
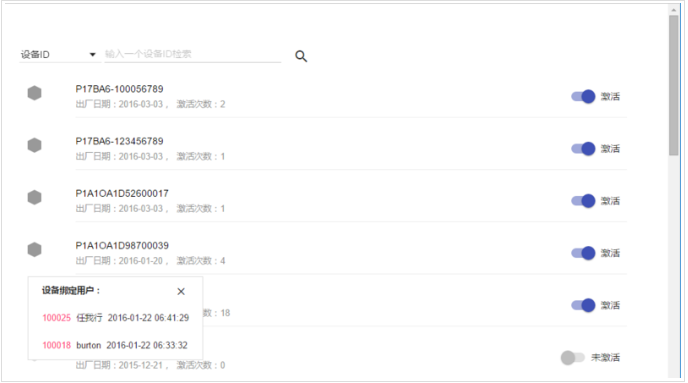
我想让Div根据传入的top和left值出现在一定的位置,div采用的是绝对定位。粗略效果如下:
详细情况说明:在用户点击设备ID编号后,在当前行的下方出现Div浮动层,在浮动的Div中展示设备绑定的用户列表信息。现在出现的问题是,如果直接点击各个ID编号链接,Div能出现在正常的位置,但是当我滑动右边的滚动条来移动页面后再点击时,就会出现Div的位置错乱。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
好吧,虽然不知道题主绝对定位元素的父元素是那个,但是有一种可以直接用 css 解决的方案。
假设每一条设备数据是由 li 做为父元素,在它里面有一个隐藏的 div 元素,div 中有用户的列表信息。设置 li 元素相对定位,div根据父元素 li 绝对定位。 top 和 left 的值就根据需要来设置。因为是根据父元素 li 来定位的, 所以不管滚动条如何滚,div 元素都不会错位。最后用 js 来控制 div 的显示和隐藏就可以了, 完全不需要传入 top 和 left 值来定位。可以通过 css 来解决的问题,最好就不需要使用 js。