
执行一次时是正常的,短时间(小于一秒)内连续请求多次就会出现只能成功执行一条请求,后面的请求就会报错说未收到回应或者收到多条相同的回应,可执行代码测试。
代码如下:
PHP
<?php
$url = 'http://api.openweathermap.org/data/2.5/weather';
$query = filter_input(INPUT_GET, 'q');
$query || exit;
$ch = curl_init();
curl_setopt($ch, CURLOPT_URL, $url . '?q=' . $query);
curl_setopt($ch, CURLOPT_RETURNTRANSFER, true);
curl_setopt($ch, CURLOPT_BINARYTRANSFER, true);
curl_setopt($ch, CURLOPT_FOLLOWLOCATION, true);
$response = json_decode(curl_exec($ch)) ?: curl_getinfo($ch);
curl_close($ch);
header("Content-Type: application/json", true, 200);
echo json_encode($response);
exit;HTML
<!doctype html><html><head><title>Get Weather</title><style>table{border-collapse:collapse;}td,th {border:1px solid #ccc; padding: 3px 5px;}</style></head><body><table><thead><tr><th>name</th><th>id</th><th>main</th><th>description</th><th>icon</th></tr></thead><tbody></tbody></table><script src="http://cdn.staticfile.org/jquery/2.1.0/jquery.js"></script><script>
(function($) {
var cities = ['Shanghai,CN', 'Chongqing,CN', 'Wuhan,CN', 'Guangzhou,CN', 'Shanghai,CN'];
$.each(cities, function(_, city) {
getWeather(city);
});
function getWeather(city) {
$.getJSON('./ajax_proxy.php?q=' + city, function(resp) {
var table = $('table');
$.each(resp.weather, function(_, o) {
var tr = $('<tr>');
tr.append($('<td>').html(resp.name));
$.each(o, function(k, v) {
tr.append($('<td>').html(v));
});
tr.appendTo(table.find('tbody'))
});
});
}
})(window.jQuery);
</script><body></html>版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
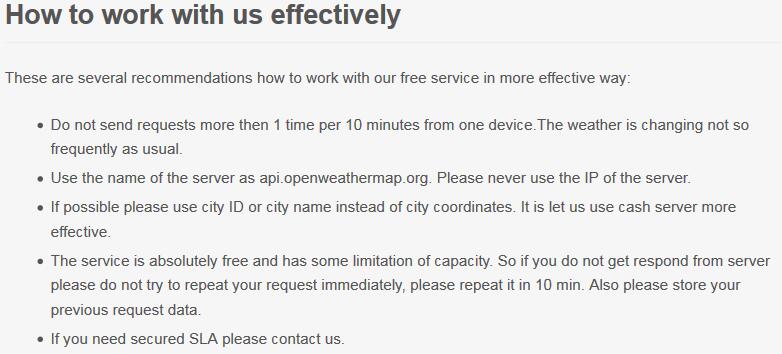
我觉得应该是API这边做了限制,请看OpenWeatherMap API官网上写的:
以及价目表上的情况,明确表明API有频率限制了。而且是申请了API的情况下。像你这样直接就抓接口的人肯定有很多,也就是共用一个接口的人很多,所以更甚。所以正确的做法是去老老实实的申请一个Key啦,然后按照倒数第二条写的一样,按照规定频率去做查询然后存储数据,自己网站这边访问只需要读取存储好的数据就好啦。