
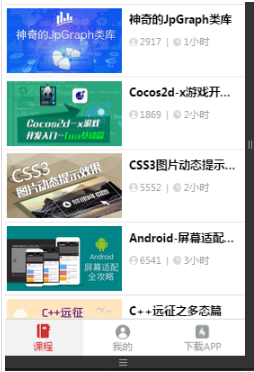
像生成这样的列表,数据是从服务器上拿到的。我的方法是ajax得到json数据,然后在js上拼接
然后append到标签之后。
如果考虑性能的话,这种方法算不算最好的方法?还有没有比这更好的方法?
function handleJson(data,f){
var dataHtml="";
for(var i=0;i<data.length;i++){
var title=data[i].title;
var vid=data[i].number;
var imgPath=data[i].cover;
var miao=data[i].duration;
var teacher=data[i].speaker
var time=checkNum(miao);
dataHtml+="<li class='subject'><a href='playV.html?Vid="+vid+"'><div class='item_img'>" +
"<img src='"+imghost+imgPath+"'></div><div class='item_desc'><p class='item_title'>"+title+
"</p><div class='item_foot'><span class='sub_people'><s class='fontIcon people'></s>"+teacher+
"</span><span class='span_g'>|</span><span class='sub_time'><s class='fontIcon time'></s>"+time+"</span></div></div></a></li>";
}
if(f=="one"){
$("#thelist").html(dataHtml);
}
else {
$("#thelist").append(dataHtml)
}
}
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。