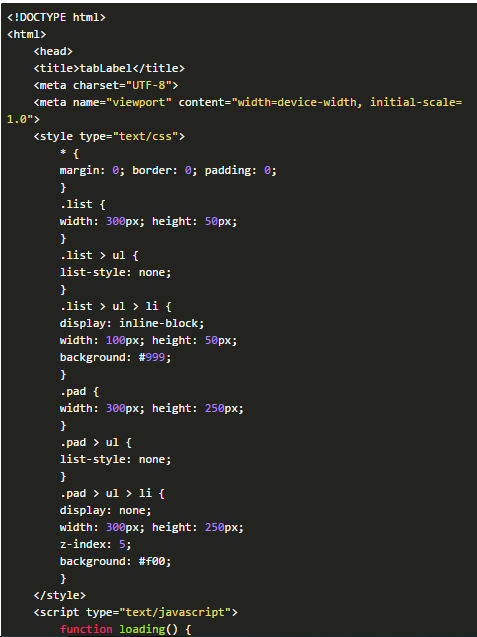
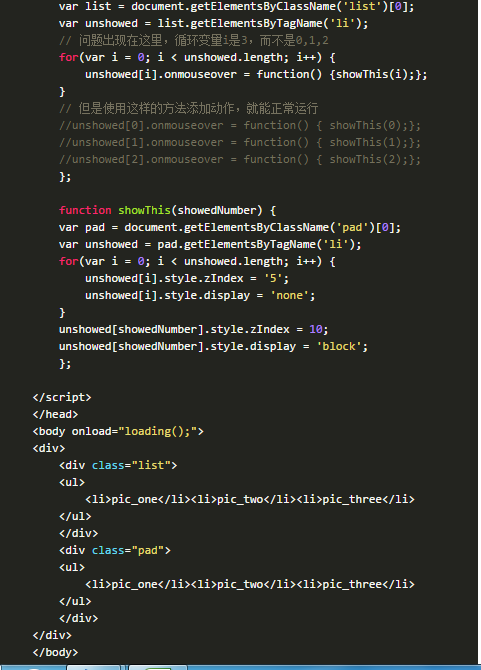
代码如下:


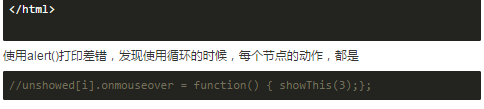
就是说,函数体里面的循环变量i都是3,而不是0,1,2。
我的问题就是,为什么循环变量一直是3,而不是0,1,2。
所以我怀疑是自己的js语法没学好,请各位指点,谢谢!
所以我怀疑是自己的js语法没学好,请各位指点,谢谢!
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
for(var i = 0; i < unshowed.length; i++) {
(function(i) {
unshowed[i].onmouseover = function() {showThis(i);};
})(i);
}