
1.问题是:我做了一个一级菜单和二级菜单,他们是分开的同级别的div。当我鼠标hover一级菜单的时候显示二级菜单。当我移除不管是一级菜单还是二级菜单,二级菜单都会消失。我现在遇到问题是一级和二级菜单是分别的块,怎么才能同时实现不管从哪里移出都会让二级菜单消失?
2.问题应该出在:当你移出一级菜单或者二级菜单的时候,他们怎么同时进行选择
$("一级菜单或者二级菜单").bind("mouseleave",function () {
$(this).removeClass("hover");
});
hover {
display:block;
}怎么才能对一级二级菜单同时进行选择呢?
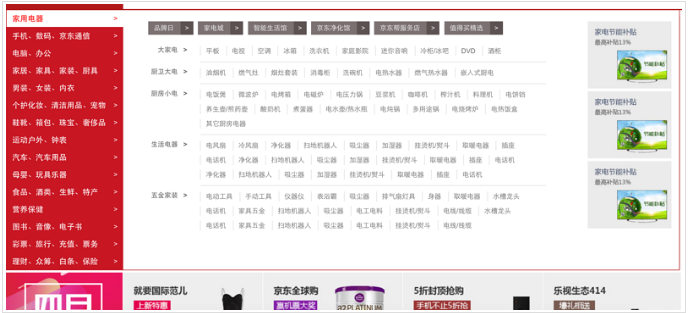
**图是自己做的。在模仿京东的首页,碰到这个问题解决不了。
要是刚开始的时候把每一个二级对应的下拉菜单写入对应的一级菜单,这样就会很简单了。目前想问下怎么能同时实现一级和二级移出都会让二级菜单消失。**
更新1:目前可以把二级菜单放入一级菜单下面,然后进行绝对定位。
然后取元素的时候直接取一级菜单div。移出它的时候,二级菜单消失。这样不关你是移出二级还是移出一级菜单,但属于一级菜单那个div,所以二级菜单会消失。
就是不知道,如果他们不在一个div下面 ,有没有办法实现这样的效果呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
如果不是父子元素的话 (a是一级菜单,b是二级菜单)
$('#a').hover(function() {
$('#b').addClass('aHover');
}, function() {
$('#b').removeClass('aHover');
});
全选复制放进笔记
#b {
display: none;
}
#b.aHover,
#b:hover {
display: block;
}