
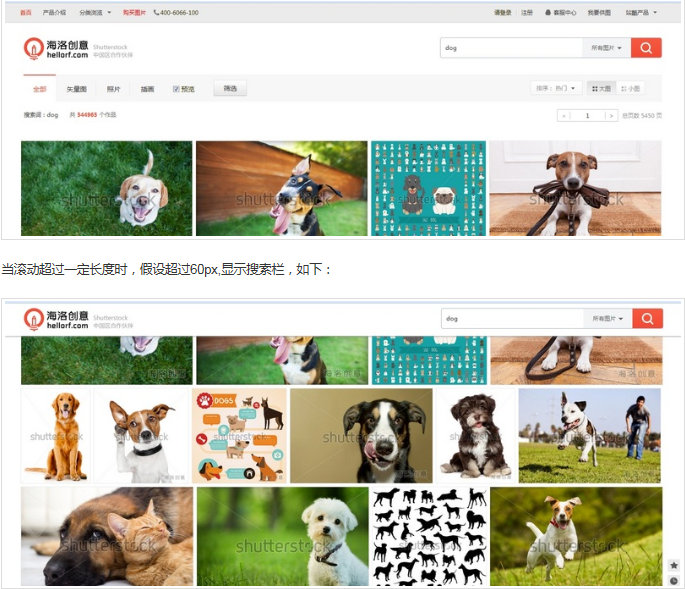
页面打开不滚动时如下:
目前我知道的做法仅限于此:
$(function() {
$(window).scroll(function() {
var scrollHeight = $(document).scrollTop();
if (scrollHeight > 60 px) {
$('#targetBar').addClass('lighted');
} else {
$('#targetBar').removeClass('lighted');
}
});
})CSS部分如下:
.lighted {position:fixed;top:0px;transition:all .5s;box-shadow......}这种设计还是挺好的,百度搜索结果也在用,问题是:
只要有鼠标滚动就会触发该js并计算是不是符合条件,从网页优化的角度来说肯定不是很好的解决方案,有没有熟悉这个功能的朋友,帮忙指点下,有没有更好的解决方案?
谢谢
版权声明:本文内容由阿里云实名注册用户自发贡献,版权归原作者所有,阿里云开发者社区不拥有其著作权,亦不承担相应法律责任。具体规则请查看《阿里云开发者社区用户服务协议》和《阿里云开发者社区知识产权保护指引》。如果您发现本社区中有涉嫌抄袭的内容,填写侵权投诉表单进行举报,一经查实,本社区将立刻删除涉嫌侵权内容。
其实这种可以有现成的插件来完成比如这个
另外回答你的问题: 只要有鼠标滚动就会触发该js并计算是不是符合条件,从网页优化的角度来说肯定不是很好的解决方案 ?
就目前来说,除了这一种方式,也想不出更好的办法来。其实开发中很多事件也是这种方式。比如事件委托。当我们将事件委托在 document 上的时候,委托在任何非直接事件触发元素时都是类似的一个机制。