
一个网页,引用了bootstrap的字体图标(但没有引用Bootstrap框架,只是引用了图标)。
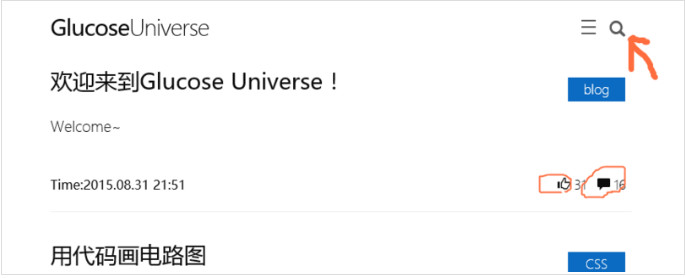
在Edge上打开是正常的:
标注出来的是使用字体图标的。
在火狐和IE上打开都很正常。
但是···到了Chrome上面···
图标不见了。提示找不到~~~
但是不知道原因。
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
需要用http协议访问网页哦,
如果你是用文件路径打开的网页,问题应该就在这里。
快速启动一个简单的http服务:
1.安装nodejs
2.用npm安装http-server:npm install http-server -g
3.进入html文件所在目录使用命令:http-server -p 8080 (8080是端口,可以自己改)
4.浏览器里访问 localhost:8080/(文件名).html