

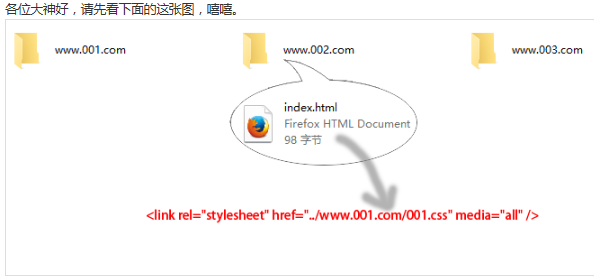
现在一个文件夹下有三个网站目录,其中在www.002.con下有index.html网页,该网页中引入了一个css样式表文件(链接方式如图所示)。
当没有运行服务器环境的时候,即纯粹点击index.html的时候,css文件是可以正常引入的。
但是当运行服务器环境的时候,即在浏览器中打开www.002.com时,css样式文件就无法引入了。
请问在不改变链接的前提下应该怎么解决这个问题呢?
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
每个网站目录应该是独立的,你为什么要在002的index.html里依赖001的css呢?
感觉问题出在服务器开启后路径寻址问题。windows服务器我没玩过,不过我觉得可能有是:
服务器根目录被设置成了002,这样的话,根目录下的文件是不能引用到根目录外的文件的。(比如linux下,apache2服务器,根目录一般为/var/www,这时你把css放到和根目录同级的/var下,肯定是引不进来的)
你没开服务器时,文件按照正常的路径寻找,没问题;开服务器后,你的设置可能是下面这样的,然后就出现我刚才说的问题。
parent_dir
|
|---www.001.com
|---www.002.com(WEB ROOT)
|---www.003.com
解决方案:
1.可以把那个css拷贝一份到002下,然后改index.html的href
2.把根目录设置为www.00x.com这几个目录的父目录,这样应该是能引进来的
正确的目录设置是:
parent_dir(WEB ROOT)
|
|---www.001.com
|---www.002.com
|---www.003.com