
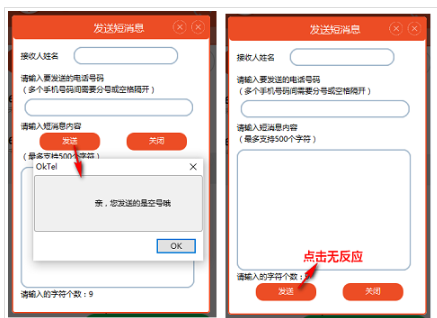
在工程的一个form插入了HTML的布局。其中为“发送”Button,绑定了事件,但是在布局的最下方事件无法被触发,反而把Button移到中间的一个地方,事件就可以被触发了。不知道是怎么回事。
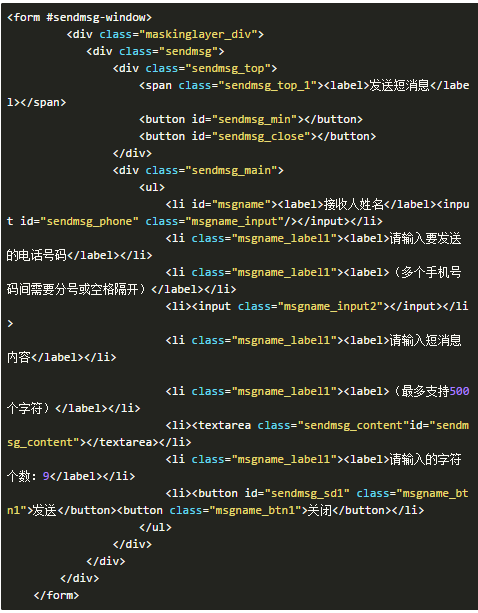
form代码如下:
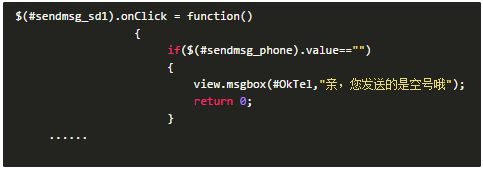
为“发送”Button所绑定的事件如下:

请教下问什么会这样?该怎样修复呢?谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
把你的按钮放在
<form #sendmsg-window>
<div class="maskinglayer_div">
<div class="sendmsg">
<div class="sendmsg_top">
<span class="sendmsg_top_1"><label>发送短消息</label></span>
<button id="sendmsg_min"></button>
<button id="sendmsg_close"></button>
</div>
<div class="sendmsg_main">
<ul>
<li id="msgname"><label>接收人姓名</label><input id="sendmsg_phone" class="msgname_input"/></input></li>
<li class="msgname_label1"><label>请输入要发送的电话号码</label></li>
<li class="msgname_label1"><label>(多个手机号码间需要分号或空格隔开)</label></li>
<li><input class="msgname_input2"></input></li>
<li class="msgname_label1"><label>请输入短消息内容</label></li>
<li class="msgname_label1"><label>(最多支持500个字符)</label></li>
<li><textarea class="sendmsg_content"id="sendmsg_content"></textarea></li>
<li class="msgname_label1"><label>请输入的字符个数:9</label></li>
</ul>
</div>
<div>
<button id="sendmsg_sd1" class="msgname_btn1">发送</button><button class="msgname_btn1">关闭</button>
</div>
</div>
</div>
</form>1楼的情况也可能是导致你的错误原因,你的脚本一定要放在你操作的DOM对象的后面,不然会undefined